标签:问题 pre color code 1.5 false ros type 方法
在JavaScript中,如果要复制一个变量我们应该怎么做呢?下面这种做法是最简单的一种形式://把a复制给b
let a = 12;
let b = a;这种复制方法只能适用于基本类型,如果a是对象怎么办呢?我们先来看看上面的代码在内存中做了什么事: 
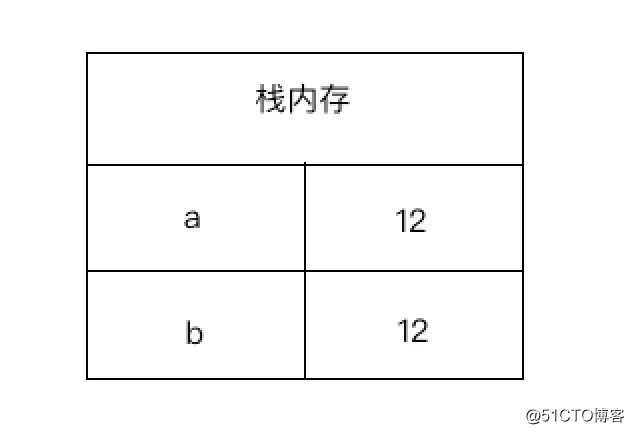
声明了变量a = 12,栈内存会分配一块区域来存储,如上图所示。把a赋给b,会在栈中重新开辟一块区域来存储b,并且b的值就是a的值。
假如a是对象,内存做了什么事呢?来看下面的例子:
let a = {};
let b = a;
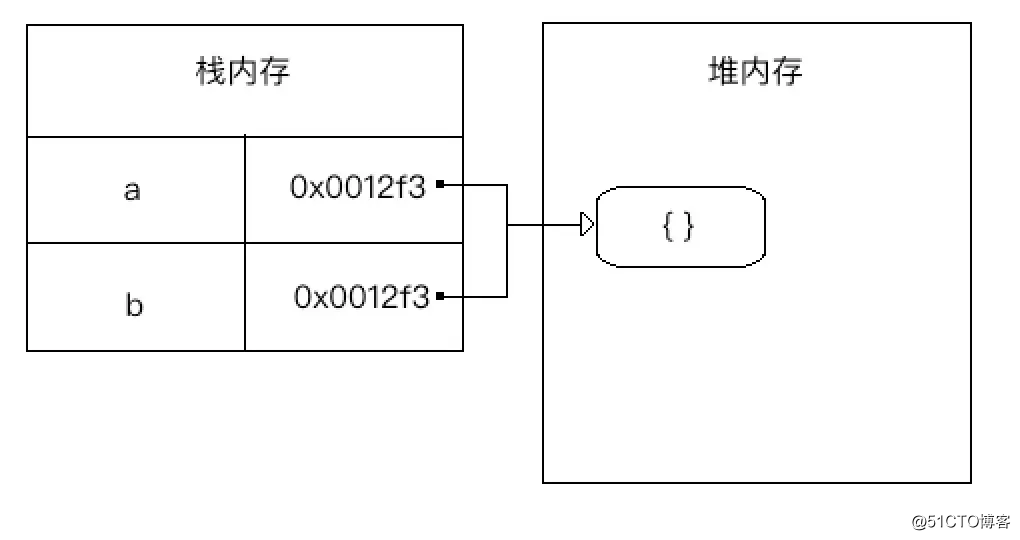
如图所示,对象是存储在堆内存中的,栈中保存的是地址值,使用这种方式复制对象只不过是复制了该对象的引用而已,对象实体还是只有一个。那么对象应该怎样复制呢?对象的复制其实也就是产生一个一模一样的对象,对象包含属性和方法,我们创建一个新对象,将旧对象的属性和方法赋给新对象,这样不就是复制了一个对象吗?顺着这个思路,我们来看下面的代码:
function copy(obj){
//基本类型和函数直接返回
if(!(obj instanceof Object) || typeof obj === ‘function‘) return obj;
let newObj = {};
if(obj instanceof Array) newObj = [];
for(let p in obj){
newObj[p] = obj[p];
}
return newObj;
}
let p = {
name: ‘bob‘,
friends: [‘jack‘, ‘rose‘]
}
let p2 = copy(p);
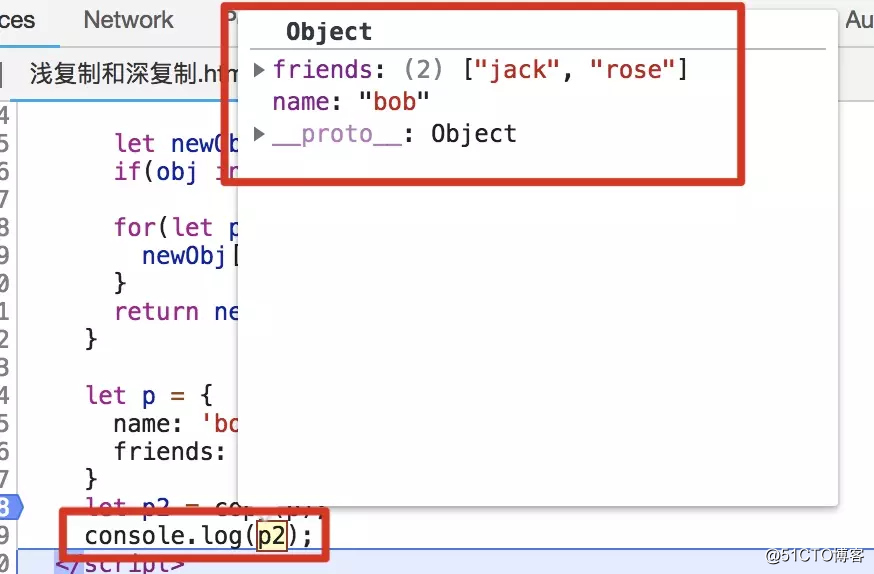
