标签:lin 统计 children 多选 [] 按钮 如何 data type
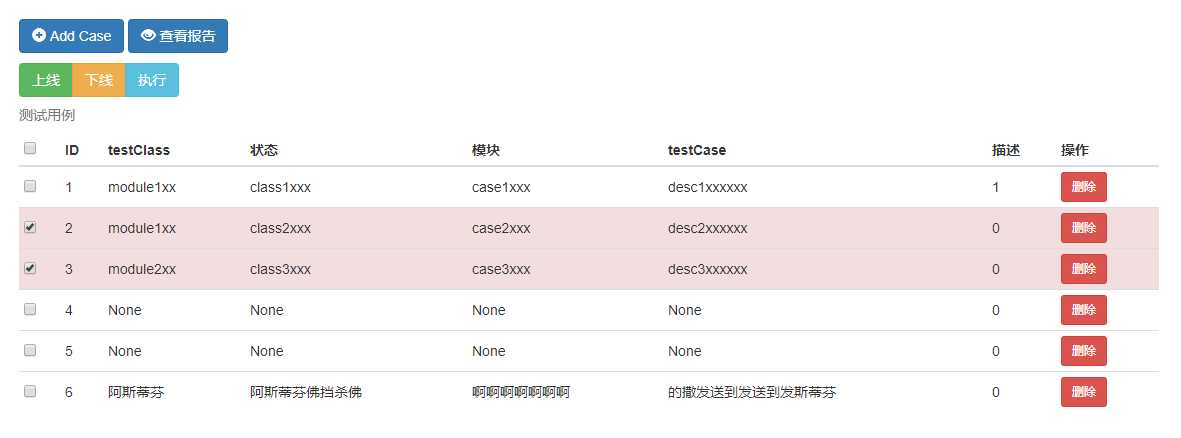
问题:把选中行的id统计出来,组成一个数组传给后台(选中行的特点:class为danger)

办法如下:
// 多选后点击下线按钮 $("#offline").click(function () { var idList = []; $("tr.danger").each(function () { idList.push($(this).children("td:eq(1)").text()); }); // console.log(idList); $.ajax({ type: ‘POST‘, url: "请求路径", data: { "idList": idList, ... }, success: function () { window.location.reload(); } }); });
标签:lin 统计 children 多选 [] 按钮 如何 data type
原文地址:https://www.cnblogs.com/LanTianYou/p/10511231.html