标签:锤子 html its validate each cte ace down pre
一、使用jQuery完成省市二级联动
遍历函数:方式一:$.each(callback)
方式二:$.each(object,[callback])
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用jQuery完成省市二级联动</title>
<style type="text/css">
.top{
border: 1px solid red;
width: 32.9%;
height: 50px;
float: left;
}
#clear{
clear: both;
}
#menu{
border: 1px solid blue;
width: 99%;
height: 40px;
background-color: black;
}
#menu ul li{
display: inline;
color: white;
font-size: 19px;
}
#bottom{
text-align: center;
}
#contanier{
border: 1px solid red;
width: 99%;
height: 600px;
background: url(../img/regist_bg.jpg);
position: relative;
}
#content{
border: 5px solid gray;
width: 50%;
height: 60%;
position: absolute;
top: 100px;
left: 300px;
background-color: white;
padding-top: 50px;
}
</style>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script>
$(function(){
//2.创建二维数组用于存储省份和城市
var cities=new Array(3);
cities[0]=new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1]=new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2]=new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3]=new Array("郑州市","洛阳市","开封市市","安阳市");
$("#province").change(function(){
//10.清除第二个下拉列表
$("#city").empty();
//1.获取用户选择的省份
var val=this.value;
//alert(val);
//3.遍历数组中的省份
$.each(cities,function(i,n){
//alert(i+":"+n) ;
//4.判断用户选择的省份与遍历的省份
if(val==i){
//5.遍历该省份下的所以城市
$.each(cities[i],function(j,m){
//alert(m);
//6.创建城市文本节点
var textNode=document.createTextNode(m);
//7.创建option元素节点
var opEle=document.createElement("option");
//8.将城市文本节点添加到option元素节点中去
$(opEle).append(textNode);
//9.将option元素节点追加到第二个下拉列表中去
