标签:本地 doctype 3.2 code set pre webp pat pack
webpack 用于编译 JavaScript 模块。一旦完成安装,就可以通过 webpack 的 CLI 或 API 与其配合交互。
首先创建一个目录,进入目录中,初始化npm 然后本地安装webpack,webpack-cli ,lodash



目录结构:

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script src="bundle.js"></script> </body> </html>
webpack.config.js
const path = require(‘path‘); module.exports = { entry: ‘./src/index.js‘, output:{ filename: ‘bundle.js‘, path: path.resolve(__dirname, ‘dist‘) } }
package,json
{ "name": "webpack-demo", "version": "1.0.0", "description": "", "private": true, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.29.6", "webpack-cli": "^3.2.3" }, "dependencies": { "lodash": "^4.17.11" } }
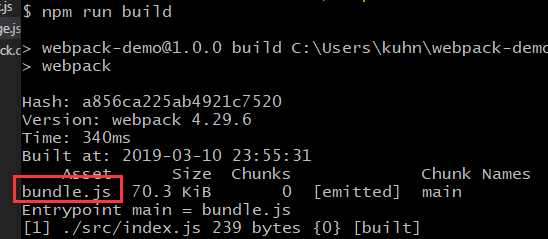
输入npm run build


标签:本地 doctype 3.2 code set pre webp pat pack
原文地址:https://www.cnblogs.com/kuhnTseng/p/10508162.html