标签:覆盖 location col 默认 有关 记录 问号 size pat
Location对象
Location对象包含有关当前URL的信息
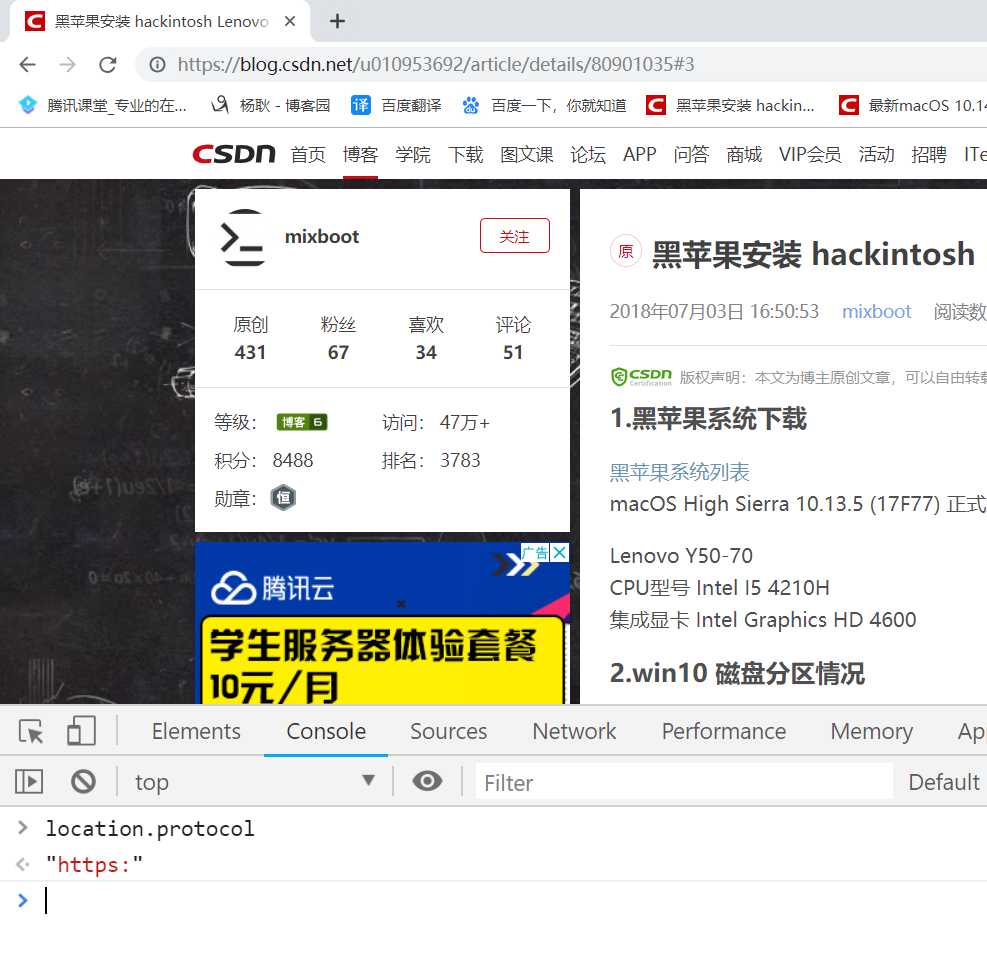
https://blog.csdn.net/u010953692/article/details/80901035#3
https(协议) blog.csdn.net(域名) /u010953692/article/details/80901035(路径) #3(锚点)
