标签:选中 checkbox tab 技术 注释 位置 点击事件 没有 组成

material table中的checkbox控件,点击框内选不中,点击框外左侧缺能选中,发现是因为css冲突:

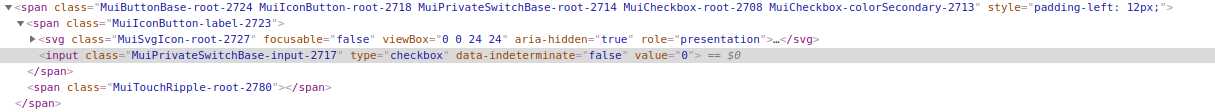
发现是因为material table的checkbox实际由两个控件 svg 和 input 组成,svg是方框图片,input才是实际上点击事件的控件。而input的位置因为css冲突偏移了,从而导致点击时间没有发生在框内
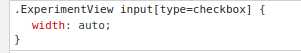
使用浏览器检查找到css冲突的具体语句

在项目中全局搜索,找到这个语句所在css,将这句注释掉就可以了
CSS冲突1 要关掉的css在项目内:【material-table】 中 checkbox 点击checkbox无法选中or取消,点击旁边才能选中or取消
标签:选中 checkbox tab 技术 注释 位置 点击事件 没有 组成
原文地址:https://www.cnblogs.com/zealousness/p/10490831.html