$(opEle).appendTo($("#city"));
});
}
});
});
});
</script>
</head>
<body>
<div>
<!--1.logo部分的div-->
<div>
<!--切分为3个小的div-->
<div class="top">
<img src="../img/logo2.png" height="47px"/>
</div>
<div class="top">
<img src="../img/header.png" height="47px"/>
</div>
<div class="top" style="padding-top: 15px;height: 35px;">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--清除浮动-->
<div id="clear">
</div>
<!--2.导航栏部分的div-->
<div id="menu">
<ul>
<li >首页</li>
<li >电脑办公</li>
<li >手机数码</li>
<li >孕婴保健</li>
<li >鞋靴箱包</li>
</ul>
</div>
<!--3.中间注册表单部分div-->
<div id="contanier">
<div id="content">
<table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white">
<form method="get" action="#" onsubmit="return checkForm()">
<tr>
<td colspan="2" align="center">
<font size="5">会员注册</font>
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" id="username" onfocus="showTips(‘username‘,‘必须以字母开头‘)" onblur="check(‘username‘,‘用户名不能为空‘)" /><span id="usernamespan"></span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password" id="password" onfocus="showTips(‘password‘,‘密码长度不能低于6位!‘)" onblur="check(‘password‘,‘密码不能为空!‘)" /><span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" />
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input type="text" name="name" />
</td>
</tr>
<!--1.编写HTML文件部分的内容-->
<tr>
<td>籍贯</td>
<td>
<!--2.确定事件,通过函数传参的方式拿到改变后的城市-->
<select id="province">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="city">
</select>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" />
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</form>
</table>
</div>
</div>
<!--4.广告图片的div-->
