标签:多个 文本文件 利用 java 前端 点击 发表 好的 搜索
网站的划分一般为二:前端和后台。我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等。而前端呢?
其实应该是属于功能的表现。并且影响用户访问体验的绝大部分来自前端页面。网站前端的用户体验决定了用户是否想要去使用网站的功能,而网站的功
能决定了用户是否会一票否决前端体验。如果前端优化得好,他不仅可以为企业节约成本,而且因为增强的用户体验,还给公司带来更多的用户。那么我
们应该如何对我们前端的页面进行性能优化呢?
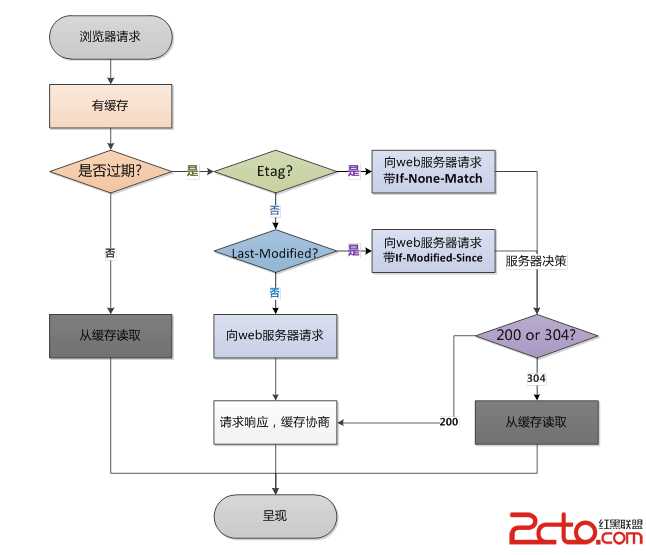
浏览器请求处理流程如下图:

http协议是无状态的应用层协议,意味着每次http请求都需要建立通信链路、进行数据传输,而在服务器端,每个http都需要启动独立的线程去处理。
这些通信和服务的开销都很昂贵,减少http请求的数目可有效提高访问性能。
减少http的主要手段是合并CSS、合并javascript、合并图片。将浏览器一次访问需要的javascript和CSS合并成一个文件,这样浏览器就只需要一
次请求。图片也可以合并,多张图片合并成一张,如果每张图片都有不同的超链接,可通过CSS偏移响应鼠标点击操作,构造不同的URL。浏览器请求数据会
优先考虑缓存,如果缓存里有且没有过期就会从缓存里取。缓存的力量是强大的,恰当的缓存设置可以大大的减少 HTTP请求。
一方面,cookie包含在每次请求和响应中,太大的cookie会严重影响数据传输,因此哪些数据需要写入cookie需要慎重考虑,尽量减少cookie中传输
的数据量。另一方面,对于某些静态资源的访问,如CSS、script等,发送cookie没有意义,可以考虑静态资源使用独立域名访问,避免请求静态资源时发
送cookie,减少cookie传输次数。
突破浏览器并发限制(浏览器的并发请求数目限制是针对同一域名的,超过限制数目的请求会被阻塞)你随便挑一个 G家的 url: https://lh4.googleu
sercontent.com/- si4dh2myPWk/T81YkSi__AI/AAAAAAAAQ5o/LlwbBRpp58Q/w497-h373/IMG_20120603_163233.jpg, 把前面的 lh4换成
lh3,lh6 啥的,都照样能够访问,像地图之类的需要大量并发下载图片的站点,这个非常重要。
结构语义化:根据内容的结构,选择合适的标签,以便于开发者阅读和写出更优雅的代码,同时让浏览器的爬虫和机器很好地解析。
结构语义化的优点包括:
1. 在页面没有css或者css还未加载出来的时候,页面也能呈现出很好的结构。
2. 有利于SEO,易于被搜索引擎抓取,有利于推广。
3. 方便盲人阅读器、屏幕阅读器等等设备来解析。
4. 用户体验更好,例如图片的alt属性,在图片没有加载出来时给予合理的解释。
5. 便于团队开发和维护。
6. 遵循分离结构和表现原则。
在服务器端对文件进行压缩,在浏览器端对文件解压缩,可有效减少通信传输的数据量。如果可以的话,尽可能的将外部的脚本、样式进行合并,多个合
为一个。文本文件的压缩效率可达到80%以上,因此HTML、CSS、javascript文件启用GZip压缩可达到较好的效果。但是压缩对服务器和浏览器产生一定
的压力,在通信带宽良好,而服务器资源不足的情况下要权衡考虑。
浏览器会在下载完成全部CSS之后才对整个页面进行渲染,因此最好的做法是将CSS放在页面最上面,让浏览器尽快下载CSS。如果将 CSS放在其他地方
比如 BODY中,则浏览器有可能还未下载和解析到 CSS就已经开始渲染页面了,这就导致页面由无 CSS状态跳转到 CSS状态,用户体验比较糟糕,所以可以
考虑将CSS放在HEAD中。
Javascript则相反,浏览器在加载javascript后立即执行,有可能会阻塞整个页面,造成页面显示缓慢,因此javascript最好放在页面最下面。但如果页面
解析时就需要用到javascript,这时放到底部就不合适了。
标签:多个 文本文件 利用 java 前端 点击 发表 好的 搜索
原文地址:https://www.cnblogs.com/wxf-h/p/10500930.html