标签:参数 height convert ali numbers 对象 oca correct 日期
class Person
{
public string Name { get; set; }
public int Age { get; set; }
public DateTime BirthDate { get; set; }
}class Person{ public string Name { get; set; } public int Age { get; set; } public DateTime BirthDate { get; set; }}static void Main(string[] args)
{
var me = new Person
{
Name = "Medit Ding",
Age = 27,
BirthDate = DateTime.Parse("1992-11-13")
};
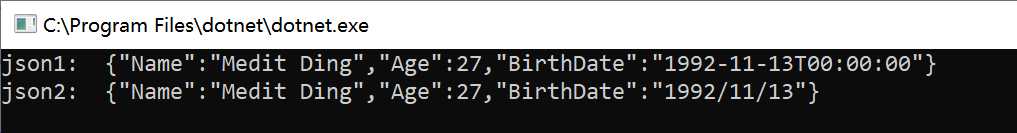
var json1 = JsonConvert.SerializeObject(me);
var json2 = JsonConvert.SerializeObject(me, new IsoDateTimeConverter { DateTimeFormat = "yyyy/MM/dd" });
Console.WriteLine($"json1:\t{json1}\r\njson2:\t{json2}");
Console.ReadKey();
}static void Main(string[] args){ var me = new Person { Name = "Medit Ding", Age = 27, BirthDate = DateTime.Parse("1992-11-13") }; var json1 = JsonConvert.SerializeObject(me); var json2 = JsonConvert.SerializeObject(me, new IsoDateTimeConverter { DateTimeFormat = "yyyy/MM/dd" }); Console.WriteLine($"json1:\t{json1}\r\njson2:\t{json2}"); Console.ReadKey();}
class Person
{
public string Name { get; set; }
public int Age { get; set; }
[JsonConverter(typeof(DateTimeConverter),"yyyy/MM/dd")]
public DateTime BirthDate { get; set; }
}
class DateTimeConverter : IsoDateTimeConverter
{
public DateTimeConverter()
:base()
{
//Default datetime format
DateTimeFormat = "yyyy-MM-dd HH:mm:ss";
}
public DateTimeConverter(string format)
:base()
{
DateTimeFormat = format;
}
}
....
static void Main(string[] args)
{
var me = new Person
{
Name = "Medit Ding",
Age = 27,
BirthDate = DateTime.Parse("1992-11-13")
};
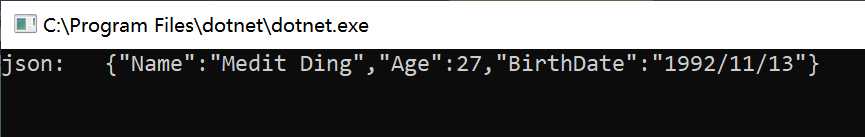
var json = JsonConvert.SerializeObject(me);
Console.WriteLine($"json:\t{json}");
Console.ReadKey();
}class Person{ public string Name { get; set; } public int Age { get; set; } [JsonConverter(typeof(DateTimeConverter),"yyyy/MM/dd")] public DateTime BirthDate { get; set; }}class DateTimeConverter : IsoDateTimeConverter{ public DateTimeConverter() :base() { //Default datetime format DateTimeFormat = "yyyy-MM-dd HH:mm:ss"; } public DateTimeConverter(string format) :base() { DateTimeFormat = format; }}....static void Main(string[] args){ var me = new Person { Name = "Medit Ding", Age = 27, BirthDate = DateTime.Parse("1992-11-13") }; var json = JsonConvert.SerializeObject(me); Console.WriteLine($"json:\t{json}"); Console.ReadKey();}
标签:参数 height convert ali numbers 对象 oca correct 日期
原文地址:https://www.cnblogs.com/Med1tator/p/95f5a4c3066232a5f44084939c51f966.html