标签:col 合作 效果图 text code 消息提醒 window 消息 img
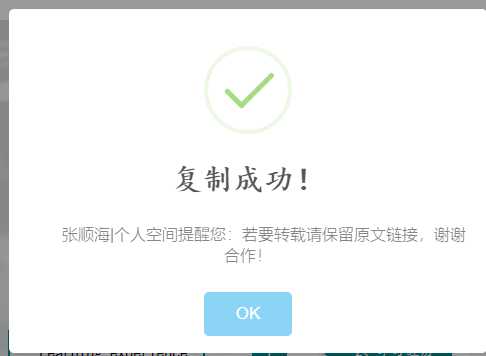
先上效果图:

简洁版:
<script type="text/javascript"> document.body.oncopy=function(){ alert("复制成功!张顺海|个人空间提醒您,若要转载请保留原文链接,谢谢合作!"); } </script>
复制上面的代码,放在body标签中,直接放在head标签中无效
如果你需要将代码放在head标签中,可以使用下面的代码
美化版:
<link rel="stylesheet" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" /> <script type="text/javascript" src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script> <script> window.onload = function(){ document.body.oncopy = function() { swal("复制成功!", "张顺海|个人空间提醒您:若要转载请保留原文链接,谢谢合作!","success"); }; } </script>
标签:col 合作 效果图 text code 消息提醒 window 消息 img
原文地址:https://www.cnblogs.com/zsh-blogs/p/10503113.html