标签:lap else ade text exp boot images 主页 tle
BootstrapBootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
获取css源
在官网中选择版本后进入如下界面
选择下载源码进行本地导入,或者在联网状态下导入网络位置的css
在html中导入bootstrap.css
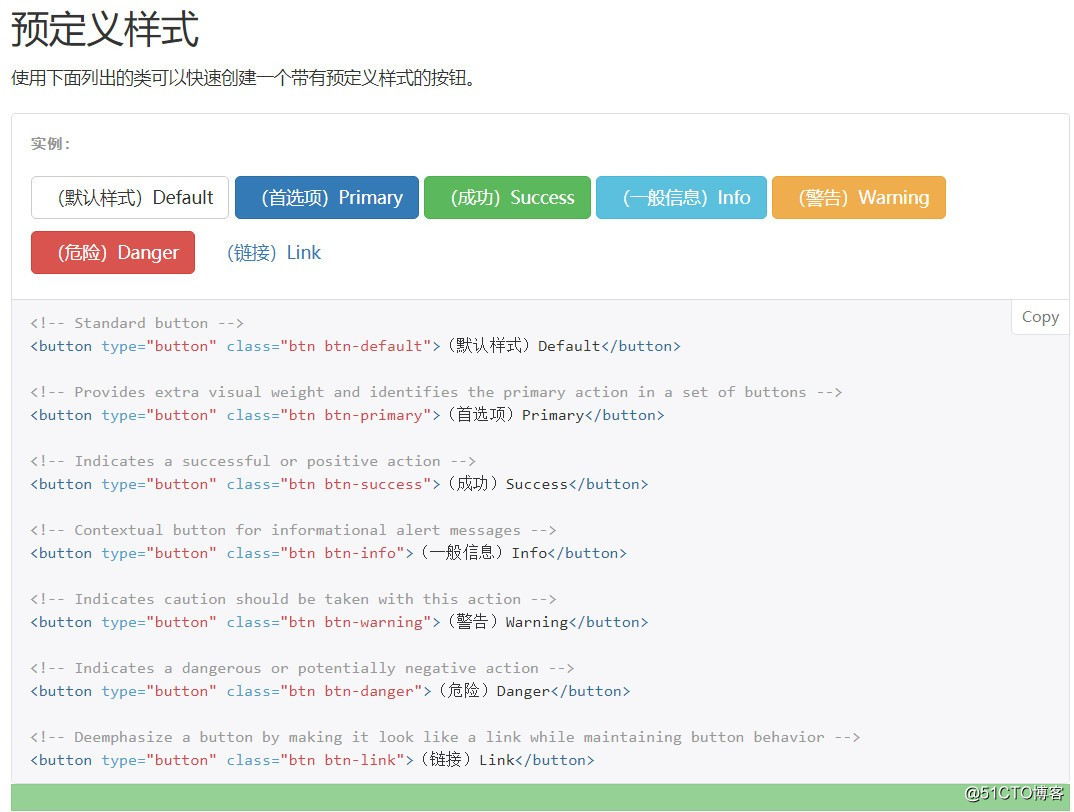
在网络上选择需要选用的组件,这里以按钮为例
复制代码粘贴至html中,并根据需求修改内容
在浏览器中查看
flask_bootstrap可以使我们快速在flask框架中使用bootstrap来构建我们的页面在对应的环境中使用pip 安装
pip install flask_bootstrap在flask工程中主程序app.py中添加代码如下:from flask_bootstrap import Bootstrap
app = Flask(__name__)
Bootstrap(app)templates中的html文件可以直接导入flask_bootstrap中的基模板
可以在flask_bootstrap包中的templates/bootstrap/base.html查看基模板{% block doc -%}
<!DOCTYPE html>
<html{% block html_attribs %}{% endblock html_attribs %}>
{%- block html %}
<head>
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link href="{{bootstrap_find_resource(‘css/bootstrap.css‘, cdn=‘bootstrap‘)}}" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
</head>
<body{% block body_attribs %}{% endblock body_attribs %}>
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource(‘jquery.js‘, cdn=‘jquery‘)}}"></script>
<script src="{{bootstrap_find_resource(‘js/bootstrap.js‘, cdn=‘bootstrap‘)}}"></script>
{%- endblock scripts %}
{%- endblock body %}
</body>
{%- endblock html %}
</html>
{% endblock doc -%}
基模板中完成了bootstrap的css和js导入
继承后直接添加bootstrap中的元素即可实现
继承bootstrap的基模板后构建自己的基模板,以添加一个导航栏为例{% extends ‘bootstrap/base.html‘ %}
{% block navbar %}
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">测试页面</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
{% endblock %}
测试主页继承自基模板{% extends ‘base.html‘ %}
{% block title %}
主页
{% endblock %}
{% block content %}
<div class="jumbotron">
<h1>欢迎来到测试主页</h1>
</div>
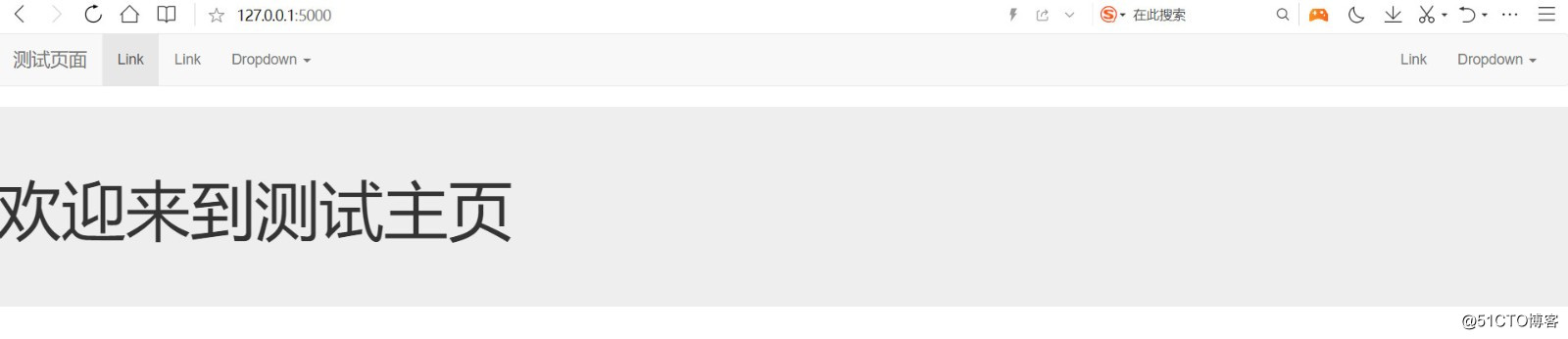
{% endblock %}运行flask后,查看测试主页
标签:lap else ade text exp boot images 主页 tle
原文地址:https://blog.51cto.com/13992211/2360333