标签:它的 http请求 安全 流量 ice author 读取 适用于 png
一.HTTP请求的步骤:
1.从url中读取主机名
2.利用DNS(domain name service)对主机名进行转换,得到IP地址
3.如果有端口号的话,读取端口号
4.根据IP地址和端口号,建立与服务端的TCP(transmission control protocol)/IP连接
5.往服务端发送请求报文
6.客户端得到响应报文
7.断开连接
如下图:

二.URL:提供了定位因特网任意资源的手段,每一个资源都有一个唯一的url.
一个url由下面的格式组成:
<schema>://<user>:<password>@<host>:<post>/<path>;<params>?<query>#<frag>
一般,常用的是schema,host和path
例如http://www.baidu.com:80/index.html,http说明了用http协议,www.baidu.com为主机名,80为端口号,/index.html表示资源在服务器的路径
参数(params)的作用: 解析url的时候可能需要这些参数来访问资源。例如,我们想通过ftp协议来访问图片,希望以二进制的形式来返回图片信息。就可以通过
ftp://prep.ai.mit.edu/pub/gnu;type=d
这样解析url的应用程序就可以通过读取参数来更好的访问资源,达到用户所想达到的结果
查询字符串(query)的作用:例如我们想获取id=5和author=cjg的那篇文章(多个参数,用&隔开),我们可以通过访问
http://myblog.com/passages?id=5&author=cjg
这样,就可以根据id这个值来返回实际需求的数据
三. 报文流
流入(inbound):报文流入源端服务器
流出(outbound): 响应报文流回客户端
上游(upstream),下游(downstream): 至于发送者与接收者有关,发送者在上游,接收者在下游
报文组成部分: 起始行(start line),首部(header),主体(body)
如下图

报文分类:请求报文(向服务器请求一个动作)与响应报文(服务器将请求的结果返回给客户端)
请求报文格式:
<method> <request-URL> <version>
<headers>
<entity-body>
响应报文格式:
<version> <status> <reason-phrase>
<headers>
<entity-body>
请求行:方法表明了本次请求的方法(GET/POST), URL表明请求的资源的地址
响应行: 版本号 状态码 以及结果原因
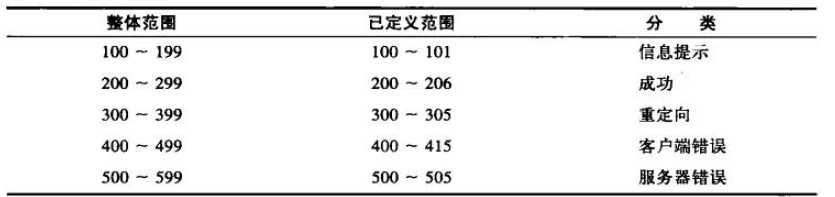
响应状态码来表明你这次操作成功与失败,以及原因。状态码分类如下:

HTTP的连接方式:
1.串行连接
2.并行连接
3.持久连接:在完成TCP传输后,TCP连接并不会立刻关掉,一般会等到客户端关闭或者服务器主动关掉
客户端如何使用持久连接:
1.HTTP/1.0+ Connecttion: Keep-Alive,如果响应中没有Connecttion: Keep-Alive,就认为服务器不支持keep-alive,会在得到响应报文后就关闭连接
2.HTTP/1.1 persistent
keep-alive有几个参数,timeout指的是服务器将连接保持在活跃状态的时间,max表示服务器还希望为多少个事务保持此连接的活跃状态

如上图,表示服务器最多会为其他另外5个事务保持连接的打开状态,打开状态保持到连接空闲了2分钟之后。
代理与网关:在客户端与服务器进行交互的时候,有可能需要通过代理作为中介来完成交互过程。

如上图,代替接收客户端的请求报文,经过处理后再发给web服务器,然后再接收web服务器的响应报文,发送给客户端
对于客户端而言,他就是个服务端,而对于服务器而言,他就是客户端。
那么,代理和网关有什么区别呢?
简单的说,代理处理的是两个或者多个相同协议的应用程序,都是HTTP协议。而网关一般处理的是两个或者多个使用不同协议的应用程序.
如下图,网关处理的是HTTP协议的浏览器,以及POP协议的E-mail服务器.

为什么使用代理?
能改善安全性,提高性能:代理服务器可以看到并且接触到所有流过的HTTP流量,因此他可以监视并且修改内容。可以用这个来实现很多功能,例如,儿童过滤器,在某些小学他们就使用了一些代理,当用户访问网站的时候,代理服务器会观察你访问的网站是否是成人内容!!!!是的话,就阻止你去看!!!!!、

代理能做什么?
1.内容转码器:代理可以将响应报文的主体部分进行转码,转换为不同的语言。

2.内容路由器:可以将请求导向不同的Web服务器。假如,有家公司提供了收费服务,付费的用户的话,内容路由器可能会将它的请求发送到附近的缓存上,这样就能更快的得到想要的内容

3.刚才所说的儿童过滤器,对访问内容进行筛选限制
Cookie:
分为会话cookie和持久cookie,会话cookie会在你关掉浏览器后被删除,持久cookie会保存在电脑硬盘一段时间,具体保存时间由服务器当时设置的Expires/Max-Age的参数而定。
如何工作?
cookie就是服务器用来区别每一个用户的一个标签,每一个cookie就对应着一个唯一的用户,当用户访问web服务器的时候,服务器希望这个用户可能会回来,并给他贴上了一个cookie标签,为了方便以后它回来的时候可以直接识别他,可以免去登录等步骤,还可以记录这个用户的一些偏好。在用户第一次发出请求的时候,服务器可以通过返回set-Cookie的首部将cookie返回给用户.之后用户再次登录该网站的时候,就会自动发送cookie内容,服务器就可以识别出这个用户具体是谁了。

cookie的属性:
1.domain(域)
cookie的域,表明cookie适用于哪些网站,例如若domain="baidu.com",当用户访问的是"www.baidu.com","specials.baidu.com"等以"baidu.com"结尾的站点的时候,就会发送该cookie
2.path(路径)
必须在这路径前缀下才会发送cookie,例如 Set-cookie: name="cjg" domain="baidu.com" path="/img/",那么只有访问www.baidu.com/img/, www.baidu.com/img/... 等url的时候,才会发送该cookie
3.expiration(到期时间)
从格林尼治 标准时间1970年1月1日00:00:00开始的cookie过期秒数
4.name(cookie变量的名字)与value(cookie变量的值)
set-Cookie的首部
1.版本0


标签:它的 http请求 安全 流量 ice author 读取 适用于 png
原文地址:https://www.cnblogs.com/dpqq/p/10467819.html