Location对象属性
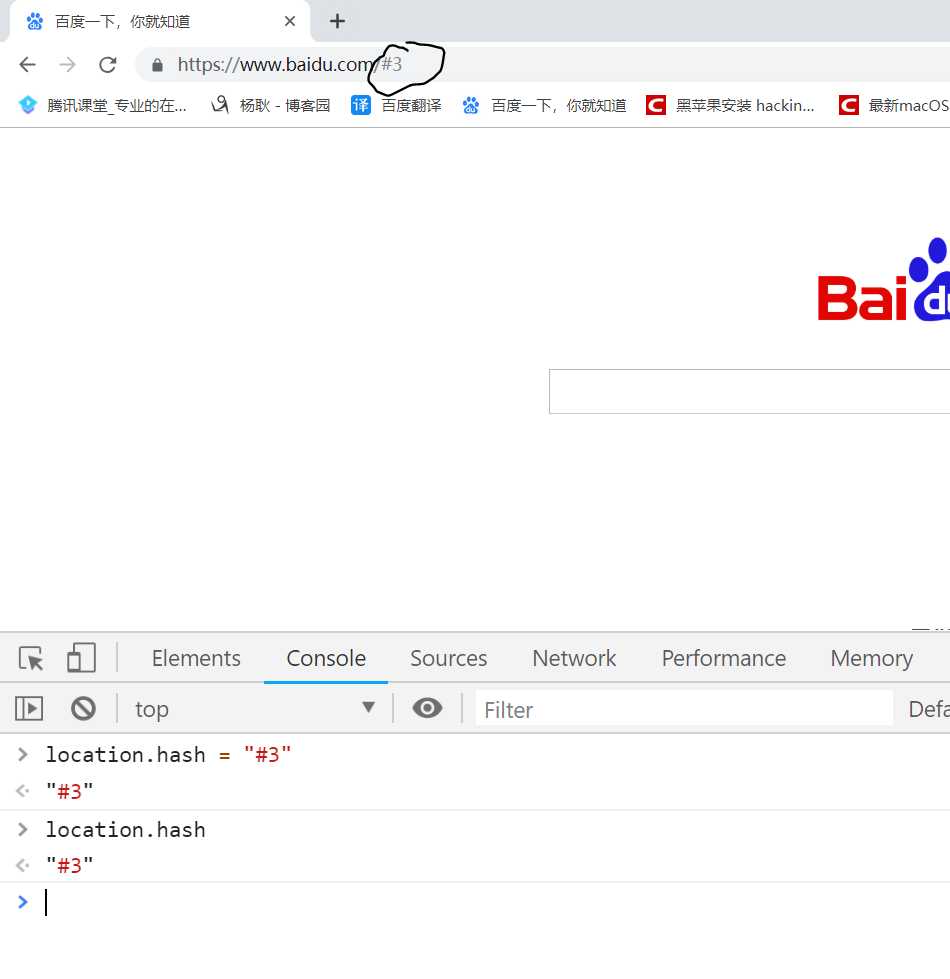
hash: 设置或返回从井号(#) 开始的 URL (锚) ↓

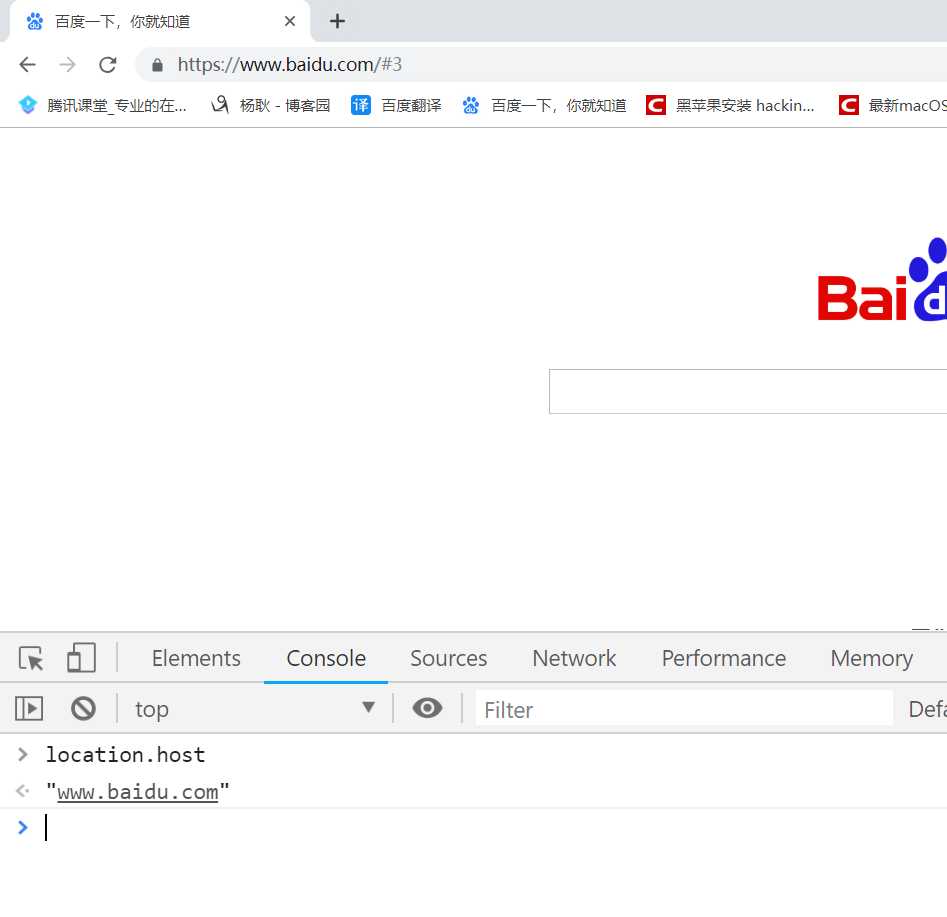
host: 设置或返回主机名和当前 URL 的端口号 ↓

hostname: 设置或返回当前 URL 的主机名
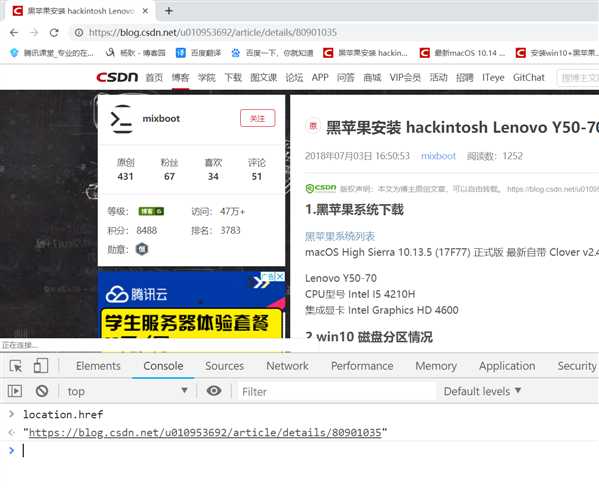
href: 设置或返回完整的 URL ↓

