标签:config 包括 需要 启动 enc server 100% 平移 null
常用地图工具包括:平移、拉框缩小、拉框放大、全图、距离测量、面积测量、清除标记,距离测量、面积测量没有使用官方自带的组件代码。
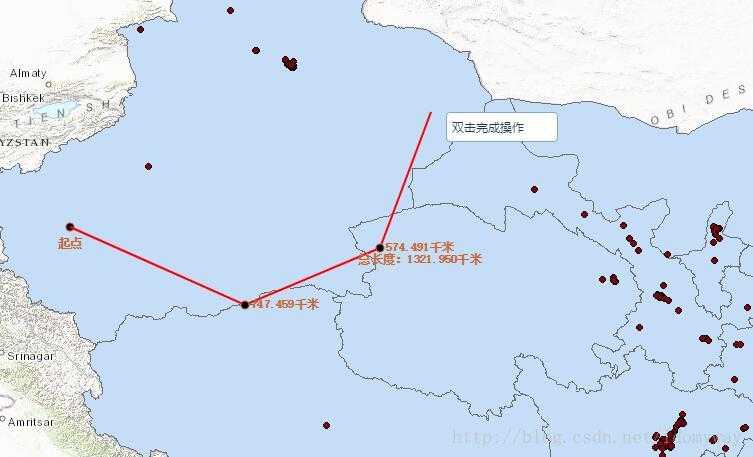
1.距离测量

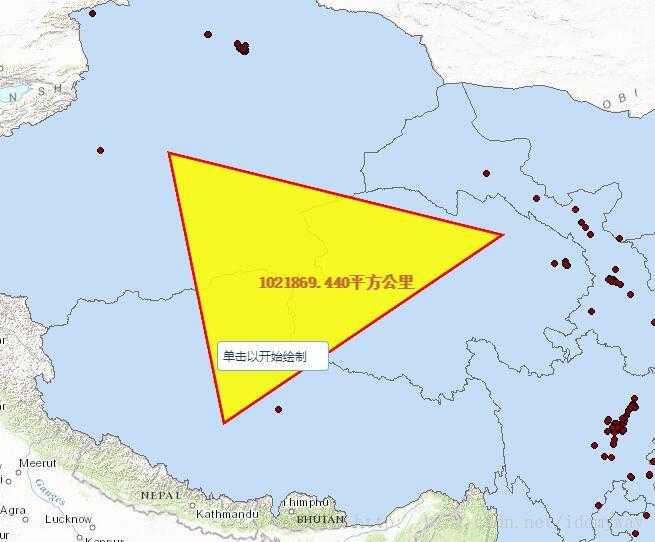
2.面积测量

3.源代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测量工具 - 3.18</title>
<meta charset="utf-8" />
<link rel="Stylesheet" type="text/css" href="http://127.0.0.1/api/arcgis_js_api/library/3.18/3.18/esri/css/esri.css" />
<script type="text/javascript">
//下面这段代码必须放到下面几个脚本文件的上面,否则会错误
var dojoConfig = {
api_url: "127.0.0.1/api/arcgis_js_api/library/3.18/3.18",
async : false,
isDebug : true,
parseOnLoad : true,
mblHideAddressBar : false,
packages : [{
name: "lib",
location: location.pathname.replace(/\/[^/]+$/, ‘‘) + ‘/lib‘
}]
};
</script>
<script type="text/javascript" src="http://127.0.0.1/api/arcgis_js_api/library/3.18/3.18/init.js"></script>
<style type="text/css">
html, body {
margin:0px;
height:100%;
}
#map_canvas {
width:100%;
height:100%;
margin:0px auto;
}
#map_tools {
position: absolute;
right: 10px;
top:10px;
}
</style>
<script type="text/javascript">
var map;
require([
"esri/map",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/toolbars/navigation",
"esri/toolbars/draw",
"esri/tasks/GeometryService",
"esri/symbols/Font",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/TextSymbol",
"esri/Color",
"dojo/number",
"esri/graphic",
"esri/tasks/LengthsParameters",
"esri/geometry/Point",
"esri/geometry/Polyline",
"esri/tasks/AreasAndLengthsParameters",
"dojo/dom-attr",
"dojo/domReady!"
