标签:程序开发 inf json 图片 code col 页面 集成 ...
集成进第三方的UI框架其实很简单
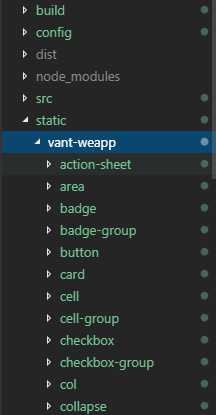
这里把vant-weapp的dist目录重命名为vant-weapp放在项目根目录的static文件夹下:

在src文件夹下,即我们写vue代码的位置,正在编写的页面中添加main.json文件(vue代码编译成小程序代码时会直接使用这个文件)
{ "usingComponents": { "van-button": "/static/vant-weapp/button/index" //这个路径是指根目录下static文件中... } }
在index.vue中使用
<van-button type="default">测试按钮</van-button> <van-button type="primary">测试主要按钮</van-button> <van-button type="warning">测试警告按钮</van-button> <van-button type="danger">测试危险按钮</van-button>
mpvue小程序开发之 集成第三方UI框架Vant Weapp UI
标签:程序开发 inf json 图片 code col 页面 集成 ...
原文地址:https://www.cnblogs.com/style-hyh/p/10476962.html