标签:window audio 允许 数据 圆形 ram load har ext
一、HTML5
1.HTML5语法
DOCTYPE:<!DOCTYPE html>
字符编码:<meta charset="UTF-8">
在HTML5里不区分大小写(建议:写代码最后规范,最好小写)
不允许写结束符的标签:area , basebr , col, command , embed , hr , img , input , keygen , link , meta , param , source , track , wbr
可以省略结束符的标签:li , dt , dd , p , rt , optgroup , colgroup , thread , tbody , tr , td , th省略
2.HTML5元素
内容类型
内嵌:在文档中添加其他类型的内容,如audio、video、canvas和iframe
流:在文档和应用的body中使用的元素,如form、h1和small等
标题:段落标题,如h1、h2和hgroup等
交互:与用户交互的内容,如音频和视频的控件、button和textare等
元数据:通常出现在页面的head中,设置页面其他部分的表现和行为,如script、style和title等
短语:文本和文本标记元素,如mark、kbd、sub和sup等
元素名称
header:标记头部区域的内容
footer:标记脚部区域的内容
section:web页面中的一块区域
article:独立的文章内容
aside:相关内容或者引文
nav:导航类辅助内容
二、HTML5各种类型的应用和新增属性
1.email类型的应用
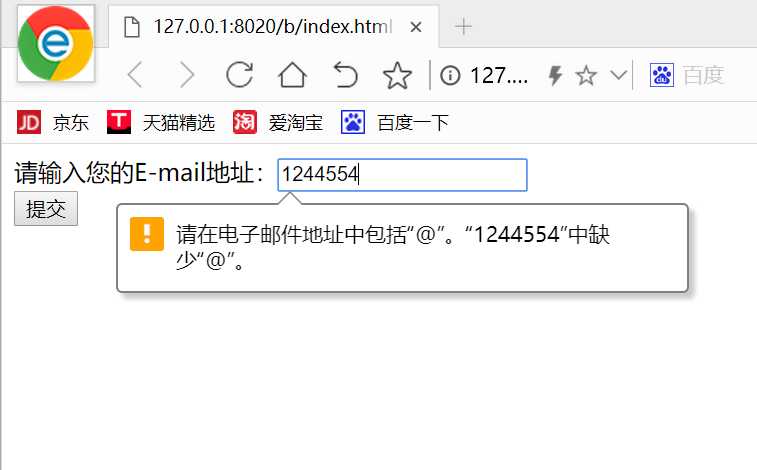
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="#" method="get"> 请输入您的E-mail地址:<input type="email" name="user_email" /><br /> <input type="submit" /> </form> </body> </html>
运行结果

2.URL类型的应用
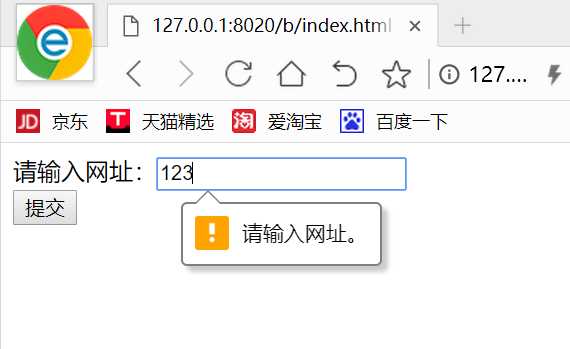
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="#" method="get"> 请输入网址:<input type="url" name="user_url" /><br /> <input type="submit" /> </form> </body> </html>

3.number类型的应用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="#" method="get"> 请输入数值:<input type="number" name="number1" min="1" max="20" step="4" /><br /> <input type="submit" /> </form> </body> </html>
运行结果


4.range类型的应用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="#" method="get"> 请输入数值:<input type="range" name="range1" min="1" max="30"/><br /> <input type="submit" /> </form> </body> </html>

