标签:function int 样式 条件 代码 row hid var owa
Django中有一个自带的Paginator分页器,用起来很方便的在原生的模板中进行调用函数分页;
可是每次点击换页都会重新载入页面,原来是原生分页器依靠的是A标签的GET请求实现的,这就要用ajax异步请求来解决这个尴尬的情况,(有时同一页面会有多个不同的分类需要添加分页器的场景等),但是ajax回调时接收的是json,而json不能给模板传入对象,该怎么分页呢?
1、就将分页需要用到的数据从对象中提前取出来,放在字典里面
2、前台调用时候不再从对象中取,而是字典中取,完成分页样式;
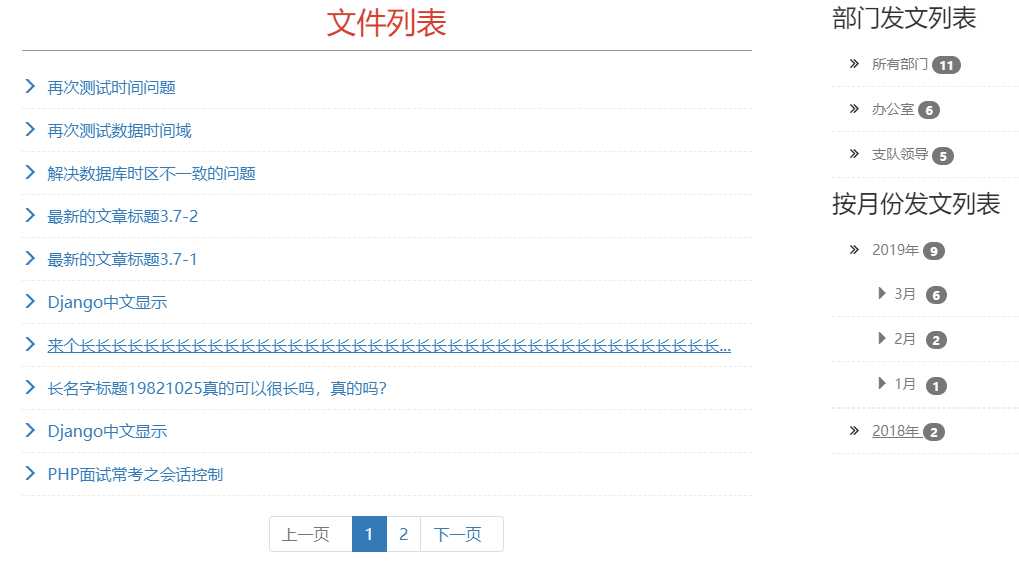
我把一个我自己写的代码附上,一看就明白了。(没做修改,HTML代码部分凌乱一些。。)
{#分页开始#}
<div aria-label="Page navigation">
<ul class="pagination">
{% if page_previous %}
<li value="{{ page_previous }}"><a href="javascript:void(0);" aria-label="Previous"><span
aria-hidden="true">上一页</span></a></li>
{% else %}
<li value="{{ page_previous }}" class="disabled"><a href="javascript:void(0);" aria-label="Previous"><span
aria-hidden="true">上一页</span></a></li>
{% endif %}
{% for page_nums in current_range %}
{% if current_page_num == page_nums %}
<li value="{{ page_nums }}" class="active"><a href="javascript:void(0);">{{ page_nums }}</a></li>
{% else %}
<li value="{{ page_nums }}"><a href="javascript:void(0);">{{ page_nums }}</a></li>
{% endif %}
{% endfor %}
{% if page_next %}
<li value="{{ page_next }}"><a href="javascript:void(0);" aria-label="Next"><span
aria-hidden="true">下一页</span></a></li>
{% else %}
<li value="{{ page_next }}" class="disabled"><a href="javascript:void(0);" aria-label="Next"><span
aria-hidden="true">下一页</span></a>
</li>
{% endif %}
</ul>
</div>
from django.core.paginator import Paginator, EmptyPage def pages(request, format_title_list, row_num): paginator = Paginator(format_title_list, row_num) # 使用Paginator方法得到paginator对象 ###### paginator对象的方法 ######### # print(paginator.count) #显示所有数据条数 # print(paginator.page_range) #分页器的页数范围 # print(paginator.num_pages) #分液器总页数 current_page_num = int(request.GET.get(‘page‘, 1)) # 获得请求的页数,默认值为1,当GET没有值时显示第一页的内容。 # 以下是页面显示效果:,当页数大于11页数时,将显示当前页的前5页和后5页的页码,如果选择的页码小于5时,显示的页码为1至11页,如果页码加5大于最大页码数时,显示最后11页的页码。 如果总页数小于11页时就正常显示页码。 if paginator.num_pages > 11: if current_page_num - 5 < 1: # 当前页-5如果小于1的话,说明页码已经是小于5的,那么页码范围就显示前11页数。 # 这里也可以写成 if current_page_num < 6 。这样显得更容易理解。 current_range = range(1, 11) elif current_page_num + 5 > paginator.num_pages: # 当前页码+5大于最大页码时,说明已经到达最后的5页了。那么页码范围就显示后11页数。 # 这里也可以写成 elif current_page_num > paginator.num_pages-5 。容易理解。 current_range = range(paginator.num_pages - 10, paginator.num_pages + 1) else: current_range = range(current_page_num - 5, current_page_num + 6) # 显示当前页的前五和后五页码数。 else: current_range = paginator.page_range # 否则正常显示页码数。 try: current_page = paginator.page(current_page_num) # 当页码超出范围时,会抛出异常。 # page1 = paginator.page(1) # print(page1.object_list) # for i in page1: # print(i) except EmptyPage as e: # 异常的解决方案为当前页码内容显示为第一页。 current_page = paginator.page(1) page_previous = current_page.previous_page_number() if current_page.has_previous() else 0 #得到上一页 page_next = current_page.next_page_number() if current_page.has_next() else 0 #得到下一页 current_range = list(current_range) #当前页码范围 current_page = list(current_page) #当前页内容(文章标题) return {‘current_range‘: current_range, ‘current_page‘: current_page, ‘current_page_num‘: current_page_num, ‘page_previous‘: page_previous, ‘page_next‘: page_next}