<div id="">
<img src="../img/footer.jpg" width="99%" />
</div>
</div>
</body>
</html>
运行结果


追加内容
apend: A.append(B) 将B追加到A的内容的末尾处
appendTo: A.appendTo(B) 将A加到B内容的末尾处
二、使用jQuery完成下拉列表左右选择
1.确定事件
2.获取左侧下拉列表被选中的option
3.将获取到的option添加到右侧的下拉列表中
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉列表左右选择</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
/*1.选中单击去右边*/
$("#selectOneToRight").click(function(){
$("#left option:selected").appendTo($("#right"));
});
/*2.单击全部去右边*/
$("#selectAllToRight").click(function(){
$("#left option").appendTo($("#right"));
});
/*3.选中双击去右边*/
$("#left option").dblclick(function(){
$("#left option:selected").appendTo($("#right"));
});
});
</script>
</head>
<body>
<table border="1" width="600" align="center">
<tr>
<td>
分类名称
</td>
<td>
<input type="text" name="cname" value="手机数码"/>
</td>
</tr>
<tr>
<td>
分类描述
</td>
<td>
<textarea name="cdesc" rows="4" cols="20">手机数码类商品</textarea>
</td>
</tr>
<tr>
<td>
分类商品
</td>
<td>
<span style="float: left;">
<font color="green" face="宋体">已有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="left">
<option>IPhone6s</option>
<option>小米4</option>
<option>锤子T2</option>
</select>
<p><a href="#" style="padding-left: 20px;" id="selectOneToRight">>></a></p>
<p><a href="#" style="padding-left: 20px;" id="selectAllToRight">>>></a></p>
</span>
<span style="float: right;">
<font color="red" face="宋体">未有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="right">
<option>三星Note3</option>
<option>华为6s</option>
</select>
<p><a href="#" ><<</a></p>
<p><a href="#" ><<<</a></p>
</span>
</td>
</tr>
<tr>
<td colspan="2">
