标签:刷新 mamicode 原理 网站 展示 其他 info 方式 局部刷新
我们知道,在同步请求模型中,浏览器是直接向服务器发送请求,并直接接收、处理服务器响应的数据的。这就导致了浏览器发送完一个请求后,就只能干等着服务器那边处理请求,响应请求,在这期间其它事情都做不了。这就像是你到了一个新城市去找房子住,你可以自己去找,在网站上或者是街头小广告上去了解房源信息,找合适自己的那一个,然后去跟房东谈价钱。在这期间你的精力和时间大部分都用到了找房子上,你可能没时间再去找工作或者做其他的事情了。还有一种方式是你找一个租房中介,找你一个代理人,把你的需求告诉他让他来帮你找,在中介给你找房子的同时你还可以去找工作或者做其他的事情。
异步请求意味着发出请求后返回数据的时机不确定,程序不再顺序执行,如果想要保证程序的执行顺序,或者想在异步请求得到返回结果后再继续执行下边的代码,那么就要在异步请求返回的数据后,再进行下一步的操作。
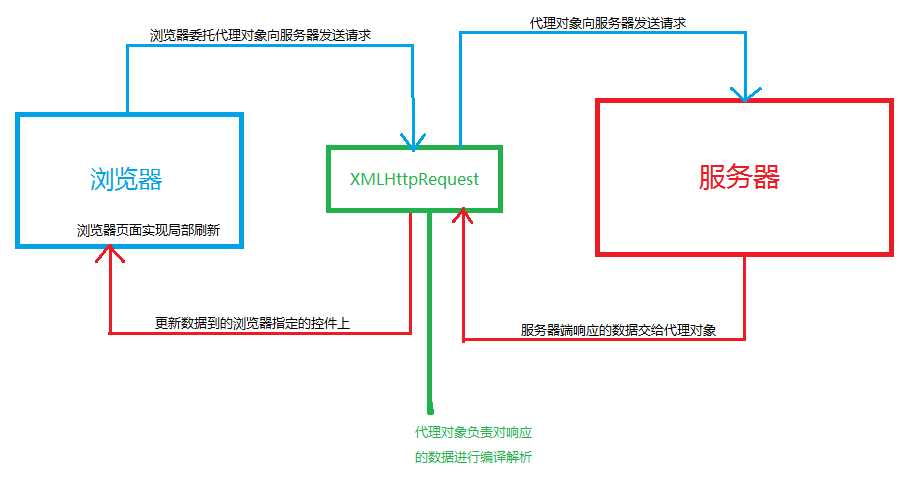
异步请求正是基于以上所述的模式,浏览器把请求交给代理对象—XMLHttpRequest(绝大多数浏览器都内置了这个对象),由代理对象向服务器发起请求,接收、解析服务器响应的数据,并把数据更新到浏览器指定的控件上。从而实现了页面数据的局部刷新。异步请求使浏览器不用等待服务器处理请求,不用重新加载整个页面来展示服务器响应的数据,在异步请求发送的过程中浏览器还能进行其它的操作。

标签:刷新 mamicode 原理 网站 展示 其他 info 方式 局部刷新
原文地址:https://www.cnblogs.com/luao/p/10527390.html