], function(Map, ArcGISTiledMapServiceLayer, Navigation, Draw, GeometryService, Font,
SimpleMarkerSymbol, SimpleLineSymbol, SimpleFillSymbol, TextSymbol, Color,
number, Graphic, LengthsParameters, Point, Polyline, AreasAndLengthsParameters, domAttr) {
//创建底图
map = Map("map_canvas");
var basemap = new ArcGISTiledMapServiceLayer("http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer");
map.addLayer(basemap);
//创建地图操作对象
var navToolbar = new Navigation(map);
//boolbar工具条
var toolbar = new Draw(map);
//调用esri自带的服务(在arcgis server Manger中,记得开启服务)
var geometryService = new GeometryService("http://192.168.0.206:6080/arcgis/rest/services/Utilities/Geometry/GeometryServer");
var totalDistance = 0.0; //总距离
var totalGraphic = null; //存储点集合
var disFun = false; //距离测量
var areaFun = false; //面积测量
var inputPoints = []; //存储生成点的集合
var startFont = new Font(‘12px‘).setWeight(Font.WEIGHT_BOLD); //定义文字样式
var makerSymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 8,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([204,102,51]), 1),
new Color([158.184,71,0.65])
); //定义标记样式
//给按钮添加绑定事件
dojo.query(".functionWrap").forEach(function(node, index) {
dojo.connect(node, "onclick", function(evt) {
switch(node.value) {
case "平移":
navToolbar.activate(Navigation.PAN);
break;
case "拉框缩小":
navToolbar.activate(Navigation.ZOOM_OUT);
break;
case "拉框放大":
navToolbar.activate(Navigation.ZOOM_IN);
break;
case "全图":
map.centerAndZoom(([110,38.5]),5);
break;
case "距离测量":
distanceMeasure();
break;
case "面积测量":
areaMeasure();
break;
case "清除标记":
clearAction();
break;
}
});
});
//距离测量
function distanceMeasure() {
map.enableScrollWheelZoom(); //启动鼠标滚轮操作
disFun = true;
areaFun = false;
toolbar.activate(Draw.POLYLINE);
}
//面积量算
function areaMeasure() {
map.enableScrollWheelZoom();
disFun = false;
areaFun = true;
toolbar.activate(Draw.POLYGON);
}
//触发完成的事件
toolbar.on("draw-end", function(evt) {
addToMap(evt);
});
//生成两点之间的连线
toolbar.setLineSymbol(new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 0, 0]), 2));
//量算功能触发
map.on("click", function(evt) {
mapClick(evt);
});
//添加图形函数
function addToMap(evt) {
if (disFun || areaFun) {
var geometry = evt.geometry; //绘制图形的geometry
//将绘制的图形添加到地图上去
var symbol = null;
switch (geometry.type) {
case "point":
symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255,0,0]), 1),
new Color([0,255,0,0.25]));
break;
case "polyline":
symbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0,0.8]),2);
break;
case "polygon":
symbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255,0,0]),2),
new Color([255,255,0,0.25]));
break;
case "extent":
symbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255,0,0]),2),
new Color([255,255,0,0.25]));
break;
}
map.graphics.add(new Graphic(geometry, symbol));
if (disFun) {
inputPoints.splice(0, inputPoints.length); //删除数组中的所有元素
totalDistance = 0.0;
totalGraphic = null;
}
else if (areaFun) {
//设置面积和长度的参数
var areasAndLengthsParameters =new AreasAndLengthsParameters();
areasAndLengthsParameters.lengthUnit = GeometryService.UNIT_METER;//设置距离单位
areasAndLengthsParameters.areaUnit = GeometryService.UNIT_SQUARE_KILOMETERS;//设置面积单位
geometryService.simplify([geometry],function (simplifiedGeometries) {