console.log(p2);定义一个copy函数,接收一个参数,用以实现对象的复制,如果参数是基本类型或函数就直接返回。函数体内声明一个新对象newObj,然后遍历参数obj,将其每一个属性都赋给newObj,最后返回newObj。接着使用copy方法生成了p的一个复制对象p2,结果如下图所示:
但是这样有一个问题,我们来看下面的代码:
p2.friends.push(‘lily‘);
console.log(p2.friends);//["jack", "rose", "lily"]
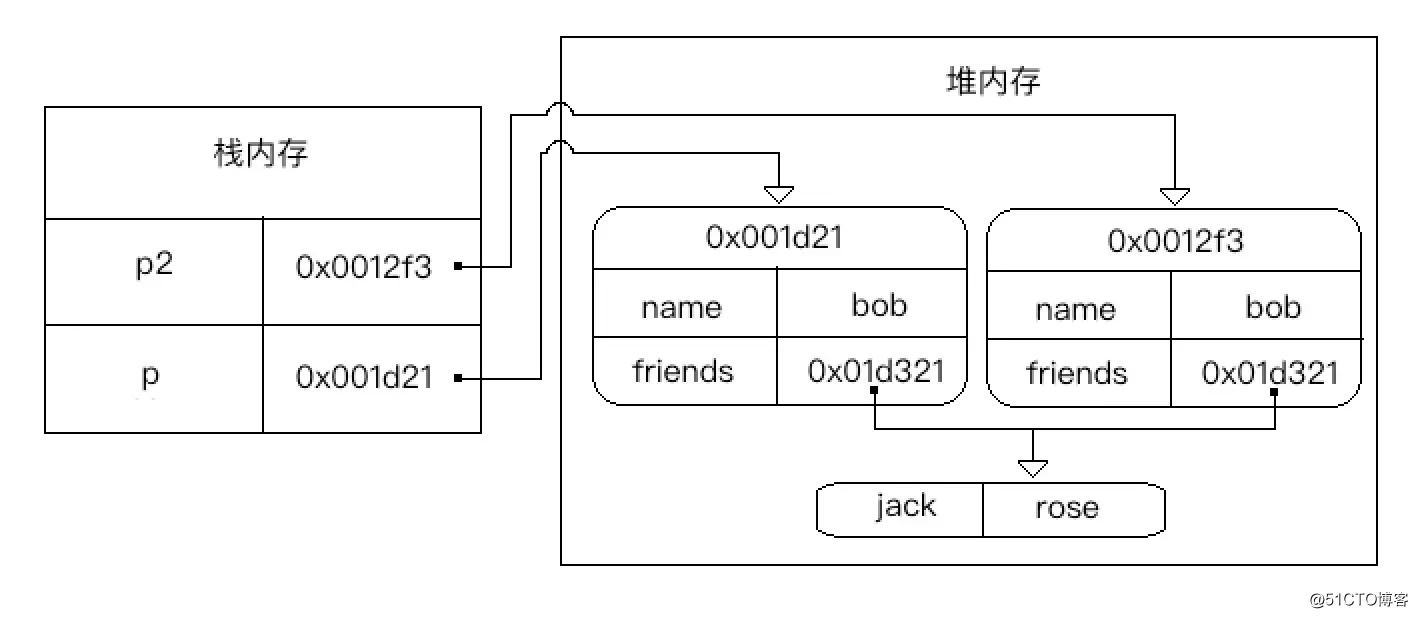
console.log(p.friends);//["jack", "rose", "lily"]我们给p2的friends添加了一个lily,结果致使p的friends也被同步修改了。下面的内存图可以帮助读者理解:
从图中可以看出,虽然p和p2分别指向了两个对象,但是里面的friends属性还是指向的同一个数组,问题在于这段代码:
for(let p in obj){
newObj[p] = obj[p];
}只进行了对象第一层的复制,对于对象里面引用类型的属性,则进行了地址值的复制,这就是所谓的浅复制,也就是说p.friends和p2.friends是同一个对象:
console.log(p.friends == p2.friends);//true那如何进行彻底的复制——深复制呢?思路也很简单,在遍历赋值对象属性的时候,遇到属性是引用类型的,也需要把这个属性展开赋值一下,于是我们可以用递归的思想来实现,如下代码所示:
//深复制
function deepCopy(obj){
//基本类型和函数直接返回
if(!(obj instanceof Object) || typeof obj === ‘function‘) return obj;
let newObj = {};
if(obj instanceof Array) newObj = [];
for(let p in obj){
//继续复制对象里面的对象
