标签:apache 项目 搭建环境 就是 alt 用户 使用 mic inf
搭建环境:eclipse
这里需要配置Server runtime environment——Apache Tomcat
到官网下载

解压
在eclipse中:
Window
perferences
Server
Runtime Environment
add
选择一个与下载的包的版本符合的Apache Tomcat
Apply and close
现在Servlet容器基本配置好
可以开始了
这里在看一下新建项目里有没有WEB选项,如果没有,需要安装:
help
install new software
在work with框中选择:all available sites
在加载出来的众多softwares中选择那个Web,XML集一体的(不同时间不同版本有变化)
确定 耐心等待安装好即可
现在准备工作做好了
开干:
new 一个project
在other里
选择web里的Dynamic Web Project(动态WEB工程)
然后需要导入包:
在WebContent下的WEB-INF中新建lib
导入包:

我们直到SpringMVC的原理就是,用户发送请求给控制器,控制器经过传递、处理,在返回并将结果呈现给用户
于是,我们需要一个用户发送请求的地方:
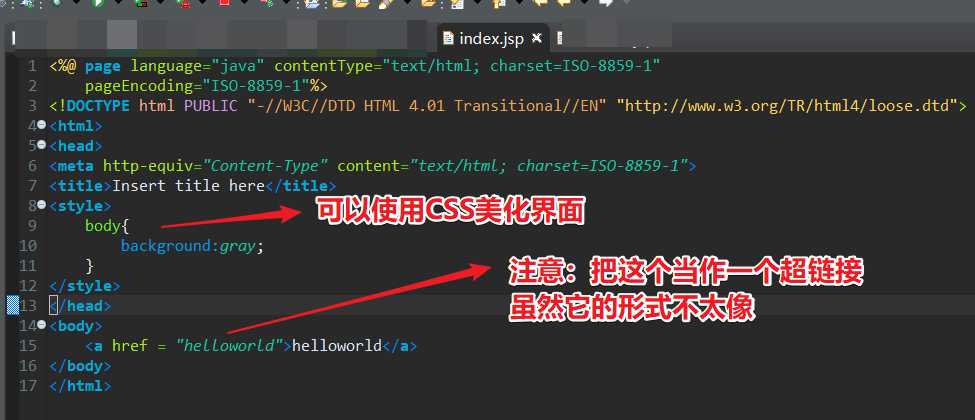
在WEB-INF下新建一个jsp文件:index.jsp
我们暂时在用户看到的界面设定一个超链接:

虽然其他地方还未编写,但是现在我们给用户的视图基本形成:

用户通过电解Helloworld发送请求
现在编写主类:
在Java Resource下src中新建包如edwin.handles
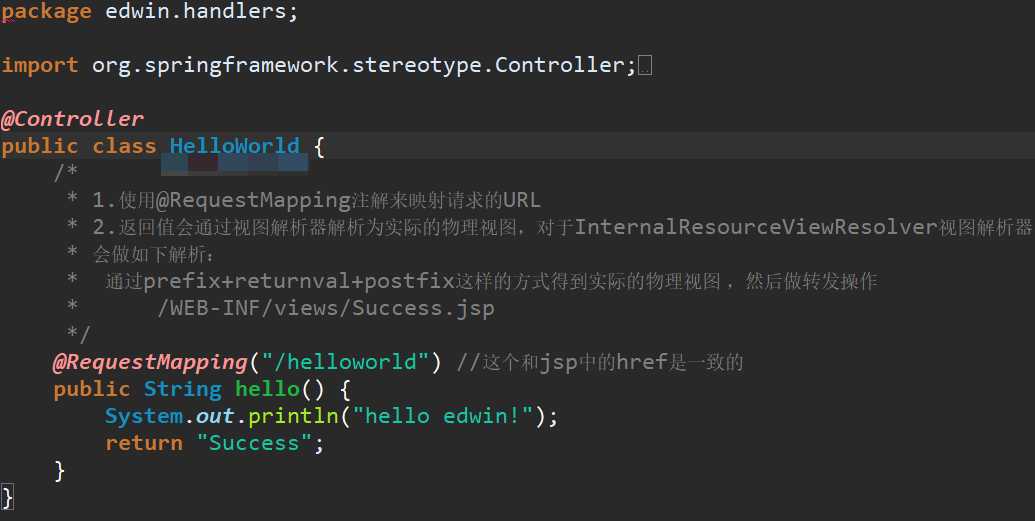
在包中新建类:HelloWorld

