标签:设置 last div2 classname 功能实现 自定义 通配 jquery动画 javascrip
在用js写代码时,会遇到一些问题:
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
代码容错性差。
浏览器兼容性问题。
书写很繁琐,代码量多。
代码很乱,各个页面到处都是。
动画效果很难实现。
jQuery的出现,可以解决以上问题。
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
<!-- 引包 --> <script src="jquery-3.3.1.js"></script> <!-- jquery是全局的一个函数,当调用$()内部会 new jQuery(),创建出对象之后,就可以用对象的属性和方法。-->
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(document).ready(function () { alert(1); })
写法二:(写法一的简洁版) //2.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(function () { alert(1); });
写法三:
写法三: //3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。 $(window).ready(function () { alert(1); })
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
$符号jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
jQuery占用了我们两个变量:$ 和 jQuery
$ 实际上表示的是一个函数名
jQuery函数跟 $ 函数的关系:jQuery === $。
举例子:
<div></div> <div id="app"></div> <div class="box"></div> <div class="box"></div> <div></div> --------------------------- 通过原生 js 获取这些元素节点的方式是: var myBox = document.getElementById("app"); //通过 id 获取单个元素 var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是伪数组 var divArr = document.getElementsByTagName("div"); //通过标签获取的是伪数组
通过 jQuery 获取这些元素节点的方式是:(获取的都是数组) //获取的是数组,里面包含着原生 JS 中的DOM对象。 console.log($(‘#app‘)); console.log($(‘.box‘)); console.log($(‘div‘));
由于JQuery 自带了 css()方法,我们还可以直接在代码中给 div 设置 css 属性。
总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
$(js对象);
2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐) jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
$(‘div‘)[1].style.backgroundColor = ‘yellow‘;
$(‘div‘)[3].style.backgroundColor = ‘green‘;
如果想要用哪种方式设置属性或方法,必须转换成该类型。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#box{
width:100px;
height:100px;
background-color:red;
}
</style>
</head>
<body>
<div class="box"></div>
<div id="box2"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//获取jquery对象
console.log($(‘#box2‘));
console.log($(‘#box2‘));
console.log($(‘#box2‘));
console.log($(‘#box2‘));
console.log($(‘.box‘));
//获取js对象
var oDiv2 = document.getElementById(‘box2‘);
var oDiv2 = document.getElementById(‘box2‘);
console.log(oDiv2);
//jquery对象 转化 js对象
console.log($(‘#box2‘)[0]);
console.log($(‘#box2‘).get(0));
//js对象转 jquery对象,$(js对象)
console.log($(oDiv2));
//如果是js对象,更加希望转化成jquery 再操作简便的dom
//因为js包含jquery,而jquery只是封装了(dom、 事件、ajax动画)。如果涉及其他方法等,就要将jquery对象 转化为js对象
//是什么对象,就用什么对象的属性和方法,被混淆
//jquery大部分都是api方法,length和索引 是它的属性
});
</script>
</body>
</html>
jQuery如何操作DOM对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
