标签:手机 链式编程 距离 界定 文章 meta inpu event 新闻
CSS中的重点,理解盒子模型对于CSS才能有更清晰的认识。网页说简单一点其实就是一块一块的拼接出来的,可以想象成拼图,所有图块拼接在一起就成了一幅图像。如此而言,网页就是拼接后的图像,那盒子就是图块了。

可以看到粗略的把网页的一部分截切成单个小盒子了,小盒子按照这种形式拼接起来就是网页的布局,也就是CSS的主要功能-表现。同样也可使用CSS适当调整一下盒子大小,内容颜色等属性,使得CSS的表现特性更加突出。
大体了解了网页:一个个盒子组成,通过CSS对盒子进行美化和修饰,再完成布局。那么如何修饰美化呢?又如何布局呢?这就是CSS的核心内容了。
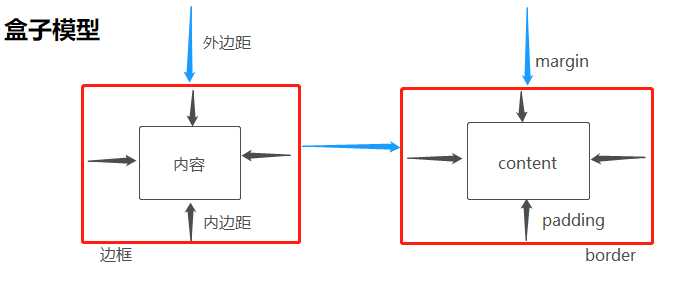
盒子模型是由众多种盒子抽象出来的,就如同你学的数学公式一般,它不是天生杵那让你难受的,它是很多人通过无数的计算和实验得出的通性,不是为了为难谁,只是为你提供了更好的解决问题的方法和思路。同样,盒子模型也是为了你的方便,不要觉得抽象难以理解。盒子模型包括四个要素:外边距(margin)、边框(border)、内边距(padding)、内容(content)。

内容(content):前面CSS的学习,可以发现我们大多都是对文本或者图片设定各种样式的属性,而网页内容大多又是由文本和图片组成,可以理解之前的学习其实就是对盒子中内容表现属性的介绍。上图中,可以看到内容是被黑色边框包裹住的,但是实际网页中内容并不是被包裹的,也不存在黑色边框,只是让我们理解内容是占据一定空间的。
边框(border):盒子边框,上图中红线部分,网页中较少使用,设置边框一般需要考虑三个属性:边框类型(虚线、实线、或者不存在等)、边框颜色、边框粗细。
border-style:设置边框类型,缺省默认属性值为none,表示边框不存在。其他属性值:solid(实线)、dashed(线虚线)、dotted(点虚线)。(使用下面测试代码自行测试)
border-color:设置边框颜色,颜色属性值的设定方式有:red、#f00、rgb(255,0,0)三种类型。
border-width:设置边框粗细,属性值为像素值(Npx),N为数字。
border:同font,background相似,设定border属性连写。基本语法:border {border-width属性值 border-style属性值 border-color属性值}。同backgroun一样不需要按照顺序设定,但是border的三个属性必须都存在,页面才会显示border效果。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>盒子模型-测试</title> 6 <style type="text/css"> 7 div { 8 width: 200px; 9 height: 100px; 10 border: 2px dashed red; 11 } 12 </style> 13 </head> 14 <body> 15 <div></div> 16 </body> 17 </html>
等同于:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>盒子模型-测试</title> 6 <style type="text/css"> 7 div { 8 width: 200px; 9 height: 100px; 10 border-style: dotted; 11 border-width: 2px; 12 border-color: rgb(255,0,0); 13 } 14 </style> 15 </head> 16 <body> 17 <div></div> 18 </body> 19 </html>
边框(border)可以划分为四个边,使用方位名词(left、right、top、bottom)可以单独定义边框的各边进行属性设置。例如:border-left或者border-top-style等

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>盒子模型-测试</title> 6 <style type="text/css"> 7 div { 8 width: 200px; 9 height: 100px; 10 border-bottom-style: dotted; 11 border-bottom-width: 2px; 12 border-bottom-color: rgb(255,0,0); 13 } 14 </style> 15 </head> 16 <body> 17 <div></div> 18 </body> 19 </html>
等同于