<input type=‘submit‘ value="修改"/>
</td>
</tr>
</table>
</body>
</html>
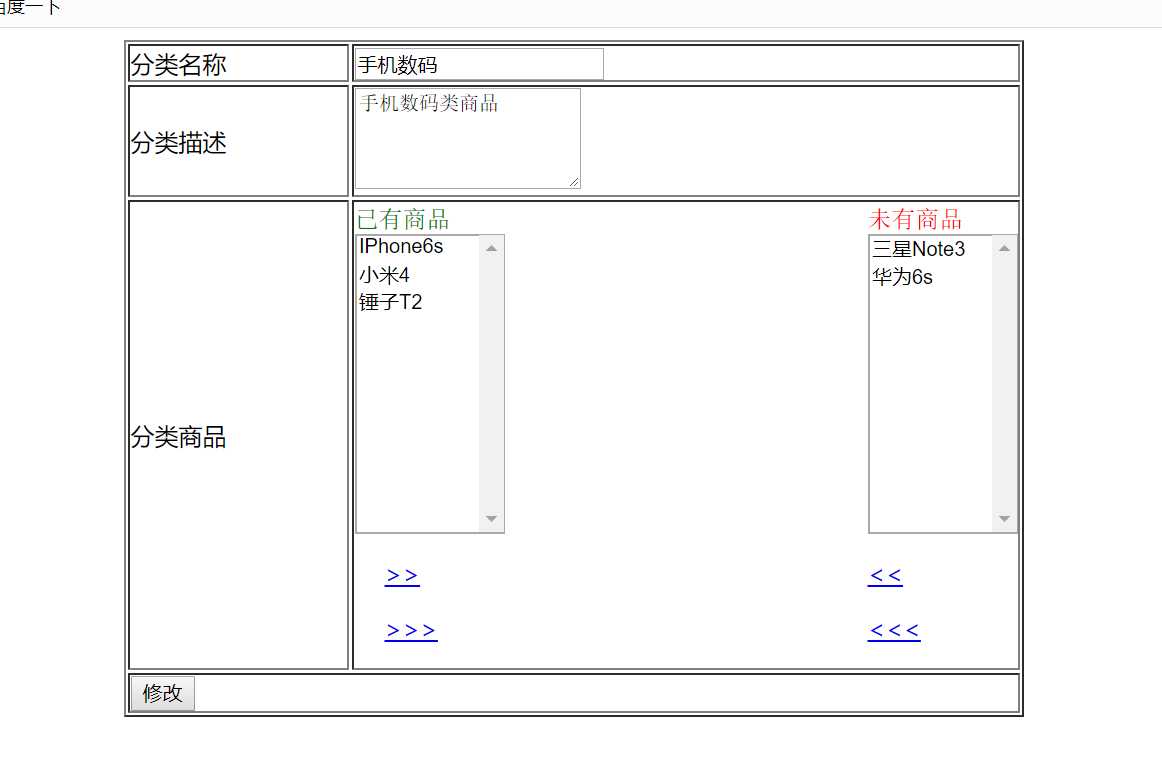
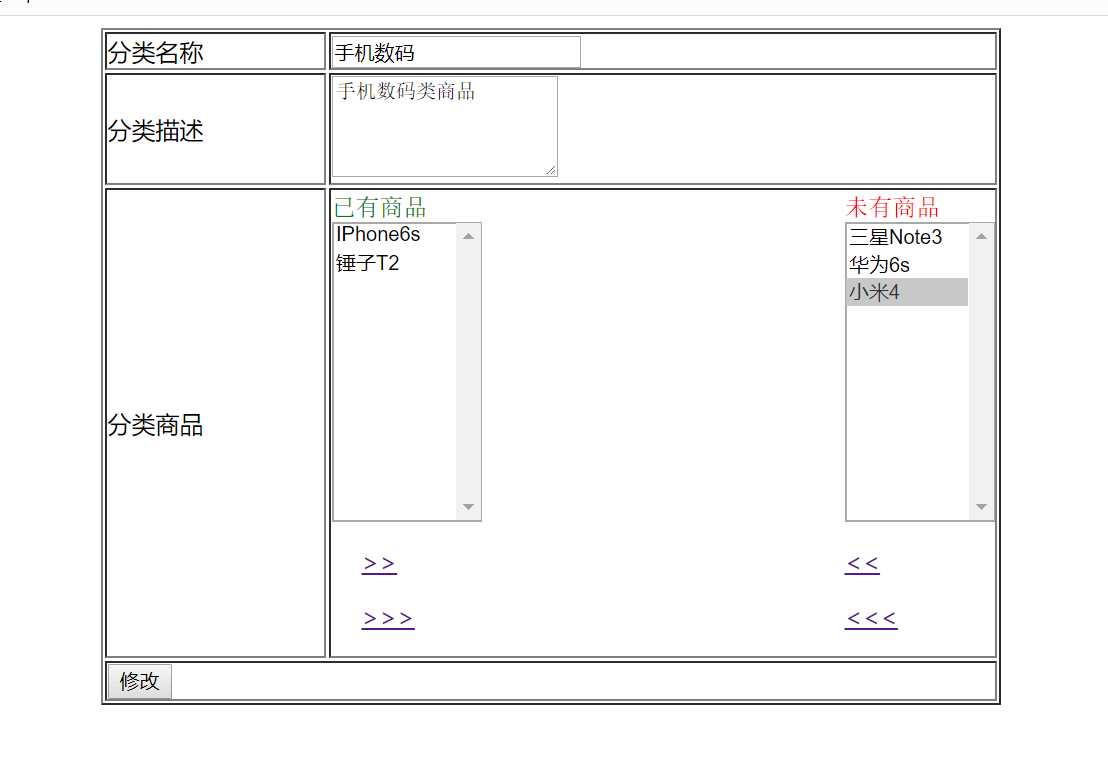
运行结果

选中小米4,单击第一个向右的箭头,移动到右边
或双击小米4,也会移动到右边

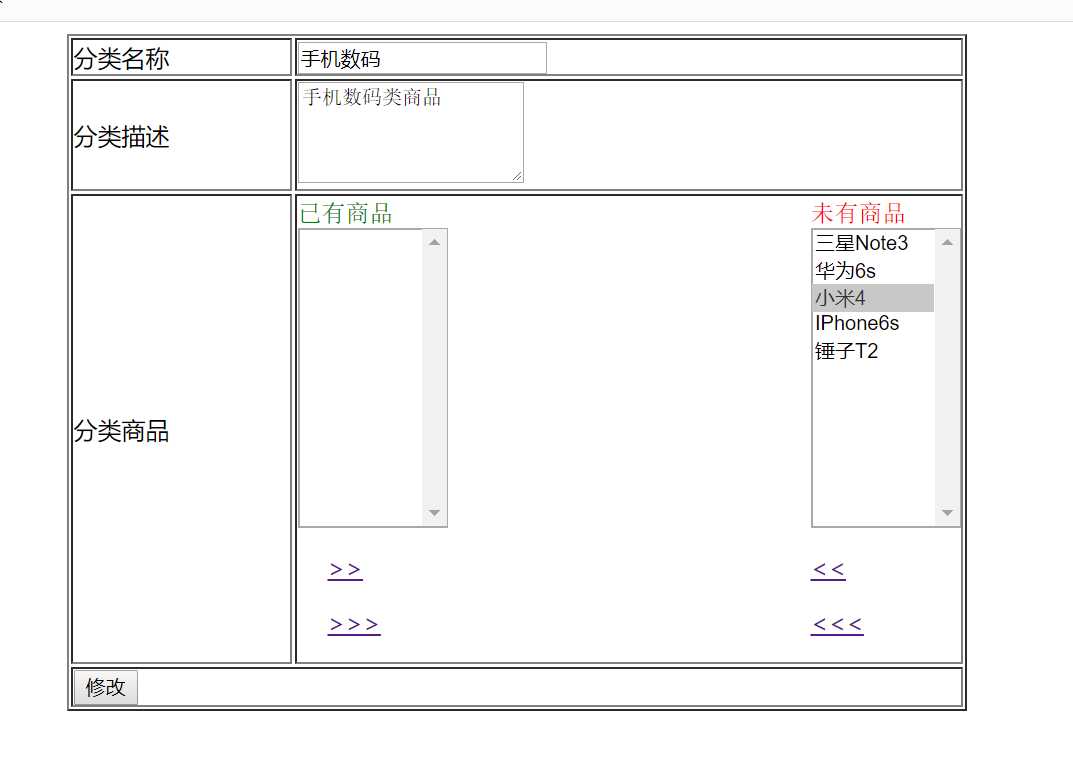
单击第二个向右的箭头,全部移动到右边

三、使用jQuery完成表单校验
这里使用validation插件完成对表单数据的校验
validate是jQuery插件,及必须在jQuery的基础上进行运行。我们将导入jQuery库,validate库,和国际化资源库。
validate需要手动的声明,对表单进行校验

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站注册页面</title>
<style>
#contanier{
border: 0px solid white;
width: 1300px;
margin: auto;
}
#top{
border: 0px solid white;
width: 100%;
height: 50px;
}
#menu{
border: 0px solid white;
height: 40px;
background-color: black;
padding-top: 10px;
margin-bottom: 15px;
margin-top: 10px;
}
.top{
border: 0px solid white;
width: 405px;
height: 100%;
float: left;
padding-left: 25px;
}
#top1{
padding-top: 15px;
}
#bottom{
margin-top: 13px;
text-align: center;
}
#form{
height: 500px;
padding-top: 70px;
background-image: url(../img/regist_bg.jpg);
margin-bottom: 10px;
}
a{
text-decoration: none;
}
label.error{
background:url(../img/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
}
label.success{
background:url(../img/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
}
#father{
border: 0px solid white;
padding-left: 307px;
}
#form2{
border: 5px solid gray;
width: 660px;
height: 450px;
}
</style>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<!--引入validate插件js文件-->
<script type="text/javascript" src="../js/jquery.validate.min.js" ></script>
<!--引入国际化js文件-->
<script type="text/javascript" src="../js/messages_zh.js" ></script>
