标签:计算 并且 技术 显示 note 大于等于 结构 inf 为什么
<flex>
该CSS属性设置间隙(沟行和列之间)。可以简写为gap: row-gap | column-gap
html
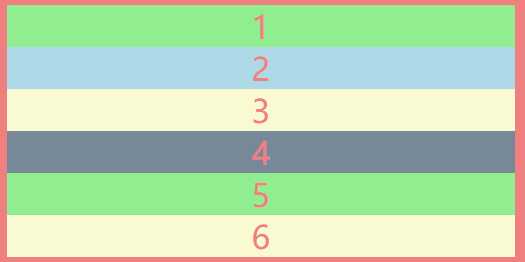
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>css
html,
body {
background-color: lightcoral;
margin: 10px;
}
.container > div {
display: flex;
justify-content: center;
align-items: center;
font-size: 2em;
color: lightcoral;
}
.container > div:nth-child(1n) {
background-color: lightgreen;
}
.container > div:nth-child(2n) {
background-color: lightblue;
}
.container > div:nth-child(3n) {
background-color: lightgoldenrodyellow;
}
.container > div:nth-child(4n) {
background-color: lightslategray;
}
css
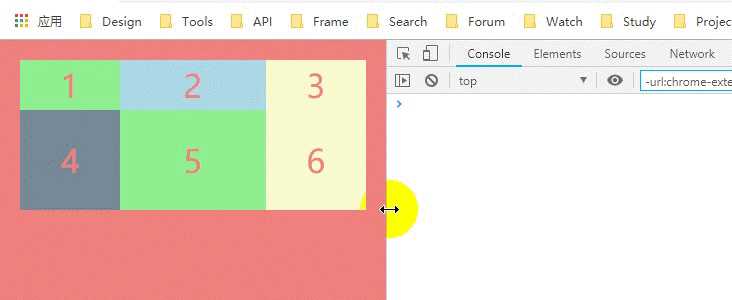
.container {
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: 50px 100px;
}
css
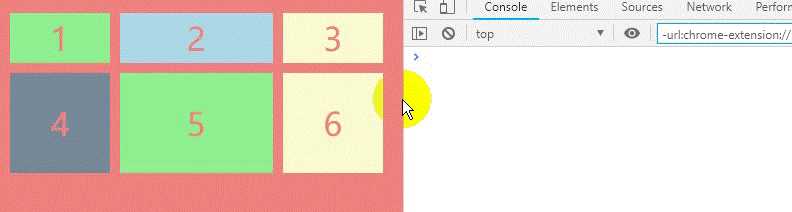
.container {
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: 50px 100px;
grid-gap: 10px;
}
未完待续~~
标签:计算 并且 技术 显示 note 大于等于 结构 inf 为什么
原文地址:https://www.cnblogs.com/guangzan/p/10544227.html