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>盒子模型-测试</title> 6 <style type="text/css"> 7 div { 8 width: 200px; 9 height: 100px; 10 border-bottom: 2px solid red; 11 } 12 </style> 13 </head> 14 <body> 15 <div></div> 16 </body> 17 </html>
引申:<input>标签中输入框边框、<table>标签表格边框。
1.输入框边框设定

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>输入边框-测试</title> 6 <style type="text/css"> 7 input { 8 border: 0; /*去除边框显示*/ 9 border-bottom: 2px solid red; /*单独设定边框部分显示*/ 10 } 11 </style> 12 </head> 13 <body> 14 用户名: <input type="text" name="uesr_name"> 15 </body> 16 </html>
2.表格边框设定

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>表格边框-测试</title> 6 <style type="text/css"> 7 table { 8 width: 200px; 9 height: 100px; 10 border: 1px solid gray; 11 } 12 td { 13 border: 1px solid gray; 14 } 15 div { 16 width: 200px; 17 height: 100px; 18 border: 1px solid gray; 19 display: inline-block; 20 } 21 </style> 22 </head> 23 <body> 24 <table cellspacing="0", cellpadding="0"> 25 <tr> 26 <td>一号</td> 27 <td>二号</td> 28 </tr> 29 <tr> 30 <td>三号</td> 31 <td>四号</td> 32 </tr> 33 </table> 34 <br /> 35 <div></div> 36 </body> 37 </html>
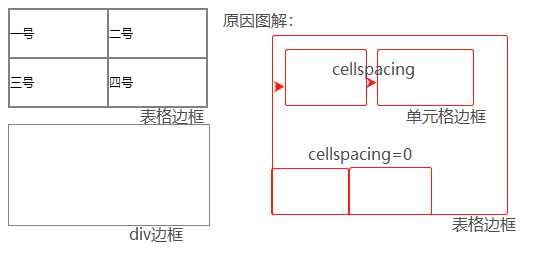
效果展示:表格边框的粗细与下面div边框属性值设定一样,但是却比div边框要粗一些。原因是:表格是由多个单元格组成,即使cellspacing设置为0,表格中一条线框也是由两个单元格表框组成。

表格细边框问题:使用border-collapse:collapse;设定相邻边框合并。由此使得表格边框以及单元格边框变细。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>表格边框-测试</title> 6 <style type="text/css"> 7 table { 8 width: 200px; 9 height: 100px; 10 border: 1px solid gray; 11 } 12 td { 13 border: 1px solid gray; 14 } 15 table,td { 16 border-collapse: collapse; 17 } 18 div { 19 width: 200px; 20 height: 100px; 21 border: 1px solid gray; 22 display: inline-block; 23 } 24 </style> 25 </head> 26 <body> 27 <table cellspacing="0", cellpadding="0"> 28 <tr> 29 <td>一号</td> 30 <td>二号</td> 31 </tr> 32 <tr> 33 <td>三号</td> 34 <td>四号</td> 35 </tr> 36 </table> 37 <br /> 38 <div></div> 39 </body> 40 </html>
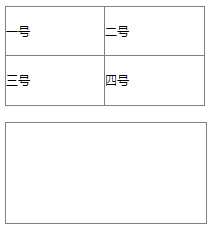
效果展示:

圆角边框(CSS3):改变盒子边框四角的弧度,属性值可以设定1-4个像素值。例如,border-radius:3px;表示四个角都是3px弧度。border-radius:3px 5px;表示左上角和右下角3px弧度,右上角和左下角5px弧度。border-radius:3px 5px 7px;表示左上角3px,右上角和左下角px,右下角7px弧度。border-radius:3px 5px 7px 9px;表示左上角3px弧度,右上角5px弧度,右下角7px弧度,左下角9px弧度,按顺时针方向,对角线表示。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>圆角问题-测试</title> 6 <style type="text/css"> 7 div { 8 width: 500px; 9 height: 400px; 10 border: 1px solid red; 11 border-radius: 30px 50px 70px 90px; 12 margin: 150px auto; 13 } 14 </style> 15 </head> 16 <body> 17 <div></div> 18 </body> 19 </html>
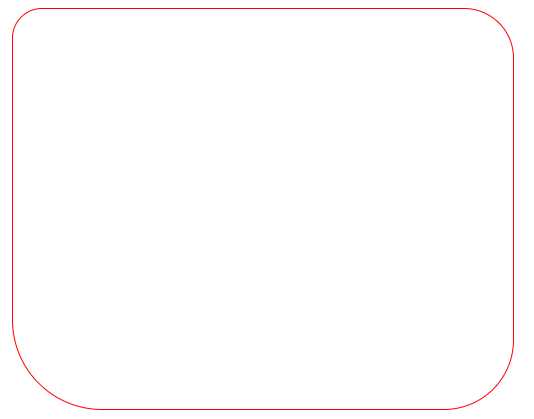
效果展示:

