标签:type title inf 技术 结合 span 选择器 and oct
概念:通过依据元素在其位置的上下文关系来定义样式。
实例:
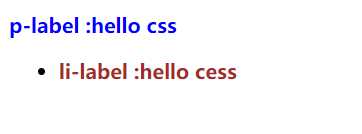
<!--index.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="mycss.css" type="text/css" rel="stylesheet"> </head> <body> <p><strong>p-label :hello css</strong></p> <ul> <li><strong>li-label :hello cess</strong></li> </ul> </body> </html>
/*mycss.css*/ li strong{ color: brown; } strong{ color: blue; }
运行结果:

概念:
id选择器可以为标有id的HTML元素制定特定的样式
id选择器以“#”来定义
注:id选择器和派生选择器可以结合使用
实例:
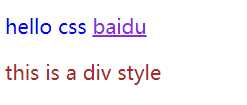
<!--index02.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="mycss02.css" type="text/css" rel="stylesheet"> </head> <body> <p id="pid">hello css <a href="http://www.baidu.com">baidu</a></p> <div id="divid"> this is a div style </div> </body> </html>
/*mycss02.css*/ #pid{ color: blue; } #pid a{ color: blueviolet; } #divid{ color: brown; }
运行结果:

概念:类选择器以一个点显示
class也可以用作派生选择器
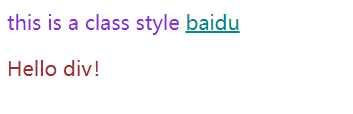
<!--index.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="mycss.css" type="text/css" rel="stylesheet"> </head> <body> <p class="p-class">this is a class style <a href="#">baidu</a></p> <div class="div-class"> Hello div! </div> </body> </html>
/*mycss.css*/ .p-class{ color: blueviolet; } .p-class a{ color: darkcyan; } .div-class{ color: brown; }

概念:对带有指定属性的HTML样式设置样式
属性和值选择器
实例:
<!--index.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> [title]{ color: blue; } [title=te]{ color: blueviolet; } </style> </head> <body> <p title="t">attribute selectors:属性选择器</p> <p title="te">attrubute and value selectors:属性和值选择器</p> </body> </html>
运行结果:

标签:type title inf 技术 结合 span 选择器 and oct
原文地址:https://www.cnblogs.com/gyqqqqq/p/10526272.html