使用@Controller注解来声明HelloWorld类是一个控制器
下面@RequestMapping()声明了如果用户点击,发出请求,控制器该如何应对(调用hello方法)
Helloworld类成为Controller还需要进一步配置:
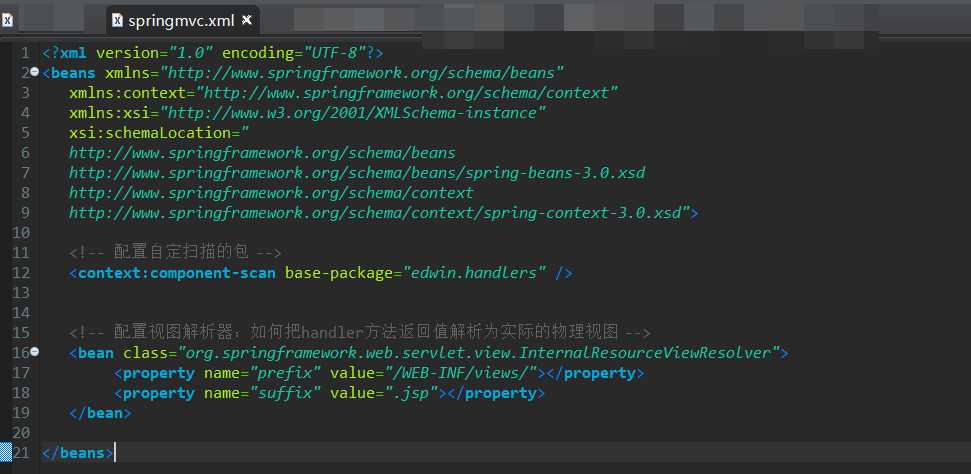
在src下建立一个XML配置文件:springmvc.xml