border-radius:50%,作用一个正方形(width=height)可以显示一个圆。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>圆角问题-测试</title> 6 <style type="text/css"> 7 div { 8 width: 300px; 9 height: 300px; 10 border: 1px solid red; 11 border-radius: 50%; 12 margin: 150px auto; 13 } 14 </style> 15 </head> 16 <body> 17 <div></div> 18 </body> 19 </html>
内边距(padding):设置边框与内容之间的距离。可以与方位名词(left、right、top、bottom)结合单独设定内容与某一边框之间的距离。
padding-left:内容与左边框之间的距离,属性值设定为:Npx,N为数字。
padding-right:内容与右边框之间的距离,属性值设定为:Npx,N为数字。
padding-top:内容与上边框之间的距离,属性值设定为:Npx,N为数字。
padding-bottom:内容与下边框之间的距离,属性值设定为:Npx,N为数字。
padding:属性值可以设定1-4个像素值。例如,padding:3px;表示上下左右内边距都是3px。padding:3px 5px;表示上下内边距3px,左右内边距5px。padding:3px 5px 7px;表示上内边距3px,左右内边距5px,下内边距7px。padding:3px 5px 7px 9px;表示上内边距3px,右内边距5px,下内边距7px,左内边距9px,按顺时针方向表示。
新浪导航栏案例

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>新浪导航栏案例-测试</title> 6 <style type="text/css"> 7 .nav { 8 height: 50px; 9 border-top: 3px solid #ff8400; 10 border-bottom: 1px solid #edeef0; 11 background-color: #fcfcfc; 12 } 13 .nav a { 14 height: 50px; 15 text-decoration: none; 16 display: inline-block; 17 color: #4c4c4c; 18 font-size: 14px; 19 line-height: 50px; 20 padding-left: 18px; 21 padding-right: 18px; 22 } 23 .nav a:hover { 24 color: #ff8400; 25 background-color: #edeef0; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="nav"> 31 <a href="#">首页</a> 32 <a href="#">导航栏</a> 33 <a href="#">联系我们</a> 34 <a href="#">手机客户端</a> 35 </div> 36 </body> 37 </html>
内边距撑大盒子问题:为盒子添加内边距,盒子大小会发生变化。

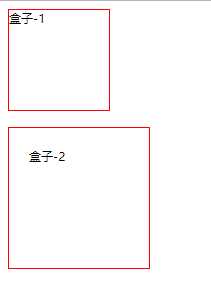
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>内边距盒子变大问题-测试</title> 6 <style type="text/css"> 7 .nav { 8 width: 100px; 9 height: 100px; 10 border: 1px solid red; 11 } 12 .side { 13 width: 100px; 14 height: 100px; 15 border:1px solid red; 16 padding: 20px; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="nav"> 22 盒子-1 23 </div> 24 <br /> 25 <div class="side"> 26 盒子-2 27 </div> 28 </body> 29 </html>
效果展示:由上述代码可以看出盒子-1为添加内边距,盒子为100px * 100px,盒子-2是由盒子相同大小添加内边距20px得出的,盒子大小变为140px * 140px ,盒子的大小发生了变化。因此给定盒子大小,考虑内边距大小的,需要修改盒子的width和height属性。width:140px = 100px +20px +20px :左右两个20px边距。其实border也有影响盒子大小。

实际:盒子width = border-left + padding-left + 内容width + padding-right + border-right ,盒子height = border-top + padding-top + 内容height + padding-bottom + border-bottom 。
外边距(margin):设置盒子与边框或者盒子之间的距离。可以与方位名词(left、right、top、bottom)结合单独设定盒子与某一边框或者其他盒子之间的距离。
margin-left:盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin-right:盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin-top:盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin-bottom:盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin:同padding一样,可以设置1-4个属性值,只不过是界定盒子与边框或者盒子之间的距离。margin和padding是两个距离属性。
注意:margin:0 auto;表示盒子水平居中。可以写作margin:auto;auto作用上下无效果,居中需要指定左右auto。
新闻列表案例