margin-top:10px;
width:100px;
height:100px;
background-color:red;
}
</style>
</head>
<body>
<div class="box">wusir</div>
<div id="box">yuan</div>
<div>alex</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//事件三步走:事件源 事件 事件驱动程序
// jquery如何获取dom
//jquery的标签选择器
console.log($(‘div‘));
//js对象
$(‘div‘)[0].onclick
//jquery内部自己遍历每一个对象
$(‘div‘).click(function(){
alert(1);
//this 指的是js对象
console.log(this.innerHTML);
console.log($(this).text())//这个是将this这个js对象转化为jquery对象,再调用text()方法
$(this).hide(300);//让盒子在300hs中消失
});
//2.类选择器
console.log($(‘.box‘));
//3.id选择器
console.log($(‘#box‘));
})
</script>
</body>
</html>

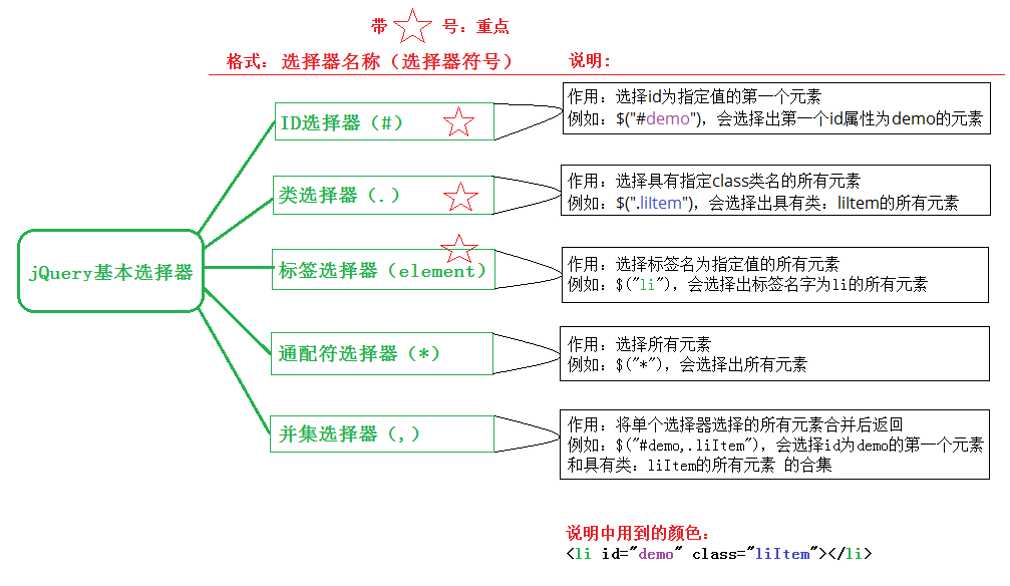
// 基本选择器 // 1.id选择器 $(‘#brother‘).css(‘color‘,‘black‘); // 2.标签选择器 $(‘a‘).css(‘color‘,‘yellow‘) // 3.类选择器 $(‘.item‘).css(‘background‘,‘#FC4708‘) // 4.通配符选择器 // console.log($(‘*‘).html()) console.log($(‘a‘).val())

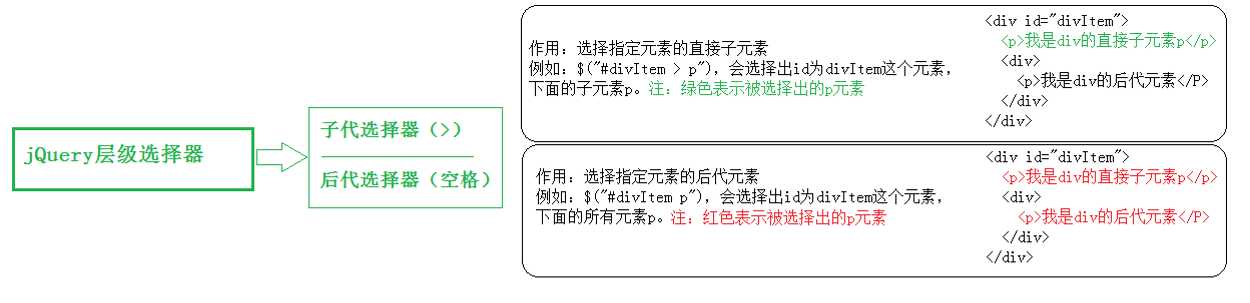
// 后代选择器 console.log($(‘div p‘)) $(‘div p‘).css(‘color‘,‘red‘) // 子代选择器 $(‘div >p‘).css(‘background‘,‘green‘) // 毗邻选择器 匹配 所有紧接在#brother元素后的下一个元素 $(‘#brother+ li‘).css(‘color‘,‘yellow‘) // 兄弟选择器 // 匹配所有#brother之后的所有兄弟姐妹元素 $(‘#brother~li‘).css(‘background‘,‘#996633‘) // :first 获取第一个元素 $(‘li:first‘).text(‘真的吗?‘) // :last 获取最后一个元素 $(‘li:last‘).html(‘真的吗?‘) //一个给定索引值的元素 console.log($(‘p:eq(3)‘).text())
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>

//:first 获取第一个元素 $(‘li:first‘).text(‘真的吗?‘) //:last 获取最后一个元素 $(‘li:last‘).html(‘我是最后一个元素?‘) //:odd 匹配所有索引值为奇数的元素,从0开始计数 $(‘li:odd‘).css(‘color‘,‘green‘); //:even 匹配所有索引值为偶数的元素,从0开始计数 $(‘li:even‘).css(‘color‘,‘red‘) //:eq(index) 获取给定索引值的元素 从0开始计数 $(‘li:eq(1)‘).css(‘font-size‘,‘30px‘) //:gt(index)匹配所有大于给定索引值的元素 $(‘li:gt(1)‘).css(‘font-size‘,‘40px‘) //:lt(index) 匹配所有小于给定索引值的元素 $(‘li:lt(1)‘).css(‘font-size‘,‘40px‘) //一个给定索引值的元素 console.log($(‘p:eq(3)‘).text())
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个 :first ,获取最后一个 :last
//奇数
$(‘li:odd‘).css(‘color‘,‘red‘);
//偶数
$(‘li:even‘).css(‘color‘,‘green‘);
//选中索引值为1的元素 *
$(‘li:eq(1)‘).css(‘font-size‘,‘30px‘);
//大于索引值1
$(‘li:gt(1)‘).css(‘font-size‘,‘50px‘);
//小于索引值1
$(‘li:lt(1)‘).css(‘font-size‘,‘12px‘);
})
</script>
</html>

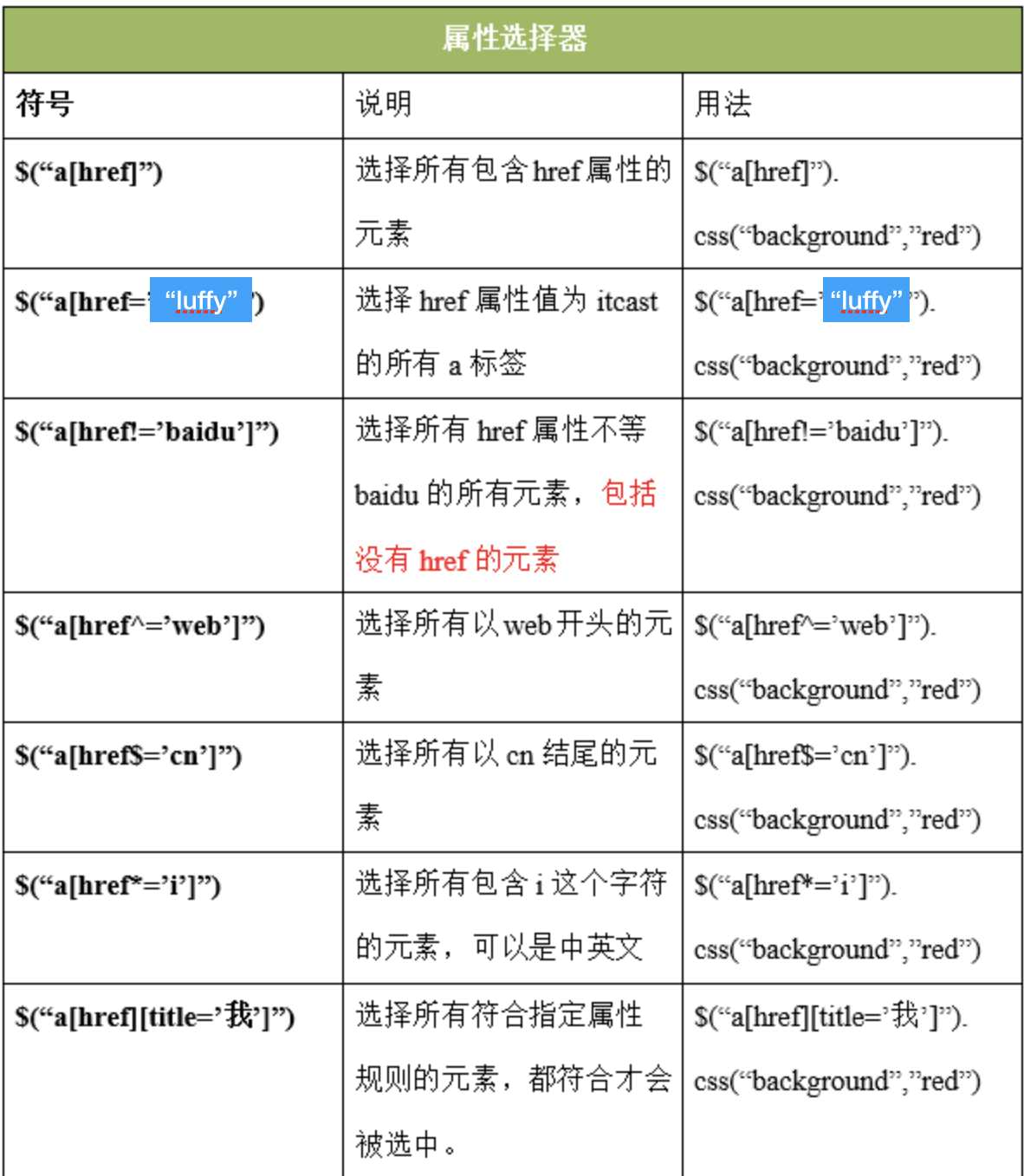
//属性选择器 //标签名[属性名] 查找所有含有id属性的该标签名的元素 $("li[id]").css(‘color‘,‘red‘) //[attr=value] 匹配给定的属性是某个特定值的元素 $(‘li[class=what]‘).css(‘font-size‘,‘30px‘) //[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素 $(‘li[class!=what]‘).css(‘color‘,‘darkgreen‘) //匹配给定的属性是以某些值开始的元素 $(‘input[name^=username]‘).css(‘background‘,‘red‘) //匹配给定的属性是以某些值结尾的元素 $(‘input[name$=222]‘).css(‘background‘,‘yellow‘) //匹配给定的属性是以包含某些值的元素 $("button[class*=‘btn‘]").css(‘background‘,‘#0000FF‘)