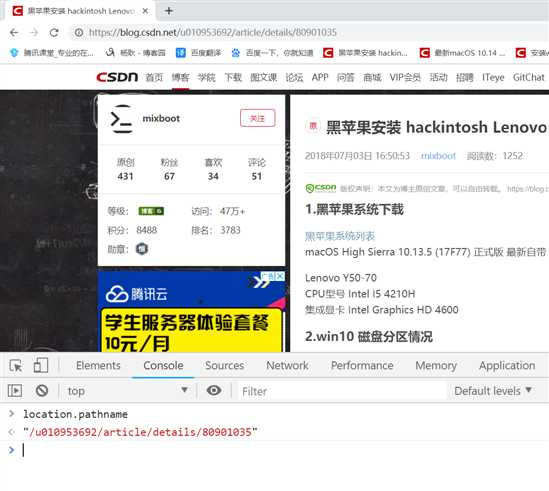
pathname: 设置或返回当前 URL 的路径部分 ↓

port: 设置或返回当前 URL 的端口号(https协议的默认端口为 443, http协议的默认端口为 80)
protocol: 设置或返回当前 URL 的协议 ↓

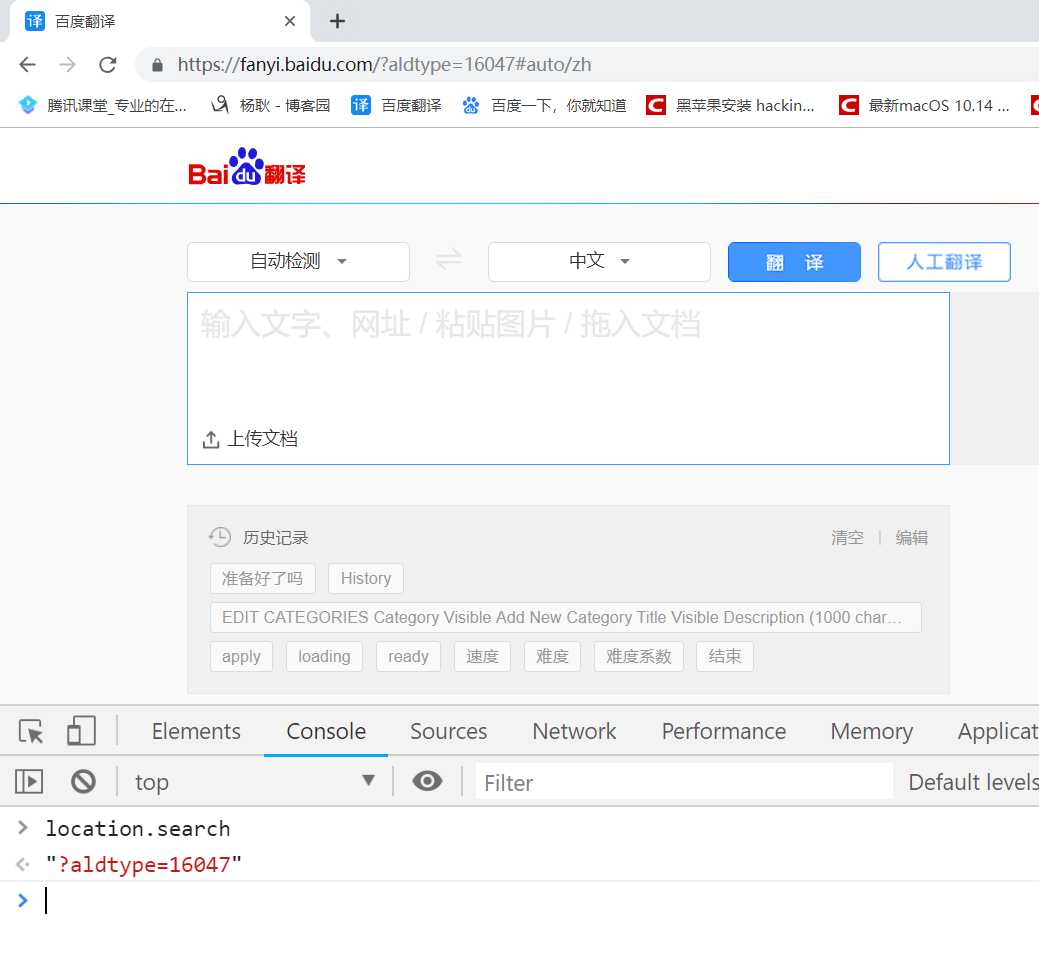
search: 设置或返回从问号(?) 开始的 URL (查询部分) ↓

Location对象方法
assign(): 加载新的文档(assign("https://www.baidu.com"))
reload(): 重新加载当前文档。参数可选,不填或填false则取浏览器缓存的文档( true重新从服务器拿数据,false从本地缓存拿数据)
replace(): 用新的文档替换当前文档(新的 URL 将覆盖 History 对象中的当前记录)
标签:覆盖 location col 默认 有关 记录 问号 size pat
原文地址:https://www.cnblogs.com/yanggeng/p/10520482.html