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>新闻列表案例-测试</title> 6 <style type="text/css"> 7 body { 8 background-color: #eee; 9 } 10 * { 11 padding: 0px; 12 margin: 0px; /*清楚所有内外边距*/ 13 } 14 .article { 15 width: 380px; 16 height: 263px; 17 border: 1px solid #ccc; 18 padding: 20px 15px 0; 19 margin: 150px auto; 20 } 21 .article h4 { 22 border-bottom: 1px solid #ccc; 23 color: #202026; 24 font-size: 20px; 25 padding-bottom: 3px; 26 margin-bottom: 12px; 27 } 28 li { 29 list-style: none; /*清楚列表前符号*/ 30 } 31 .article ul li { 32 height: 38px; 33 border-bottom: 1px dashed #ccc; 34 line-height: 38px; 35 text-indent: 2em; 36 } 37 .article a { 38 text-decoration: none; 39 font-size: 12px; 40 color: #333; 41 } 42 .article a:hover { 43 text-decoration: underline; 44 } 45 </style> 46 </head> 47 <body> 48 <div class="article"> 49 <h4>最新文章/New Article</h4> 50 <ul> 51 <li><a href="#">北京招聘网页设计,平面设计,php</a></li> 52 <li><a href="#">体验javascript的魅力</a></li> 53 <li><a href="#">网页设计师的梦想</a></li> 54 <li><a href="#">jquery世界来临</a></li> 55 <li><a href="#">jquery中的链式编程是什么</a></li> 56 </ul> 57 </div> 58 </body> 59 </html>
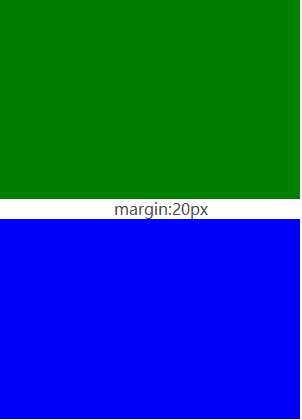
相邻块元素垂直外边距合并问题:上下相邻的两个块元素,上面块元素的设置margin-bottom,下面块元素设置margin-top时,两者之间的垂直间距不是margin-bottom和margin-top之和,而是两者中较大的外边距据值。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>外边距问题-测试</title> 6 <style type="text/css"> 7 div { 8 width: 300px; 9 height: 200px; 10 } 11 .nav { 12 background-color: green; 13 margin-bottom: 20px; /*上面块元素设定下外边距为20px*/ 14 } 15 .side { 16 background-color: blue; 17 margin-top: 10px; /*下面块元素设定上外边距为10px*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div class="nav"></div> 23 <div class="side"></div> 24 </body> 25 </html>
按照正常理论而言,两个块元素之间的距离应该是30px,而实际为20px。

原因及解决方法:任何浏览器都会存在这个样的问题,可以认为是浏览器bug问题,解决办法是避免这个问题,如果设定两个块元素为30px,可以只设定一方margin即可。如,上面块元素设定:margin-bottom:30px或者下面块元素设定:margin-top:30px。
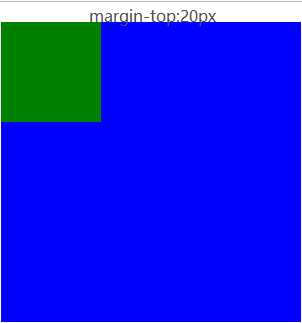
嵌套块元素垂直外边距合并问题:两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距合并,合并后的外边距为两个外边距的最大值。即使上外边距为0,也会发生合并。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>外边距问题bug-测试</title> 6 <style type="text/css"> 7 .father { 8 width: 300px; 9 height: 300px; 10 background-color: blue; 11 } 12 .son { 13 width: 100px; 14 height: 100px; 15 background-color: green; 16 margin-top: 20px; /*为子元素设定20px上外边距*/ 17 } 18 </style> 19 </head> 20 <body> 21 <div class="father"> 22 <div class="son"></div> 23 </div> 24 </body> 25 </html>
等同于

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>外边距问题bug-测试</title> 6 <style type="text/css"> 7 .father { 8 width: 300px; 9 height: 300px; 10 background-color: blue; 11 margin-top: 0px; 12 } 13 .son { 14 width: 100px; 15 height: 100px; 16 background-color: green; 17 margin-top: 20px; /*为子元素设定20px上外边距*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div class="father"> 23 <div class="son"></div> 24 </div> 25 </body> 26 </html>
上述代码,按照理论为子元素设定上外边距20px,子元素应该距离父元素上部产生20px距离,然而实际是父元素和子元素均远离浏览器上部20px距离。