areasAndLengthsParameters.polygons = simplifiedGeometries;
geometryService.areasAndLengths(areasAndLengthsParameters,function (result) {
var font =new Font("16px",Font.STYLE_NORMAL,Font.VARIANT_NORMAL,Font.WEIGHT_BOLDER);
var areaResult = new TextSymbol(number.format(result.areas[0],{
pattern:‘#.000‘
})+"平方公里",font,new Color([204,102,51]));
var spoint = new Point(geometry.getExtent().getCenter().x,geometry.getExtent().getCenter().y,map.spatialReference);
map.graphics.add(new Graphic(spoint,areaResult));//在地图上显示测量的面积
});
});
}
}
}
//量算函数
function mapClick(evt) {
if (disFun) {
inputPoints.push(evt.mapPoint);
var textSymbol;
//起点标记
if (inputPoints.length === 1) {
textSymbol = new TextSymbol("起点", startFont, new Color([204, 102, 51]));
textSymbol.setOffset(0, -20);
map.graphics.add(new Graphic(evt.mapPoint, textSymbol));
}
//拐角点标记
map.graphics.add(new Graphic(evt.mapPoint, makerSymbol));
if (inputPoints.length >= 2) {
//设置距离测量的参数
var lengthParams = new LengthsParameters();
lengthParams.distanceUnit = GeometryService.UNIT_METER;
lengthParams.calculationType = "preserveShape";
var p1 = inputPoints[inputPoints.length-2];
var p2 = inputPoints[inputPoints.length-1];
if (p1.x === p2.x && p1.y === p2.y) {
return;
}
//z在两点之间划线将两点链接起来
var polyline = new Polyline(map.spatialReference);
polyline.addPath([p1,p2]);
lengthParams.polylines = [polyline];
//根据参数,动态的计算长度
geometryService.lengths(lengthParams,function(distance) {
var _distance = number.format(distance.lengths[0]/1000);
totalDistance += parseFloat(_distance);//计算总长度
var beetwentDistances = _distance+"千米";
var tdistance = new TextSymbol(beetwentDistances,startFont,new Color([204,102,51]));
tdistance.setOffset(40,-3);
map.graphics.add(new Graphic(p2,tdistance));
if (totalGraphic) {
map.graphics.remove(totalGraphic);
}
var total=number.format(totalDistance, {
pattern:"#.000"
});
//设置总长度的显示样式,并添加到地图上
var totalSymbol = new TextSymbol("总长度:" + total + "千米", startFont, new Color([204,102,51]));
totalSymbol.setOffset(40, -15);
totalGraphic = map.graphics.add(new Graphic(p2, totalSymbol));
});
}
}
}
//清空函数
function clearAction() {
toolbar.deactivate(); //撤销地图绘制功能
disFun = false;
areaFun = false;
map.enableScrollWheelZoom();
map.graphics.clear();
var graphicLayerIds = map.graphicsLayerIds;
var len = graphicLayerIds.length;
for (var i = 0; i < len; i++) {
var gLayer = map.getLayer(graphicLayerIds[i]);
gLayer.clear();
}
}
});
</script>
</head>
<body>
<div id="map_canvas"></div>
<div id="map_tools">
<input type="button" class="functionWrap" value="平移" />
<input type="button" class="functionWrap" value="拉框缩小" />
<input type="button" class="functionWrap" value="拉框放大" />
<input type="button" class="functionWrap" value="全图" />
<input type="button" class="functionWrap" value="距离测量" />
<input type="button" class="functionWrap" value="面积测量" />
<input type="button" class="functionWrap" value="清除标记" />
</div>
</body>
</html>
注意:上面的代码使用的是本地的ArcGis API,如果本地没有,请改为官方在线API才可以显示出来。
如果需要源代码文件或者有疑问的,可以Q我,149012959,请注明原因!
ArcGisJS实现地图常用工具条、距离测量和面积测量(非官方实例)
标签:config 包括 需要 启动 enc server 100% 平移 null
原文地址:https://www.cnblogs.com/xiaocai0923/p/10472282.html