标签:his details .com get idv comm html cap follow
Animation是android的动画效果的组件,可以实现绚丽的翻页、ListView和GridView的展示。
这blog简单介绍一下4种动画效果方式:
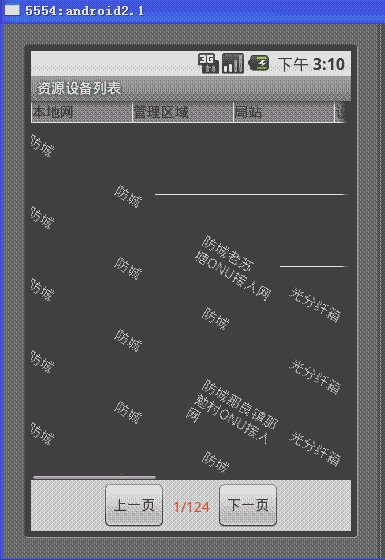
1. AlphaAnimation 控制渐变透明的动画效果 如图:

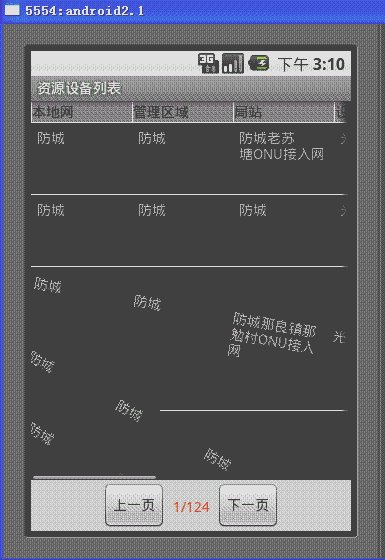
2. ScaleAnimation 控制尺寸伸缩的动画效果 如图:

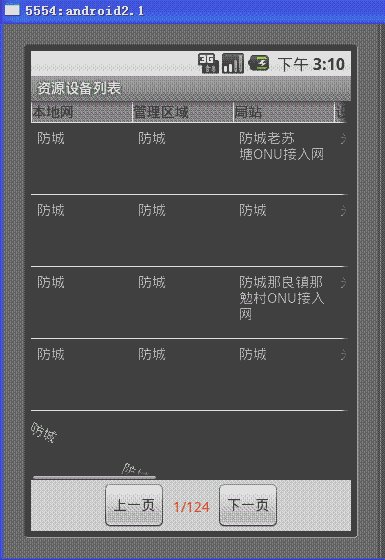
3. TranslateAnimation 控制画面平移的动画效果 如图:

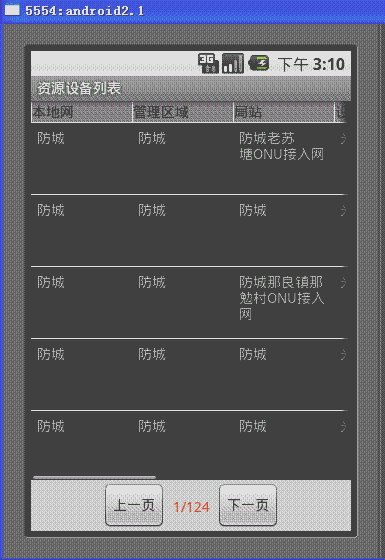
4. RotateAnimation 控制画面角度变化的动画效果 如图:

具体的使用方法,直接上代码。注:我演示的代码在activity的onCreate()方法里面,直接加载了ListView的动画效果
AnimationSet set = new AnimationSet(false);
Animation animation = new AlphaAnimation(0,1); //AlphaAnimation 控制渐变透明的动画效果
animation.setDuration(500); //动画时间毫秒数
set.addAnimation(animation); //加入动画集合
animation = new TranslateAnimation(1, 13, 10, 50); //ScaleAnimation 控制尺寸伸缩的动画效果
animation.setDuration(300);
set.addAnimation(animation);
animation = new RotateAnimation(30,10); //TranslateAnimation 控制画面平移的动画效果
animation.setDuration(300);
set.addAnimation(animation);
animation = new ScaleAnimation(5,0,2,0); //RotateAnimation 控制画面角度变化的动画效果
animation.setDuration(300);
set.addAnimation(animation);
LayoutAnimationController controller = new LayoutAnimationController(set, 1);
GridView gridView = (GridView) this.findViewById(R.id.gridview);
gridView .setLayoutAnimation(controller); //GridView 设置动画效果
ListView listview= (ListView)this.findViewById(R.id.listview);
listview.setLayoutAnimation(controller); //ListView 设置动画效果
也可以这么实现:
http://blog.csdn.net/jdsjlzx/article/details/7652452
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!http://www.captainbed.net
Android ListView Animation 4种动画效果(贴上了GIF图)
标签:his details .com get idv comm html cap follow
原文地址:https://www.cnblogs.com/skiwnchhw/p/10471655.html