标签:引用 技术 join 除了 his 前言 mic xxx des
0、前言
以下代码写在.ts文件里面,其实改成 .js 一样能运行。请淡定。
1、监听
// 这个是“监听”的用法
// 所有除了app.js以外的文件 //如 xxx.component.js 或 xxx.page.js const app = getApp( ); app.watch$(‘Auth.names.Ben‘, ( newVal, oldVal ) => { //..... })
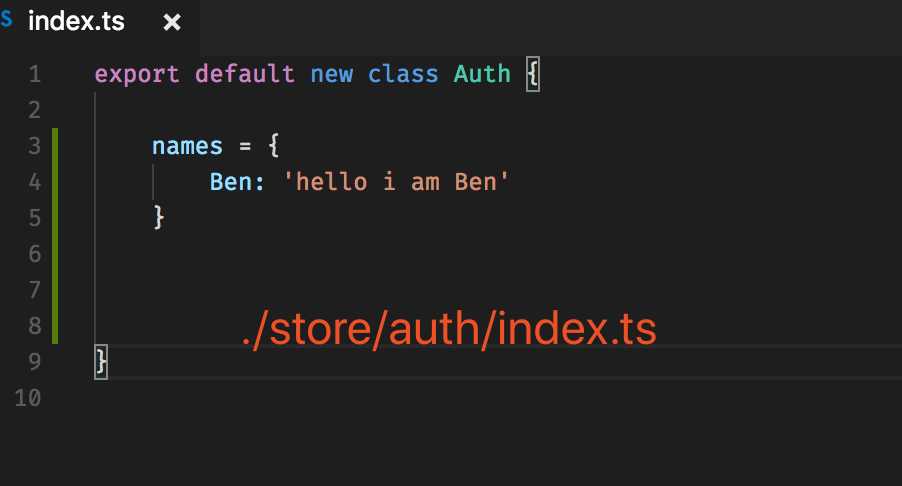
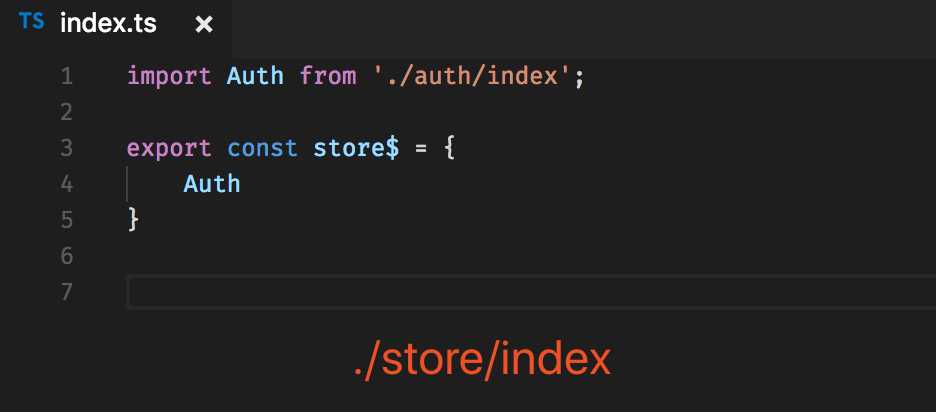
2、Store结构



3、最后一步(app.ts)
import { store$ } from ‘./store/index‘;
App({
watchCallBack: { },
/** 全局store */
store: store$,
/** ! 不能引用,引用请使用 app.store ( 用于记录旧数据 ) */
store$: JSON.parse( JSON.stringify( store$ )),
/**
* @description
* 监听store里面某字段
* 用法:
* const app = getApp( );
* app.watch$(‘Auth.names.Ben‘, ( newVal, oldVal ) => { ..... })
*/
watch$( key, cb ) {
this.watchCallBack = Object.assign({ }, this.watchCallBack, {
[ key ]: this.watchCallBack[ key ] || [ ]
});
this.watchCallBack[ key ].push( cb );
const getValue = ( key: string, obj: Object ) => {
return key.split(‘.‘).reduce(( x, y ) => ( x as any )[ y ], obj );
};
const oldVal = getValue( key, this.store$ );
const newVal = getValue( key, this.store );
cb( oldVal, newVal );
},
