标签:维度 cti zone fun strong 服务器 targe 用户 one
问题背景:服务器时间是东八区时间,页面会在全世界各地,页面 JS 功能需要对比服务器时间和用户本地时间,为兼容世界各地时间,需要将用户本地时间转换为东八区时间
一、基本概念
1、格林威治时间
格林威治子午线上的地方时,或零时区(中时区)的区时叫做格林威治时间,也叫世界时。比如我们中国是东八区,北京时间是(GMT+08:00)
2、获得本地与格林威治时间的时差:new Date().getTimezoneOffset(),单位为分钟。
3、已知本地时间,换算对应格林威治时间:
格林威治时间 = 本地时间 + 时差
4、已知本地时间,换算其他时区的时间
其他时区时间 + 其他时区时差 = 本地时间 + 本地时差
其他时区时间 = 本地时间 + 本地时差 - 其他时区时差
5、注意:new Date().getTimezoneOffset(),获取的东时区为 负数,西时区为正数。我们也保持一致
// 目标时区,东9区
let targetTimezone = -9
// 当前时区与中时区时差,以min为维度
let _dif = new Date().getTimezoneOffset()
// 本地时区时间 + 时差 = 中时区时间
// 目标时区时间 + 时差 = 中时区时间
// 目标时区时间 = 本地时区时间 + 本地时区时差 - 目标时区时差
// 东9区时间
let east9time = new Date().getTime() + _dif * 60 * 1000 - (targetTimezone * 60 * 60 * 1000)
new Date(east9time)
二、还有一种问题场景就是:时间转义汉字,比如刚刚、几分钟前等。如果服务器是存的东8区时间,那么在东9区的页面刚刚的情况就会显示1小时前。这种也需要处理下。
// 时间转义处理
export function timeChn (val) {
if (!val) {
return false
}
let _time = val.replace(/\-/g, "/")
// 将实际时间转为中国标准时间
_time = _time + ‘ GMT+0800‘
let realTime = new Date(_time).getTime()
// 当前时间也转为中国标准时间
let _nowTime = new Date().toLocaleString(‘chinese‘, {hour12: false})
_nowTime = _nowTime + ‘ GMT+0800‘
let nowTime = new Date(_nowTime).getTime()
let diffValue = nowTime - realTime
if (diffValue < 0) {
return
}
let _min = diffValue / (60 * 1000) // 以min为维度
if (_min < 1) {
return ‘刚刚‘
} else if (_min >=1 && _min < 10) {
return ‘1分钟前‘
} else if (_min >= 10 && _min < 30) {
return ‘10分钟前‘
} else if (_min >= 30 && _min < 60) {
return ‘半小时前‘
} else if (_min >= 60 && _min < 60 * 24) {
return Math.floor(_min / 60) + ‘小时前‘
} else if (_min >= 60 * 24 && _min < 60 * 24 * 7) {
return Math.floor(_min / (60*24)) + ‘天前‘
} else {
return val
}
}
由于服务器是东8区时间,浏览器new Date()解析则是默认当前时区时间,所以我们需要转一下,将服务器时间,转为东八区时间。浏览器当前的时间也得转一下,转成东8区时间,然后再通过ms值去相减。
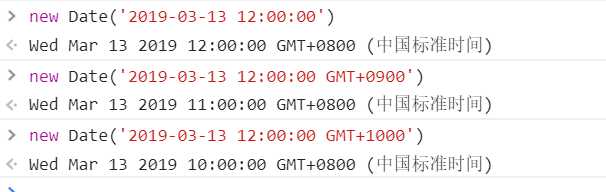
这里有个小技巧就是,直接在字符串里拼时区即可,如下:

标签:维度 cti zone fun strong 服务器 targe 用户 one
原文地址:https://www.cnblogs.com/goloving/p/10514914.html