标签:service mic dash das pac -name 假设 start deploy
1、yarn run build, 生成.nuxt文件夹
2、项目中配置了跨域和静态资源文件,则把.nuxt、package.json、nuxt.config.js、static四个文件夹打包上传到服务器
假设打包的文件是build.zip
则使用scp build.zip deploy@simsky.tajansoft.com:~/apps/embedway_web
3、进入服务器 ssh deploy@simsky.tajansoft.com(deploy@simsky.tajansoft.com是我司的服务器地址)
4、进入到对应的目录 cd apps/embedway_web,然后unzip build.zip
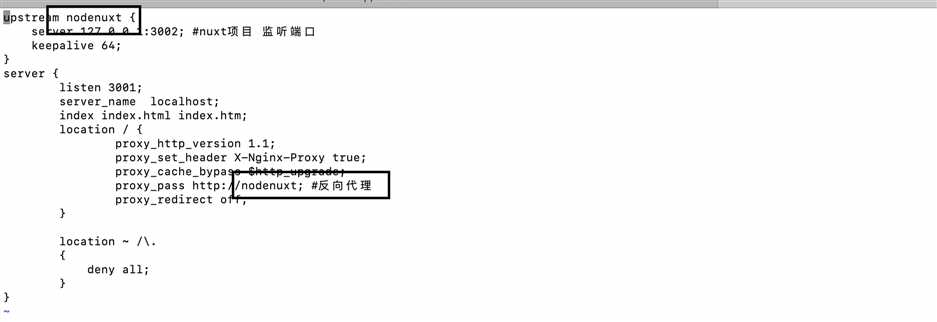
5、配置nginx,3001端口没放开,通过nginx反向代理就可以在浏览器中反问,然后重启nginx ,sudo service nginx restart
6、PM2守护进程
先npm i pm2 -g,然后通过pm2启动nuxt项目——pm2 start npm --name "xxx" -- run start,至此部署完成
7、pm2其他命令

标签:service mic dash das pac -name 假设 start deploy
原文地址:https://www.cnblogs.com/xuhaijian/p/10508101.html