标签:android style blog http color io ar strong sp
============问题描述============


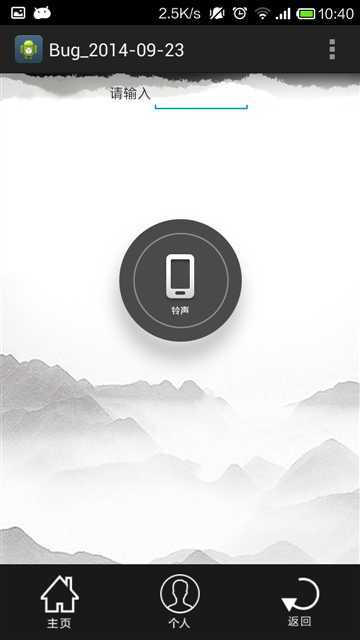
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/linearfittmain" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/fittmainbg" android:orientation="vertical" tools:context=".MainActivity" > <ScrollView android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" android:fadingEdge="vertical" > <LinearLayout android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal" > <TextView android:id="@+id/content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请输入" /> <EditText android:id="@+id/content" android:layout_width="100dp" android:layout_height="wrap_content" /> </LinearLayout> </ScrollView> <!-- 这里是footer --> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="bottom" android:orientation="vertical" > <include layout="@layout/commomfoot" /> </LinearLayout> </LinearLayout>
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/commombottom" android:orientation="horizontal" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:orientation="horizontal" > <ImageView android:id="@+id/imvhome" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/index" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:orientation="horizontal" > <ImageView android:id="@+id/imvperson" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/person" android:gravity="center" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:orientation="horizontal" > <ImageView android:id="@+id/imvmore" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/mainback" android:gravity="center" /> </LinearLayout> </LinearLayout>
============解决方案1============
标签:android style blog http color io ar strong sp
原文地址:http://www.cnblogs.com/shaochuyun57/p/4033881.html