def workingpaper(request): #上面代码全部省略 article_list = Article.objects.all().order_by(‘-pk‘) #获得所有文件queryset对象列表 article_format_title = formattitle.format_title(article_list, 43) #自定义方法,用来格式化标题在渲染页面时的长度统一。(在我的博客里有这部分源码) ret_page = mypaginator.pages(request, article_format_title, 10) #自定义方法,分页器方法的调用。 return render(request, ‘workingpaper.html‘, {‘current_range‘: ret_page[‘current_range‘], ‘current_page‘: ret_page[‘current_page‘], ‘current_page_num‘: ret_page[‘current_page_num‘], ‘page_previous‘: ret_page[‘page_previous‘], ‘page_next‘: ret_page[‘page_next‘]})
function paginator(data) { $(‘.pagination li‘).remove(); if (data[‘page_previous‘]) { $(‘.pagination‘).append("<li value=‘" + data[‘page_previous‘] + "‘><a href=‘javascript:void(0);‘ aria-label=‘Previous‘><span aria-hidden=‘true‘>上一页</span></a></li>") } else { $(‘.pagination‘).append("<li value=‘" + data[‘page_previous‘] + "‘ class=‘disabled‘><a href=‘javascript:void(0);‘ aria-label=‘Previous‘><span aria-hidden=‘true‘>上一页</span></a></li>") } for (var k in data[‘current_range‘]) { if (data[‘current_page_num‘] == data[‘current_range‘][k]) { $(‘.pagination‘).append(‘<li value="‘ + data[‘current_range‘][k] + ‘" class="active"><a href="javascript:void(0);">‘ + data["current_range"][k] + ‘</a></li>‘) } else { $(‘.pagination‘).append(‘<li value="‘ + data[‘current_range‘][k] + ‘"><a href="javascript:void(0);">‘ + data["current_range"][k] + ‘</a></li>‘) } } if (data[‘page_next‘]) { $(‘.pagination‘).append("<li value=‘" + data[‘page_next‘] + "‘><a href=‘javascript:void(0);‘ aria-label=‘Previous‘><span aria-hidden=‘true‘>下一页</span></a></li>") } else { $(‘.pagination‘).append("<li value=‘" + data[‘page_next‘] + "‘ class=‘disabled‘><a href=‘javascript:void(0);‘ aria-label=‘Previous‘><span aria-hidden=‘true‘>下一页</span></a></li>") } } function set_li(data) { $(‘.ul-list li‘).remove(); for (var i = 0; i < data[‘current_page‘].length; i++) { $(‘.ul-list‘).append("<li value=" + data[‘current_page‘][i].nid + "><a herf=‘javascript:void(0);‘><span class=‘glyphicon glyphicon-menu-right‘></span>" + data[‘current_page‘][i].title + "</a></li>"); } } var class_mark = ‘page‘; //用于做翻页器的类别标识 var class_field = ‘‘; //用于传递类别中的具体筛选条件 $(‘.pagination‘).on(‘click‘, ‘li‘, function () { console.log(class_mark); $.ajax({ url: ‘‘, type: ‘get‘, data: { page: $(this).val(), class_name: class_mark, id: class_field, retdate: class_field, }, success: function (data) { set_li(data); paginator(data) } }) }); $(‘.ul-list‘).on(‘click‘, ‘a‘, function () { var num = $(‘.ul-list li‘).val(); location.href = "/text/" + num }); $(‘.showalldptlist‘).click(function () { class_mark = ‘page‘; class_field = $(this).val(); $.ajax({ url: "", type: ‘get‘, data: { page: $(this).val(), class_name: ‘page‘, }, success: function (data) { set_li(data); paginator(data); } }) });

标签:function int 样式 条件 代码 row hid var owa
原文地址:https://www.cnblogs.com/sly27/p/10516184.html