标签:query info text 3.3 tle 输入 put 效果图 rem
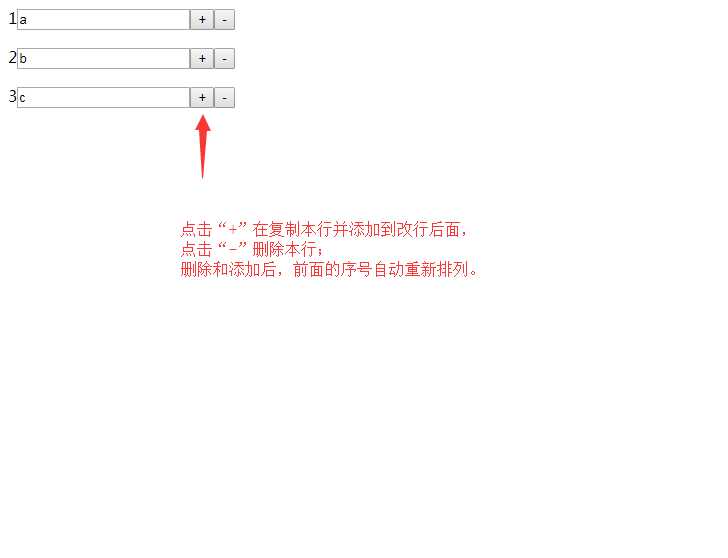
输入框动态增加和删除并重新编号:
代码附上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加元素</title>
<script src="jquery-3.3.1.js"></script>
<script>
var i = 1;
$(function () {
$("#box").on(‘click‘,‘.addp‘,function () {
//$(‘#pp‘).after($("#pp").clone());
var addP = $(this).parent().clone();
$(this).parent().after(addP);
$(‘#pp a‘).each(function (i,e) {
$(e).text(i+1);
})
});
$("#box").on("click",‘.delp‘,function () {
$(this).parent().remove();
$(‘#pp a‘).each(function (i,e) {
$(e).text(i+1);
})
})
});
</script>
</head>
<body>
<div id="box"><p id="pp"><a>1</a><input type="text" name="gx"><button class=‘addp‘>+</button><button class=‘delp‘>-</button></p></div>
</body>
</html>
效果图:

标签:query info text 3.3 tle 输入 put 效果图 rem
原文地址:https://www.cnblogs.com/pyghost/p/10538575.html