标签:test example rect 总结 eal 计算 意思 perfect 多个
CSS 变量当前有两种形式:
总结:
带有前缀--的属性名,比如--example--name,表示的是带有值的自定义属性,其可以通过 var()函数使用。
补充
CSS 变量并不支持 !important 声明,注意只是声明。
- 初始值 *see prose
- 适用元素 *all elements
- 是否是继承属性 *yes
- 适用媒体 *all
- 计算值 *as specified with variables substituted
- Animation type *discrete
- 正规顺序 *per grammar
html
<div class="one">
<div class="two">
<div class="three"></div>
<div class="four"></div>
<div></div>
</div>
</div>css
.two {
--test: 10px;
}
.three {
--test: 2em;
}在这个例子中,var(--test)的结果是:
:root 这个 CSS 伪类匹配文档树的根元素。
对于 HTML 来说,:root 表示 元素,除了优先级更高之外,与 html 选择器相同。 所以我们把自定义属性写在:root{}里面,html 标签里面的元素会继承的。
html
<body>
<section id="container">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item4"></div>
</section>
</body>css
#container {
width: 400px;
height: 150px;
background-color: #ffeead;
border: 1px solid #666;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
#container > div {
width: 70px;
height: 50px;
}
#container div:nth-child(2n) {
background-color: lightgreen;
}
#container div:nth-child(2n + 1) {
background-color: lightpink;
}
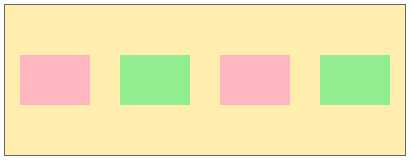
css
:root {
--green: lightgreen;
--lightpink: lightpink;
}
#container div:nth-child(2n) {
background-color: var(--green);
}
#container div:nth-child(2n + 1) {
background-color: var(--lightpink);
}
background-color 的值用 var()代替实现相同的效果
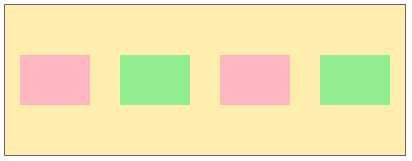
局部变量会在作用范围内覆盖全局变量。
css
:root {
--green: lightgreen;
--lightpink: lightpink;
}
#container div:nth-child(2n) {
background-color: var(--green);
}
#container div:nth-child(2n + 1) {
background-color: var(--lightpink);
}
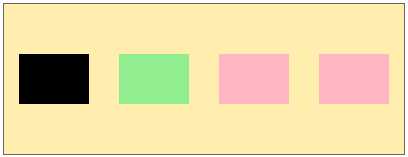
.item1 {
--green: black;
background-color: var(--green) !important; /*选择器权重 100+10>10 所以加了!important*/
}
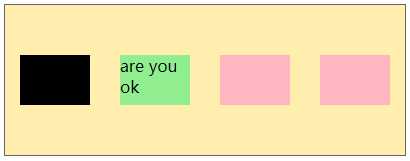
css
:root{
--word1:"are";
--word2:"you";
--word3:"ok";
}
.item2::before {
content: var(--word1) " " var(--word2) " " var(--word3);
}

完~~
标签:test example rect 总结 eal 计算 意思 perfect 多个
原文地址:https://www.cnblogs.com/guangzan/p/10536053.html