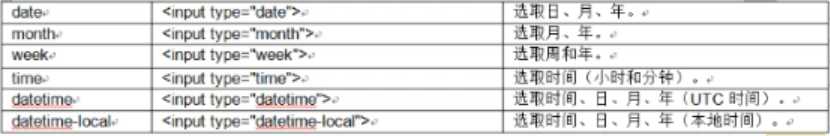
5.日期检查器类型的应用

6.search类型的应用
<input type="search" >
7.tel类型的应用
<input type="tel">
8.color类型的应用
<input type="color">
9.新增的form属性
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head><head>
<script type="text/javascript">
function multi(){
a=parseInt(prompt("请输入第1个数字。",0));
b=parseInt(prompt("请输入第2个数字。",0));
document.forms["form"]["result"].value=a*b;
}
</script>
</head>
<body onload="multi()">
<form action="#" method="get" name="form">
两数的乘积为:<output name="result"></output>
</form>
</body>
</html>
运行结果



四、canvas元素
1.canvas如何绘制图形
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<canvas id="myCanvas" style="border:1px solid;" width="200" height="100"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var context = c.getContext("2d");
context.fillStyle = "#FF00FF";
context.fillRect(50, 25, 100, 50);
</script>
</body>
</html>
运行结果

2.绘制直线
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<canvas id="myCanvas" style="border:1px solid;" width="200" height="100"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var context = c.getContext("2d");
context.moveTo(0, 0);
context.lineTo(200, 100);
context.stroke();
</script>
</body>
</html>
运行结果

3.绘制圆形
<!DOCTYPE HTML> <html>
<head>
<meta charset="utf-8" />
<title></title>
</head> <body> <canvas id="myCanvas" style="border:1px solid;" width="300" height="150"> </canvas> <script type="text/javascript"> var c = document.getElementById("myCanvas"); var context = c.getContext("2d"); context.fillStyle = "#FF00FF"; context.beginPath(); context.arc(100, 75, 50, 0, Math.PI * 2, true); context.closePath(); context.fill(); </script> </body> </html>
运行结果

4.绘制三角形
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<canvas id="myCanvas" style="border:1px solid;" width="200" height="200"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var context = c.getContext("2d");
context.fillStyle = "red";
context.beginPath();
context.moveTo(25, 25);
context.lineTo(150, 25);
context.lineTo(25, 150);
context.fill();
</script>
</body>
</html>
运行结果

5.清空画布
<!DOCTYPE HTML> <html> <head>
<meta charset="utf-8" />
<title></title>
</head> <script type="text/javascript"> function clearMap() { context.clearRect(0, 0, 300, 200); } </script> <body> <canvas id="myCanvas" style="border:1px solid;" width="300" height="200"> </canvas> <script type="text/javascript"> var c = document.getElementById("myCanvas"); var context = c.getContext("2d"); context.strokeStyle = "#FF00FF"; context.beginPath(); context.arc(200, 150, 100, -Math.PI * 1 / 6, -Math.PI * 5 / 6, true); context.stroke(); </script> </br> <input name="" type="button" value="清空画布" onClick="clearMap();"> </body> </html>
运行结果

点击清空画布后

6.旋转坐标空间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script language="javascript">
function drawTop(ctx, fillStyle) {
ctx.fillStyle = fillStyle;
ctx.beginPath();
ctx.arc(0, 0, 30, 0, Math.PI, true);
ctx.closePath();
ctx.fill();
}
function drawGrip(ctx) {
ctx.save();
ctx.fillStyle = "blue";
ctx.fillRect(-1.5, 0, 1.5, 40);
ctx.beginPath();
ctx.strokeStyle = "blue";
ctx.arc(-5, 40, 4, Math.PI, Math.PI * 2, true);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
function draw() {
var ctx = document.getElementById(‘myCanvas‘).getContext("2d");
ctx.translate(150, 150);
for(var i = 1; i < 9; i++) {
ctx.save();
ctx.rotate(Math.PI * (2 / 4 + i / 4));
ctx.translate(0, -100);
drawTop(ctx, "rgb(" + (30 * i) + "," + (255 - 30 * i) + ",255)");
drawGrip(ctx);
ctx.restore();
}
}
window.onload = function() {
draw();
}
</script>
</head>
<body>
<canvas id="myCanvas" width="700" height="300"></canvas>
</body>
</html>
运行结果

标签:window audio 允许 数据 圆形 ram load har ext
原文地址:https://www.cnblogs.com/zp-frighting/p/10544834.html