标签:png view width 演示 右击 cti cto input edittext
1.介绍

2.xml文件属性介绍

3.实例演示
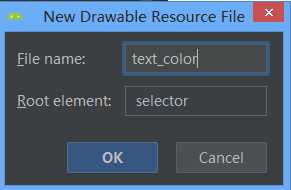
<1>新建drawable文件
app--->src---->main---->res---->drawable ,选中drawable文件夹,右击new--->drawable resource file

<2>源码
(1)主界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="用户名" /> <EditText android:id="@+id/editText" android:textColor="@drawable/text_color" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:hint="请输入用户名" android:inputType="textPersonName" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码" /> <EditText android:id="@+id/editText3" android:layout_width="wrap_content" android:textColor="@drawable/text_color" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:hint="请输入密码" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/button" android:background="@drawable/background_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginLeft="20dp" android:text="登录" /> <Button android:id="@+id/button2" android:background="@drawable/background_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginLeft="20dp" android:text="取消" /> </LinearLayout> </LinearLayout>
(2)background_img.xml文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/bgd_008"></item> <item android:state_pressed="false" android:drawable="@drawable/bgd_009"></item> </selector>
(3)text_color.xml文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:color = "#f44"></item> <item android:state_focused="false" android:color="#000000"></item> </selector>
Android StateListDrawable资源的使用(文本的高亮显示)
标签:png view width 演示 右击 cti cto input edittext
原文地址:https://www.cnblogs.com/luckyplj/p/10493830.html