标签:pac box comm fun 返回 UNC res mic key
[{ id: 1, pid: 0, name: ‘公司组织‘ },{ id: 2, pid: 1, name: ‘总经办‘ },{ id: 3, pid: 1, name: ‘人事部‘ },{ id: 4, pid: 1, name: ‘生产部‘ },{ id: 5, pid: 4, name: ‘现场组‘ },{ id: 6, pid: 4, name: ‘组装组‘ },][{ id: 1, pid: 0, name: ‘公司组织‘, children:[ { id: 2, pid: 1, name: ‘总经办‘} { id: 3, pid: 1, name: ‘人事部‘ } { id: 4, pid: 1, name: ‘生产部‘ },children:[{ id: 5, pid: 4, name: ‘现场组‘ }{ id: 6, pid: 4, name: ‘组装组‘ } ]},{ id: 1, pid: 0, name: ‘公司组织‘, children:[ { id: 2, pid: 1, name: ‘总经办‘} { id: 3, pid: 1, name: ‘人事部‘ } { id: 4, pid: 1, name: ‘生产部‘ },children:[{ id: 5, pid: 4, name: ‘现场组‘ }{ id: 6, pid: 4, name: ‘组装组‘ } ]},
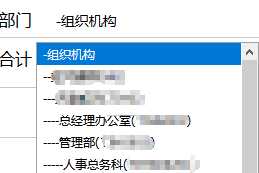
]在网页中添加下拉框容器<select id="selectbox" name=""></select>5.js脚本,递归生成//获取容器对象var selectbox=document.getElementById("selectbox"); //生成树下拉菜单var j="-";//前缀符号,用于显示父子关系,这里可以使用其它符号function creatSelectTree(d){ var option=""; for(var i=0;i<d.length;i++){ if(d[i].children!= undefined){//如果有子集 option+="<option value=‘"+d[i].id+"‘>"+j+d[i].name+"</option>"; j+="-";//前缀符号加一个符号 option+=creatSelectTree(d[i].children);//递归调用子集 j=j.slice(0,j.length-1);//每次递归结束返回上级时,前缀符号需要减一个符号 }else{//没有子集直接显示 option+="<option value=‘"+d[i].id+"‘>"+j+d[i].name+"</option>"; } } return option;//返回最终html结果 } //调用函数,并将结构出入到下拉框容器中selectbox.innerHTML=creatSelectTree(tree);

标签:pac box comm fun 返回 UNC res mic key
原文地址:https://www.cnblogs.com/lijl/p/10527470.html