newObj[p] = deepCopy(obj[p]);
}
return newObj;
}
let p = {
name: ‘bob‘,
friends: [‘jack‘, ‘rose‘]
}
let p2 = deepCopy(p);
p2.friends.push(‘lily‘);
console.log(p2.friends);//["jack", "rose", "lily"]
console.log(p.friends);//["jack", "rose"]
console.log(p.friends == p2.friends);//false声明了deepCopy函数,用于实现深复制,函数体和浅复制的函数体基本相同,只是在遍历要复制的对象的时候添加了一个判断,如果属性是基本类型或函数则进行赋值操作,否则递归调用deepCopy,继续复制对象里面的对象。接着演示了deepCopy的使用,发现修改了p2.friends并不会影响p.friends,它们已经是两个对象了。
对于浅复制,ES6中提供了Object.assign()方法,如下代码所示:
let p3 = Object.assign({}, p);
console.log(p3.friends == p.friends);//true不知读者是否还记得,在JavaScript继承(四)——原型式继承中提到过Object.create()方法,从使用效果上来看,Object.create()创建的新对象有点类似浅复制,只不过新对象和原对象是一种继承关系,而Object.assign()创建的新对象和原对象是彼此独立的,如下代码所示:
let p4 = Object.create(p);
console.log(p4.__proto__ === p);//true
console.log(p3.__proto__ === p);//false标签:问题 pre color code 1.5 false ros type 方法
原文地址:https://blog.51cto.com/13981400/2359244