标签:.exe inf 配置文件 ref 网络 org 3.1 nbsp local
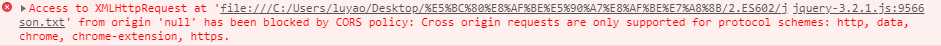
若使用ajax测试本地数据时,遇到的跨域问题,如

因为ajax只能用于请求服务器的数据,而在本地测试,打开的文件是以 file:// 的形式, 所以报错
可以通过 nginx 建立反向代理,处理静态文件, 也可以使用 wamp 集成环境进行伪服务器的访问,
通过链接: https://nchc.dl.sourceforge.net/project/wampserver/WampServer%203/WampServer%203.0.0/wampserver3.1.7_x64.exe 进行 wamp 下载
下载完成后,若能成功运行,
注意事项:
安装wamp时,将wamp文件夹放于 硬盘的根目录下, 如 c:/wamp64 e:/wamp64
安装wamp时,可能遇到的问题:
1. 端口被占用, 检查 Apache 80端口 和 mysql 的 3306 是否被占用, 如果是,关闭端口后,重新开启 wampService
2. 安装过程中,若显示

可以通过网上下载 MSVCR110.dll 文件, 文件不大,
或者通过360软件管家搜索 微软常用运行库件管家进行下载

建议使用第二种方式,对集合库进行修复,保证万无一失。 下载完毕后,将wamp重新安装, 既可以正常运行。
标签:.exe inf 配置文件 ref 网络 org 3.1 nbsp local
原文地址:https://www.cnblogs.com/Anla/p/10506024.html