标签:接收 后台 服务 src color height mamicode 案例 一个
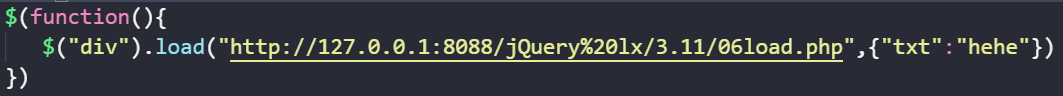
LOAD
load 将服务器中的数据加载到指定的元素中
案例:一个网站有许多的页面,但是头部和尾部都一样,可以使用load加载
load传参
load传参是以post方式发送的,php后台用post接收或request接收


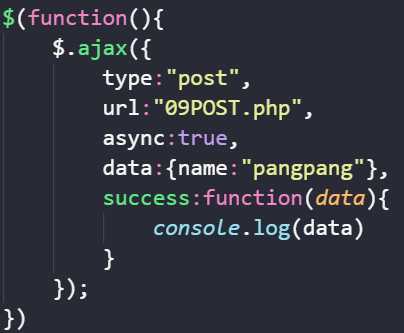
jQuery中的ajax

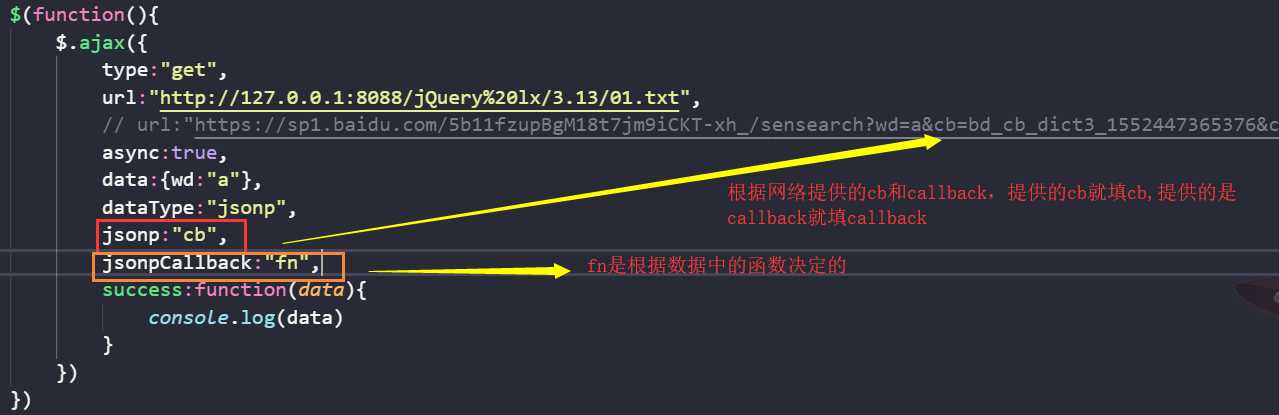
jQuery中ajax跨域的问题


标签:接收 后台 服务 src color height mamicode 案例 一个
原文地址:https://www.cnblogs.com/panghexin/p/10521999.html