标签:建立 googl anim 事件 动画 ext 变量 depend blog
AngularJS简介AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
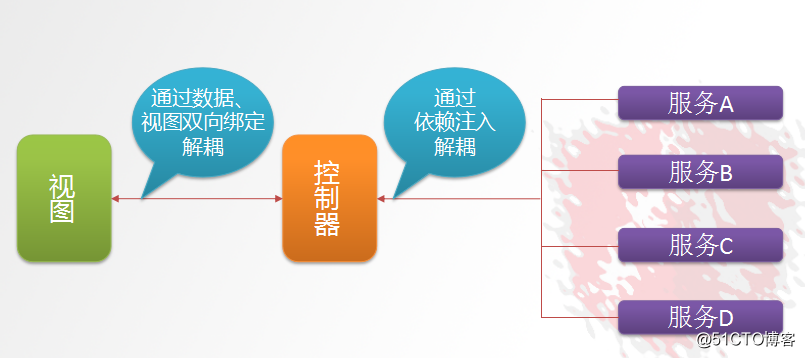
1:MVC 模式
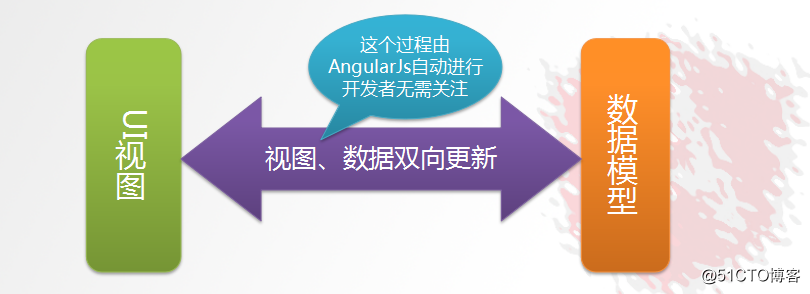
2:双向绑定
3:依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要“吼一嗓子”,则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则。
4:模块化设计
高内聚低耦合法则
1)官方提供的模块:ng、ngRoute(路由)、ngAnimate(动画)
2)用户自定义的模块:angular.module(‘模块名‘,[ ])
<html>
<head>
<title>angularJS入门案例</title>
<script src="angular.min.js"></script>
<script>
//建立模块
var app = angular.module("myApp",[]);
//创建控制器,$scope就是控制层和视图层之间交换数据的桥梁
/*
app.controller("myController",function($scope){
$scope.add = function(){
return parseInt($scope.x)+parseInt($scope.y);
}
});
*/
/*
app.controller("myController",function($scope){
$scope.add = function(){
$scope.z = parseInt($scope.x)+parseInt($scope.y);
}
});
*/
app.controller("myController",function($scope){
// $scope.array = [111,22,33,44,55];
// $scope.list = [
// {name:"张三",shuxue:100,yuwen:100},
// {name:"李四",shuxue:10,yuwen:40},
// {name:"王五",shuxue:10,yuwen:10}
// ];
//8:内置服务,$http
$.scope.findList = function(){
$http.get("data.json").success(
function(response){
$scope.list = response;
}
);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController" ng-init="findList()">
第一个数:<input ng-model="x"/> 第二个数:<input ng-model="y"/>
<!--
<h3>4:控制器</h3>
第一个数:<input ng-model="x"/> 第二个数:<input ng-model="y"/>
{{add()}}
-->
<!--
<h3>5:事件指令</h3>
<button ng-click="add()">运算</button>
运算结果:{{z}}
-->
<h3>6:循环数组</h3>
<table>
<tr ng-repeat="x in array">
<td>{{x}}</td>
</tr>
</table>
<h3>7:循环对象数组</h3>
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="x in list">
<td>{{x.name}}</td>
<td>{{x.shuxue}}</td>
<td>{{x.yuwen}}</td>
</tr>
</table>
</body>
<!--
<body ng-app ng-init="name=‘xiaoming‘">
ng-app是angular的启动引擎<br/>
<h3>1:表达式</h3>
{{100+100}}<br/>
<h3>2:双向绑定</h3>
请输入姓名:
<input ng-model="name">
<input ng-model="name">
{{name}}<br/>
<h3>3:初始化</h3>
ng-init="name=‘xiaoming‘"
</body>
-->
</html>标签:建立 googl anim 事件 动画 ext 变量 depend blog
原文地址:https://blog.51cto.com/13416247/2359763