标签:col efault systemctl firewalld proxy 设置 自动 wro 直接
原文:记录.NET Core部署到Linux之发布项目到Linux(2)1.选择文件夹发布项目到本地,通过Xftp上传文件到/home/wwwroot下;下面具体介绍下

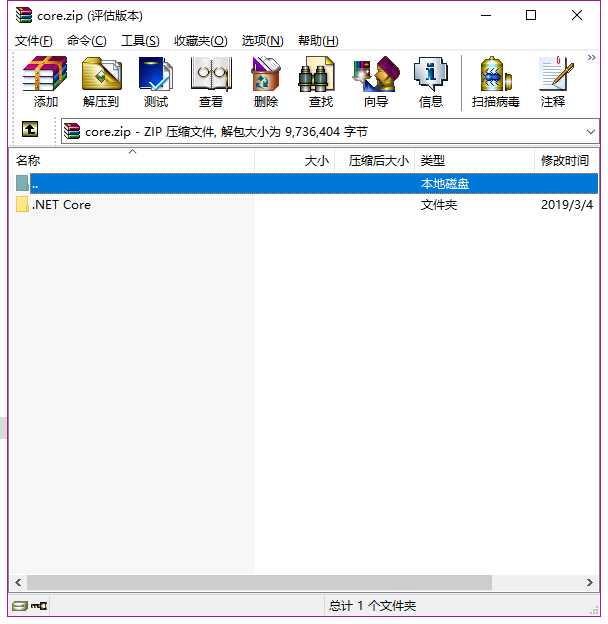
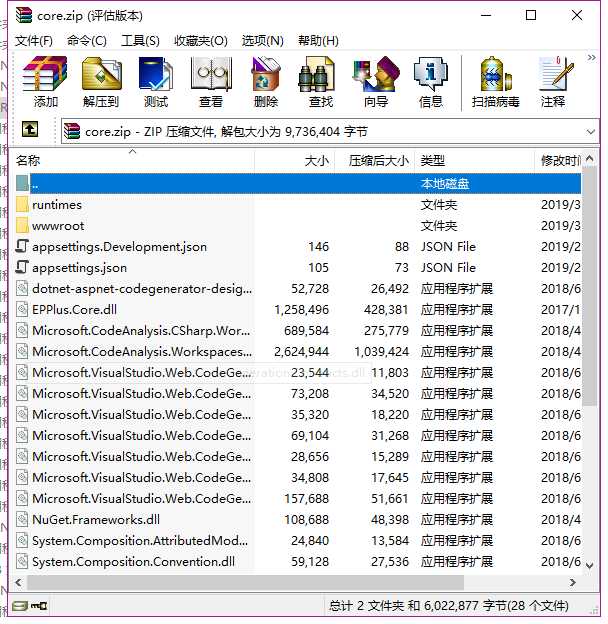
2.通过Xftp直接拖拽压缩包到linux下,通过命令cd /home/wwwroot目录下;然后输入 unzip 压缩包名字(例如core.zip)。如果压缩文件像这种包含了一个文件夹,解压出来会看不到。目前不知道为什么 。这种就是正常的,
。这种就是正常的,
3.如果提示找不到命令unzip;请先安装yum install -y unzip zip
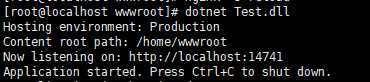
4.输入命令dotnet Test.dll(需切换到当前目录下)
5.这样就已经发布成功,但是现在我们是无法访问到这个页面的,这时候我们需要部署一个web容器来进行转发。
6.配置Nginx进行转发
7.首先安装curl -o nginx.rpm http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
8.然后执行rpm -ivh nginx.rpm
yum install nginx
9.安装成功!
输入:systemctl start nginx 来启动nginx。
输入:systemctl enable nginx 来设置nginx的开机启动(linux宕机、重启会自动运行nginx不需要连上去输入命令)。
10.配置防火墙
命令:firewall-cmd --zone=public --add-port=80/tcp --permanent(开放80端口)
命令:systemctl restart firewalld(重启防火墙以使配置即时生效)
测试nginx是否可以访问。
11.
修改 /etc/nginx/conf.d/default.conf 文件。
将文件内容替换为
server {
listen 80;
location / {
proxy_pass http://localhost:14741;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
执行:nginx –s reload 使其即时生效
参考至:https://blog.csdn.net/zhangwenting6/article/details/79047125
记录.NET Core部署到Linux之发布项目到Linux(2)
标签:col efault systemctl firewalld proxy 设置 自动 wro 直接
原文地址:https://www.cnblogs.com/lonelyxmas/p/10474501.html