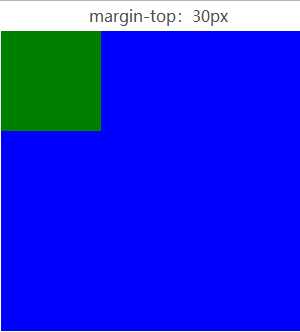
调整父元素,设定margin-top:30px

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>外边距问题bug-测试</title> 6 <style type="text/css"> 7 .father { 8 width: 300px; 9 height: 300px; 10 background-color: blue; 11 margin-top: 30px; 12 } 13 .son { 14 width: 100px; 15 height: 100px; 16 background-color: green; 17 margin-top: 20px; /*为子元素设定20px上外边距*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div class="father"> 23 <div class="son"></div> 24 </div> 25 </body> 26 </html>
可以看到父元素和子元素均远离浏览器上部30px距离。

解决方法:
1.给父元素设定1px的上边框。注意:撑大盒子,需要调整盒子高度。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>外边距问题-测试</title> 6 <style type="text/css"> 7 .father { 8 width: 300px; 9 height: 299px; /*调整盒子高度*/ 10 background-color: blue; 11 border-top: 1px solid blue; 12 } 13 .son { 14 width: 100px; 15 height: 100px; 16 background-color: green; 17 margin-top: 20px; /*为子元素设定20px上外边距*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div class="father"> 23 <div class="son"></div> 24 </div> 25 </body> 26 </html>
2.给父元素设定20px的上内边距,不为子元素设置20px外边距。注意:撑大盒子,需要调整盒子高度。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>外边距问题-测试</title> 6 <style type="text/css"> 7 .father { 8 width: 300px; 9 height: 280px; /*调整盒子高度*/ 10 background-color: blue; 11 padding-top: 20px 12 } 13 .son { 14 width: 100px; 15 height: 100px; 16 background-color: green; 17 /*margin-top: 20px; *//*为子元素设定20px上外边距*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div class="father"> 23 <div class="son"></div> 24 </div> 25 </body> 26 </html>
3.给父元素设置overflow:hidden。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>外边距问题-测试</title> 6 <style type="text/css"> 7 .father { 8 width: 300px; 9 height: 300px; /*调整盒子高度*/ 10 background-color: blue; 11 overflow: hidden; 12 } 13 .son { 14 width: 100px; 15 height: 100px; 16 background-color: green; 17 margin-top: 20px; /*为子元素设定20px上外边距*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div class="father"> 23 <div class="son"></div> 24 </div> 25 </body> 26 </html>
解决效果:

盒子阴影(CSS3):基本语法box-shadow:h-shadow v-shadow blur spread color inset;其中前两个属性必须存在,inset表示内部阴影,缺省默认值为outset(外部阴影)。
| 属性 | 属性值 | 描述 |
| h-shadow | 像素值 | 必需,水平阴影位置,可为负值 |
| v-shadow | 像素值 |
必需,垂直阴影位置,可为负值 |
| blur | 像素值 | 模糊程度 |
| spread | 像素值 | 阴影大小 |
| color | 颜色 | 阴影颜色 |
| inset/ourset | inset,outset | inset内部阴影,outset外部阴影 |
自行改变属性值测试,测试代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>盒子阴影-测试</title> 6 <style type="text/css"> 7 div { 8 width: 300px; 9 height: 300px; 10 margin: 150px auto; 11 box-shadow: 10px 10px 10px 10px red; 12 /*缺省默认外部阴影outset*/ 13 </style> 14 </head> 15 <body> 16 <div></div> 17 </body> 18 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>盒子阴影-测试</title> 6 <style type="text/css"> 7 div { 8 width: 300px; 9 height: 300px; 10 margin: 150px auto; 11 box-shadow: 10px 10px 10px 10px red inset; /*内部阴影*/ 12 </style> 13 </head> 14 <body> 15 <div></div> 16 </body> 17 </html>
效果展示:

实际盒子阴影写法:box-shadow:npx npx npx npx rgba(0,0,0,0.4);对阴影设定透明度。
标签:手机 链式编程 距离 界定 文章 meta inpu event 新闻
原文地址:https://www.cnblogs.com/snow-lanuage/p/10453480.html