<div id="box">
<h2 class="title">属性元素器</h2>
<p class="p1">我是一个段落</p>
<ul>
<li id="li1">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type=‘text‘ value="1" checked="checked"></input>
<input name="username1111" type=‘text‘ value="1"></input>
<input name="username2222" type=‘text‘ value="1"></input>
<input name="username3333" type=‘text‘ value="1"></input>
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>

//获取第n个元素 数值从0开始 $(‘span‘).eq(0).css(‘font-size‘,‘30px‘) //first()获取第一个元素 $(‘span‘).first().css(‘background‘,‘red‘) //last()获取最后一个元素 //.parent() 选择父亲元素 $(‘span‘).parent(‘.p1‘).css({width:‘300px‘,height:‘300px‘,background:‘yellow‘}) //.siblings()选择所有的兄弟元素 $(‘.list‘).siblings(‘li‘).css(‘color‘,‘red‘) //.find() //查找所有的后代元素 $(‘div‘).find(‘button‘).css(‘background‘,‘#313131‘)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$(‘span‘).eq(1).css(‘color‘,‘#FF0000‘);
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$(‘span‘).last().css(‘color‘,‘greenyellow‘);
$(‘span‘).first().css(‘color‘,‘greenyellow‘);
//查找span标签的父元素(亲的)
$(‘span‘).parent(‘.p1‘).css({"width":‘200px‘,‘height‘:‘200px‘,"background":‘red‘});
//选择所有的兄弟元素(不包括自己)
$(‘.list‘).siblings(‘li‘).css(‘color‘,‘red‘);
//查找所有的后代元素
$(‘div‘).find(‘button‘).css(‘background‘,‘yellow‘);
//不写参数代表获取所有子元素。
$(‘ul‘).children().css("background", "green");
$(‘ul‘).children("li").css("margin-top", 10);
</script>
</html>
查找所有兄弟元素(不包括自己)
选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
width: 400px;
height: 100px;
overflow: hidden;
}
ul li{
list-style: none;
float: left;
width: 80px;
height: 100px;
line-height: 100px;
text-align: center;
background-color: red;
margin-right: 10px;
}
ul li a{
padding: 20px;
/*background-color: green;*/
color:#fff;
}
p{
display: none;
}
p.active{
display: block;
}
</style>
<body>
<ul>
<li>
<a href="javascript:void(0)">
alex1
</a>
</li>
<li>
<a href="javascript:void(0)">
alex2
</a>
</li>
<li>
<a href="javascript:void(0)">
alex3
</a>
</li>
<li>
<a href="javascript:void(0)">
alex4
</a>
</li>
</ul>
<p>alex1</p>
<p>alex2</p>
<p>alex3</p>
<p>alex4</p>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$(‘ul li a‘).click(function() {
// 选项卡的完整版
$(this).css(‘background‘,‘green‘).parent(‘li‘).siblings(‘li‘).find(‘a‘).css(‘background‘,‘transparent‘);
// 得获取到点击的 dom的索引 通过 index()方法获取 注意 这个要找的是有兄弟元素的索引
var i = $(this).parent(‘li‘).index();
// addClass() removeClass()
