标签:版本 16px mic get col 维护 style 网页 .com
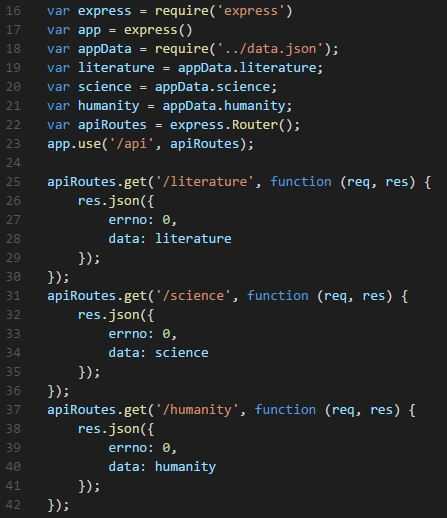
一.写接口
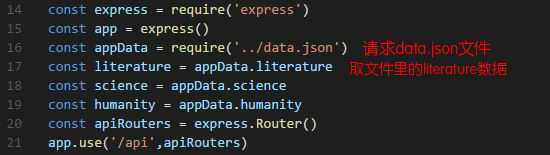
1.我们要在前端取到后端的数据(之前写的data.json)可以用vue-resourse或者用axios,在vue2之后官方就不再维护vue-resourse,推荐使用axios。
2.在axios取到数据前要先写一下路由接口,不同版本vue-cli建的文件目录有一点不一样。
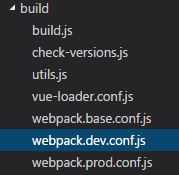
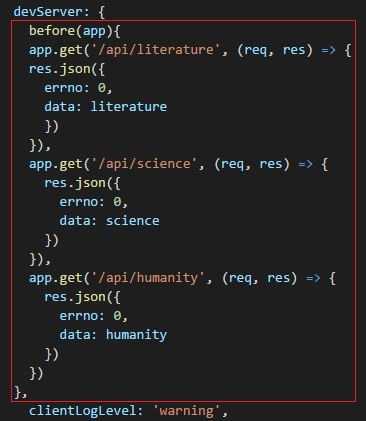
我用的是vue2.5.2,写路由接口是在build文件夹下的某文件,以下分别列出高版本和低版本写法:
①2.5.2版本



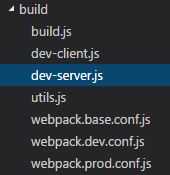
②低版本


二.使用axios(先安装npm install axios --save)
可以直接在需要用数据的vue文件用axios.get(此处不赘述),现在我把它独立成一个文件:
1.src文件夹下新建文件夹api,在它下面新建index.js文件:

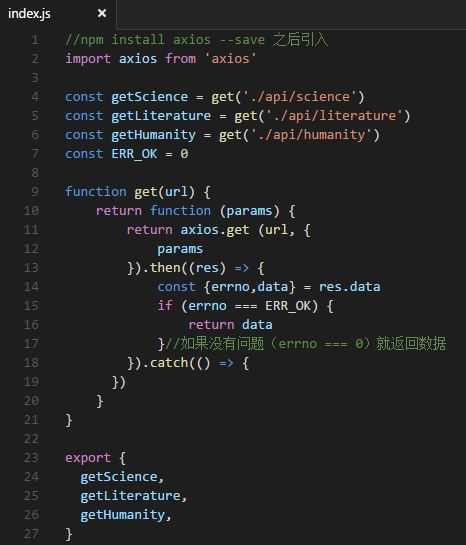
2.index.js文件下写:

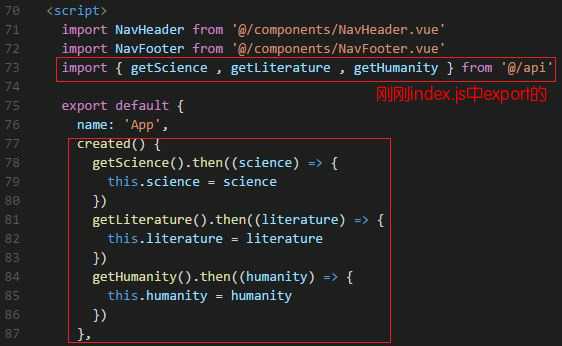
3.在App.vue中引入:

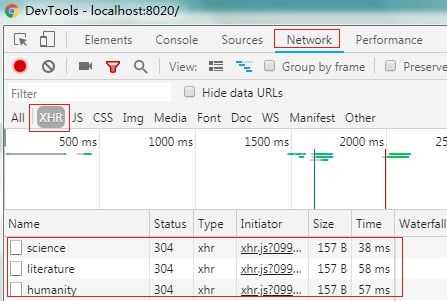
4.现在我们可以打开chrome看看数据传过来没有:

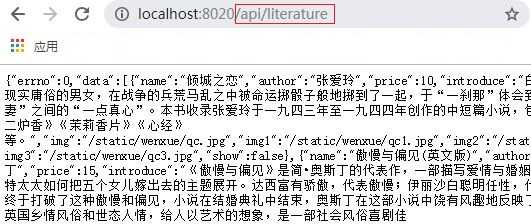
5.输入地址,可以看到数据:

标签:版本 16px mic get col 维护 style 网页 .com
原文地址:https://www.cnblogs.com/M-M-Monica/p/10524793.html