这样就将控制器声明了
还有一个更重要的配置文件
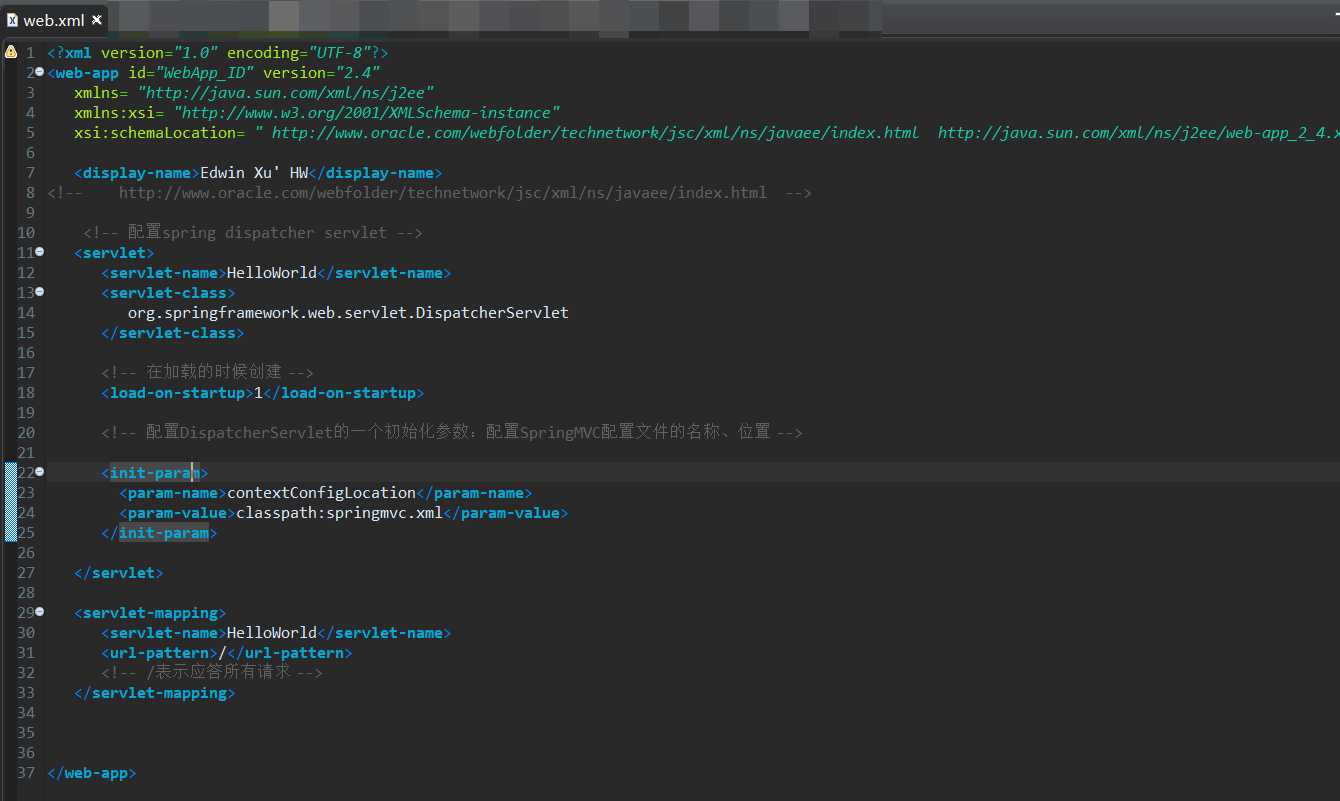
web.xml
一般没有自动生成
于是在WEB-INF下建立一个

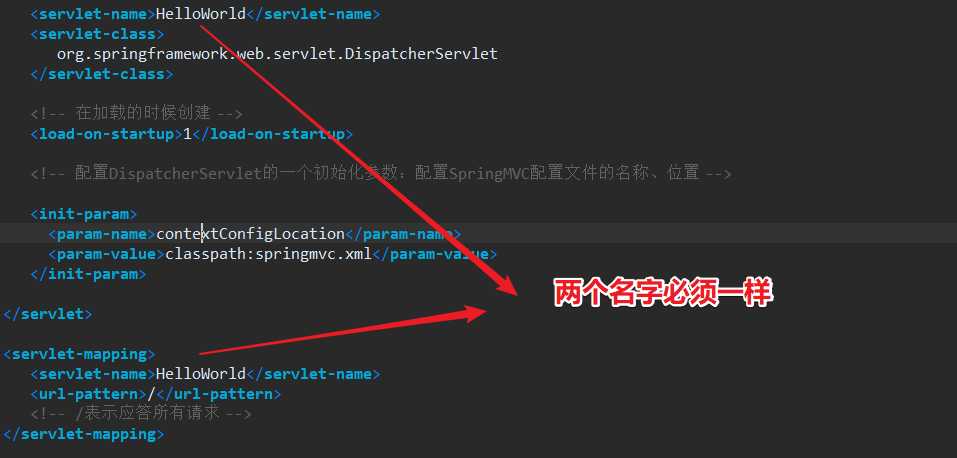
注意:

好了,我们有了控制器,知道怎么反馈,于是我们需要一个呈现响应结果给用户的jsp:
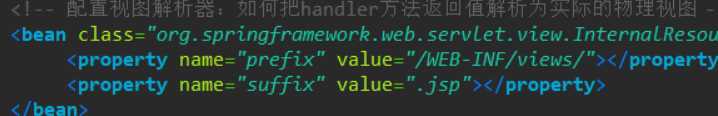
根据前面的配置:
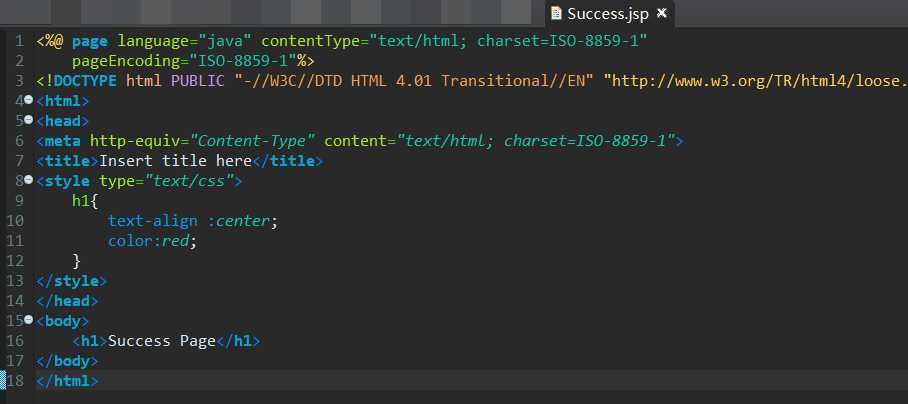
在WEB-INF下建立views,建一个Success.jsp

这个jsp页面将会呈现给用户
现在可以编译运行了:
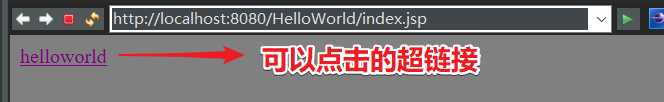
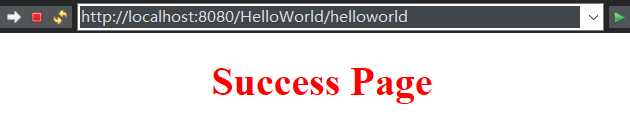
从请求的index.jsp出发:
run on server
成功!!!
 ————》
————》

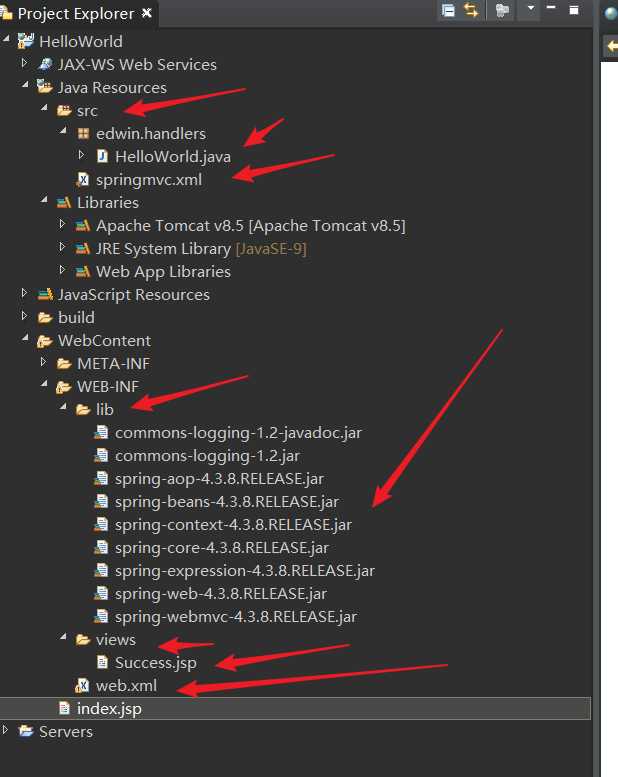
目录结构:

Congratulations!!!
标签:apache 项目 搭建环境 就是 alt 用户 使用 mic inf
原文地址:https://www.cnblogs.com/XT-xutao/p/10534498.html