$(‘p‘).eq(i).addClass(‘active‘).siblings(‘p‘).removeClass(‘active‘);
});
})
</script>
</body>
</html>
jQuery提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给我们了自定义动画的功能。
方式一: $("div").show(); 解释:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。 方式二: $(‘div‘).show(3000); 解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。 方式三: $("div").show("slow"); 参数可以是: slow 慢:600ms normal 正常:400ms fast 快:200ms 解释:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。 方式四: //show(毫秒值,回调函数; $("div").show(5000,function () { alert("动画执行完毕!"); }); 解释:动画执行完后,立即执行回调函数。
上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
方式参照上面的show()方法的方式。如下:
$(selector).hide(); $(selector).hide(1000); $(selector).hide("slow");
$(selector).hide(1000, function(){});
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: green;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
$(‘#btn‘).click(function(){
if(isShow){
$(‘#box‘).show(‘slow‘,function(){
$(this).text(‘盒子出来了‘);
$(‘#btn‘).text(‘显示‘);
isShow = false;
})
}else{
$(‘#box‘).hide(2000,function(){
$(this).text(‘‘);
$(‘#btn‘).text(‘隐藏‘);
isShow = true;
})
}
})
</script>
</html>
$(‘#box‘).toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
$(‘#btn‘).click(function(){ $(‘#box‘).toggle(3000,function(){ $(this).text(‘盒子出来了‘); if ($(‘#btn‘).text()==‘隐藏‘) { $(‘#btn‘).text(‘显示‘); }else{ $(‘#btn‘).text(‘隐藏‘); } }); })
1、滑入动画效果: $(selector).slideDown(speed, 回调函数); 解释:下拉动画,显示元素。 注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp) 2、滑出动画效果: $(selector).slideUp(speed, 回调函数); 解释:上拉动画,隐藏元素。 3、滑入滑出切换动画效果: $(selector).slideToggle(speed, 回调函数);
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
//滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
$("div").slideDown(2000, function () {
alert("动画执行完毕!");
});
})
//滑出动画
$("button:eq(1)").click(function () {
//滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
$("div").slideUp(2000, function () {
alert("动画执行完毕!");
});
})
$("button:eq(2)").click(function () {
//滑入滑出切换(同样有四种用法)
$("div").slideToggle(1000);
})
})
</script>
</head>
<body>
<button>滑入</button>
<button>滑出</button>
<button>切换</button>
<div></div>
</body>
</html>
1、淡入动画效果: $(selector).fadeIn(speed, callback); 作用:让元素以淡淡的进入视线的方式展示出来。 2、淡出动画效果: $(selector).fadeOut(1000); 作用:让元素以渐渐消失的方式隐藏起来 3、淡入淡出切换动画效果: $(selector).fadeToggle(‘fast‘, callback); 作用:通过改变透明度,切换匹配元素的显示或隐藏状态。 参数的含义同show()方法。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
/*透明度*/
opacity: 0.5;
background-color: red;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