/**
* @description
* 设置store里面某字段
* 用法:
* const app = getApp( );
* app.set$(‘Auth.names.Ben‘, ‘hehehe‘);
*/
set$( key, val ) {
console.log( ‘【---- Global Set ----】‘, key, ‘: ‘, val );
const storeNamespace = key.split(‘.‘)[ 0 ];
const deepKeys = key.split(‘.‘).splice( 1 ).join(‘.‘);
const targetKey = key.split(‘.‘)[ key.split(‘.‘).length - 1 ];
const beforeTargetKeys = key.split(‘.‘).slice( 0, key.split(‘.‘).length - 1 ).join(‘.‘);
// 拿到旧值
const oldVal = deepKeys.split(‘.‘).reduce(( x, y ) => ( x as any )[ y ], ( this.store$ as any)[ storeNamespace ]);
// 更新新值 ( store、store$ )
[ this.store, this.store$ ].map( obj => {
const target = beforeTargetKeys.split(‘.‘).reduce(( x, y ) => ( x as any)[ y ], obj );
target[ targetKey ] = val;
});
// 触发回调
if ( Array.isArray( this.watchCallBack[ key ])) {
this.watchCallBack[ key ].map(func => func( val, oldVal ));
}
},
onLaunch( ) {
},
});
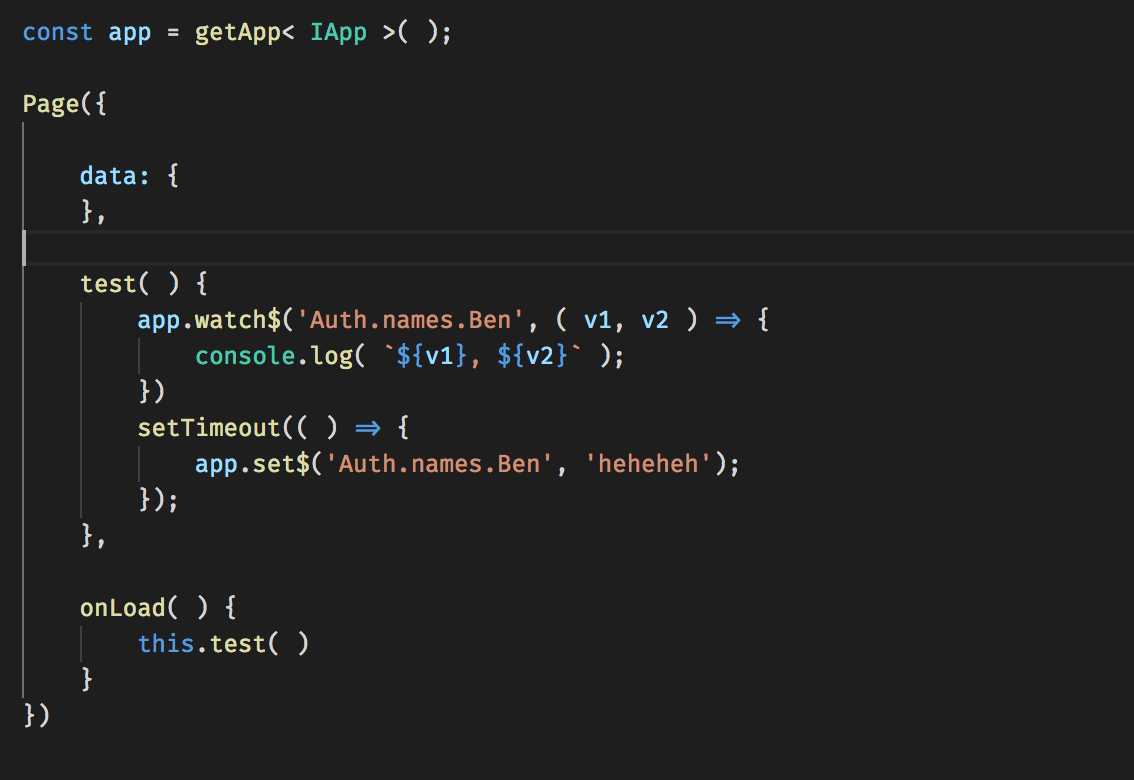
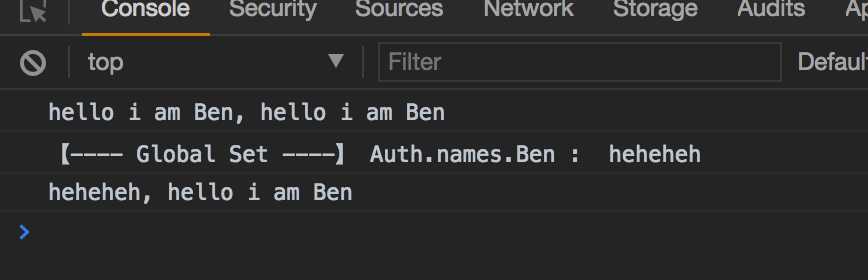
4、测试


标签:引用 技术 join 除了 his 前言 mic xxx des
原文地址:https://www.cnblogs.com/BestMePeng/p/10531522.html