标签:filter 上下文 9.png code 方法 select 根据 检索 tor
filter():操作当前元素集,删除不匹配的元素,得到一个新的集合
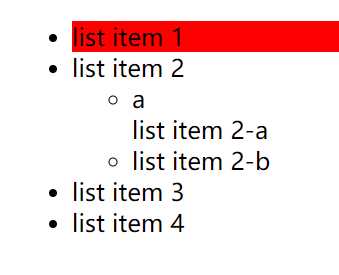
<ul> <li class="a">list item 1</li> <li>list item 2 <ul> <li><div><span>a</span></div>list item 2-a</li> <li>list item 2-b</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul> <script> $(‘li‘).filter(‘.a‘).css(‘background-color‘, ‘red‘); </script>

filter()方法与has()方法中的参数,都是过滤条件。不同的是filter()方法,条件作用于自身;has()方法条件是作用于它的后代元素中。
has():以has参数中的选择器或者DOM元素作为条件,检测原结果集中的元素是否符合,去掉不符合的元素,将符合的元素构成一个新结果集
-has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。
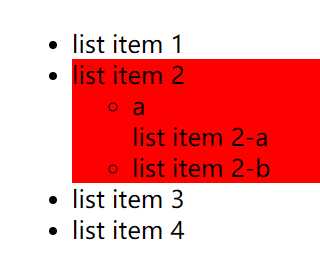
<ul> <li>list item 1</li> <li>list item 2 <ul> <li><div><span>a</span></div>list item 2-a</li> <li>list item 2-b</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul> <script> $(‘li‘).has(‘span‘).css(‘background-color‘, ‘red‘); </script>

find():在当前选中元素的上下文中寻找符合条件的后代,返回的是子元素
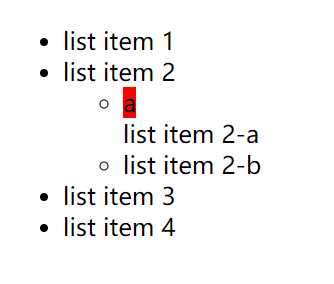
<ul> <li>list item 1</li> <li>list item 2 <ul> <li><div><span>a</span></div>list item 2-a</li> <li>list item 2-b</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul> <script> $(‘li‘).find(‘span‘).css(‘background-color‘, ‘red‘); </script>

注意:find()的参数可以为用于查找的表达式。
代码:
<div id="test"> <div id="div1">第一行</div> <div id="div2"> <p id="p1">第1行</p> <p id="p2">第2行</p> <p id="p3">第3行</p> </div> <div id="div3">第三行</div> <div id="div4">第四行</div> </div>
如果想让第2行这几个字的颜色改变,那么我们就可以用jquery的如下代码实现:
$("#test").find(‘div[id^="div2"]‘).find(‘p[id^="p2"]‘).css("color","red");
js中的find(),filter(),has()的用法和区别
标签:filter 上下文 9.png code 方法 select 根据 检索 tor
原文地址:https://www.cnblogs.com/xiaoqi2018/p/10538123.html