// //淡入动画用法1: fadeIn(); 不加参数
$("div").fadeIn();
// //淡入动画用法2: fadeIn(2000); 毫秒值
// $("div").fadeIn(2000);
// //通过控制 透明度和display
//淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeIn("slow");
// $("div").fadeIn("fast");
// $("div").fadeIn("normal");
//淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeIn(5000,function () {
// alert("动画执行完毕!");
// });
})
//滑出动画
$("button:eq(1)").click(function () {
// //滑出动画用法1: fadeOut(); 不加参数
$("div").fadeOut();
// //滑出动画用法2: fadeOut(2000); 毫秒值
// $("div").fadeOut(2000); //通过这个方法实现的:display: none;
// //通过控制 透明度和display
//滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeOut("slow");
// $("div").fadeOut("fast");
// $("div").fadeOut("normal");
//滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeOut(2000,function () {
// alert("动画执行完毕!");
// });
})
$("button:eq(2)").click(function () {
//滑入滑出切换
//同样有四种用法
$("div").fadeToggle(1000);
})
$("button:eq(3)").click(function () {
//改透明度
//同样有四种用法
$("div").fadeTo(1000, 0.5, function () {
alert(1);
});
})
})
</script>
</head>
<body>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
<button>改透明度为0.5</button>
<div></div>
</body>
</html>
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
第一个参数表示:要执行动画的CSS属性(必选)
第二个参数表示:执行动画时长(可选)
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
jQuery(function () {
$("button").click(function () {
var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
};
//自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
});
})
})
</script>
</head>
<body>
<button>自定义动画</button>
<div></div>
</body>
</html>
$(selector).stop(true, false);
里面的两个参数,有不同的含义。
第一个参数:
true:后续动画不执行。
false:后续动画会执行。
第二个参数:
true:立即执行完成当前动画。
false:立即停止当前动画。
参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
案例:鼠标悬停时,弹出下拉菜单(下拉时带动画)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
}
.wrap li {
background-color: green;
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
$(document).ready(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li");
//绑定事件
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
});
//绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
javascript:void(0); //跟javascript:;效果一样
四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值 var id = $(‘div‘).attr(‘id‘) console.log(id) var cla = $(‘div‘).attr(‘class‘) console.log(cla) //设置值 //1.设置一个值 设置div的class为box $(‘div‘).attr(‘class‘,‘box‘) //2.设置多个值,参数为对象,键值对存储 $(‘div‘).attr({name:‘hahaha‘,class:‘happy‘})
标签:设置 last div2 classname 功能实现 自定义 通配 jquery动画 javascrip
原文地址:https://www.cnblogs.com/hexiaorui123/p/10480789.html