<script>
$(function(){
$("#registForm").validate({
rules:{
user:{
required:true,
minlength:3
},
password:{
required:true,
digits:true,
minlength:6
},
repassword:{
required:true,
equalTo:"[name=‘password‘]"
},
email:{
required:true,
email:true
},
username:{
required:true,
maxlength:5
},
sex:{
required:true
}
},
messages:{
user:{
required:"用户名不能为空!",
minlength:"用户名不得少于3位!"
},
password:{
required:"密码不能为空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
},
repassword:{
required:"确认密码不能为空!",
equalTo:"两次输入密码不一致!"
},
email:{
required:"邮箱不能为空!",
email:"邮箱格式不正确!"
},
username:{
required:"姓名不能为空!",
maxlength:"姓名不得多于5位!"
},
sex:{
required:"性别必须勾选!"
}
},
errorElement: "label", //用来创建错误提示信息标签,validate插件默认的就是label
success: function(label) { //验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签label
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
</script>
</head>
<body>
<div id="contanier">
<div id="top">
<div class="top">
<img src="../img/logo2.png" height="47px"/>
</div>
<div class="top">
<img src="../img/header.png" height="45px" />
</div>
<div class="top" id="top1">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<div id="menu">
<a href="#"><font size="5" color="white">首页</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">鞋靴箱包</font></a>
</div>
<div id="form">
<form action="#" method="get" id="registForm">
<div id="father">
<div id="form2">
<table border="0px" width="100%" height="100%" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr>
<td colspan="2" >
<font size="5">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td width="180px">
<label for="user" >用户名</label>
