标签:pap 多个 mamicode pre tag 高度 url http div
background-image:添加背景图片
#example1 { background-image: url(img_flwr.gif), url(paper.gif); //路径,背景图可以是多个 background-position: right bottom, left top; //背景图的定位 background-repeat: no-repeat, repeat; //是否重复 }
background-size:背景图的大小
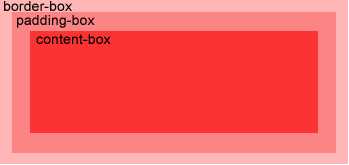
background-Origin:指定了背景图像的位置区域

标签:pap 多个 mamicode pre tag 高度 url http div
原文地址:https://www.cnblogs.com/zyfeng/p/10482358.html