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="user" size="35px" id="user"/>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="password" size="35px" id="password" />
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="repassword" size="35px"/>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="email" size="35px" id="email"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="username" size="35px"/>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<span style="margin-right: 155px;">
<em style="color: red;">*</em> <input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女<em></em>
<label for="sex" class="error" style="display: none;"></label>
</span>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="birthday" size="35px"/>
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" style="height: 18px;width: 85px;"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注 册" height="50px"/>
</td>
</tr>
</table>
</div>
</div>
</form>
</div>
<div>
<img src="../img/footer.jpg" width="100%"/>
</div>
</div>
</body>
</html>
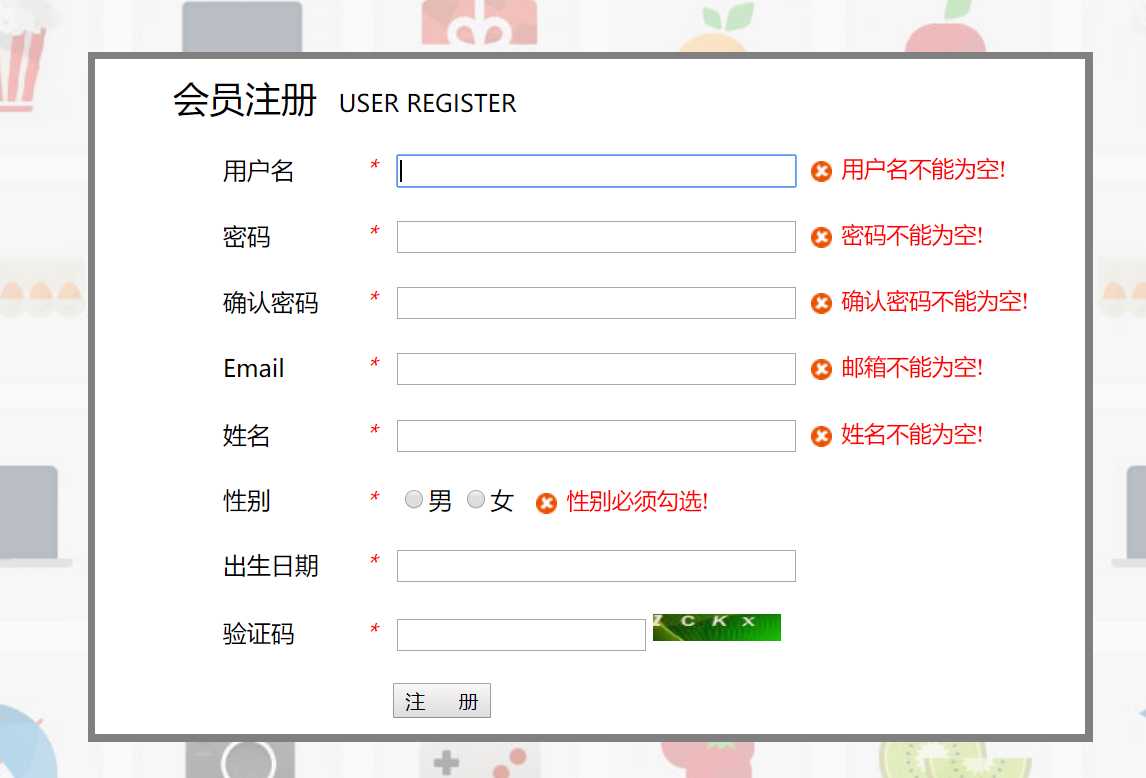
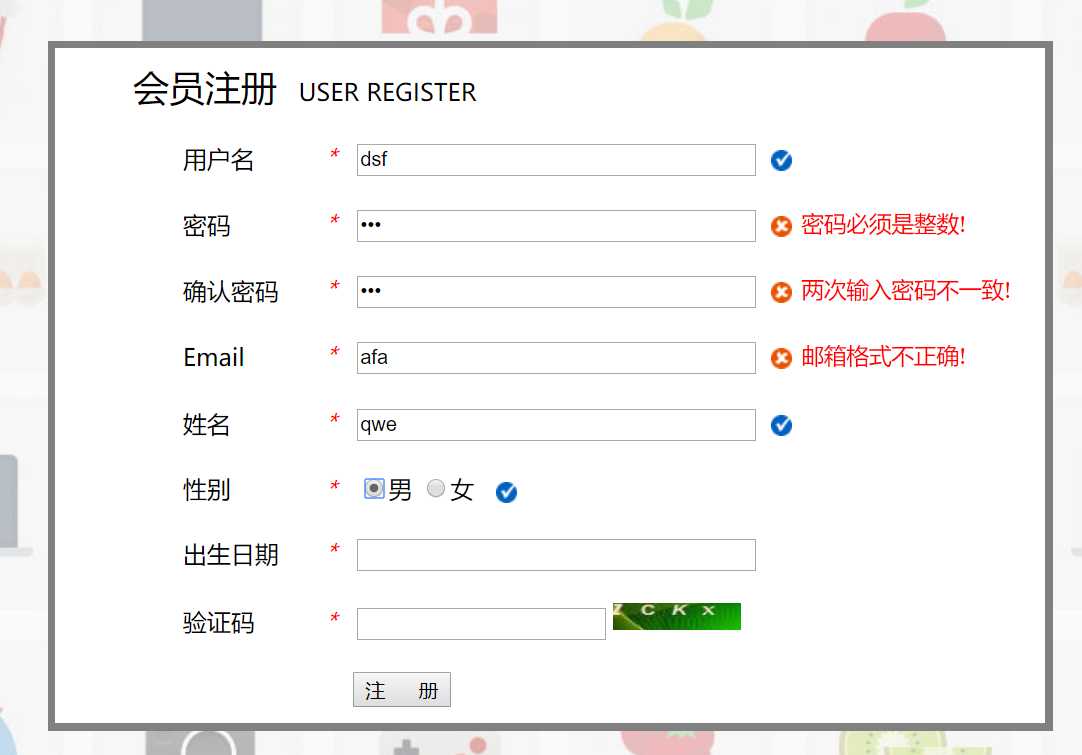
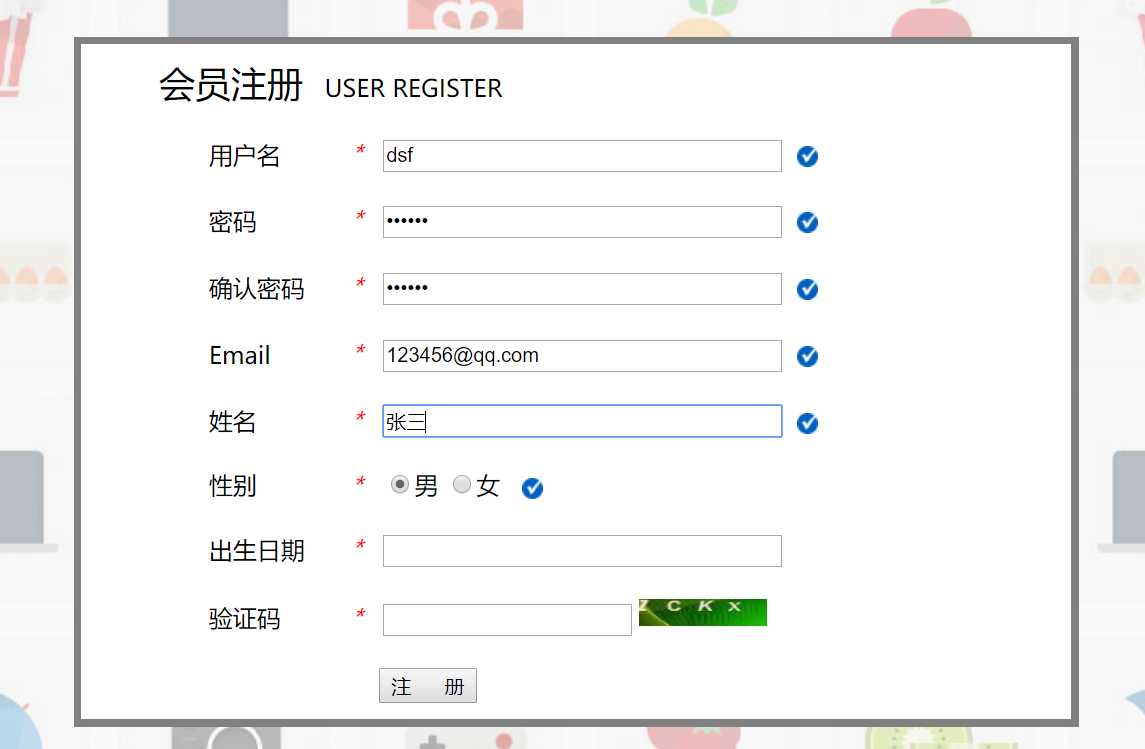
运行结果:



四、常见的事件
事件
blur():失去焦点
change():改变,select列表项改变
click():单击
dbclick():双击
error():页面加载错误
focus():获得焦点
keydown():键盘按下
keyup():键盘弹起
mousedown():鼠标按下
mousemove():鼠标移动
mouseout():鼠标移出
mouseover():鼠标移入
mouseup():鼠标弹起
resize():改变大小(窗口)
scroll():滚动条
select():选中
submit():提交
unload():页面加载
事件切换:
hover()
toggle()
标签:锤子 html its validate each cte ace down pre
原文地址:https://www.cnblogs.com/zp-frighting/p/10526320.html