标签:asi mat tar toggle nim delay out callback show
动画相关方法:
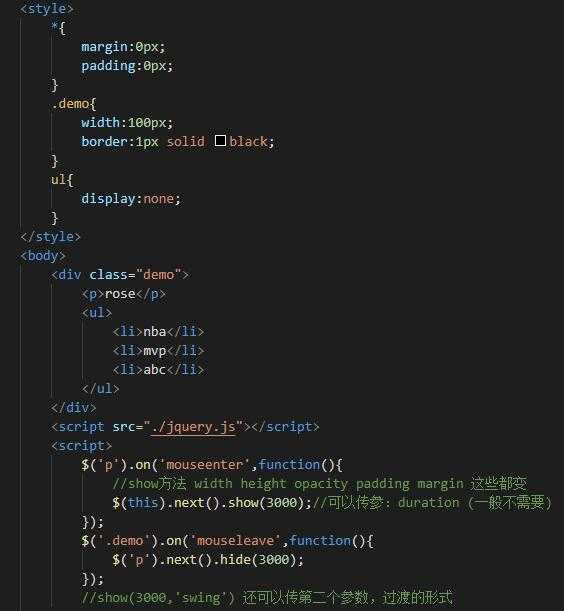
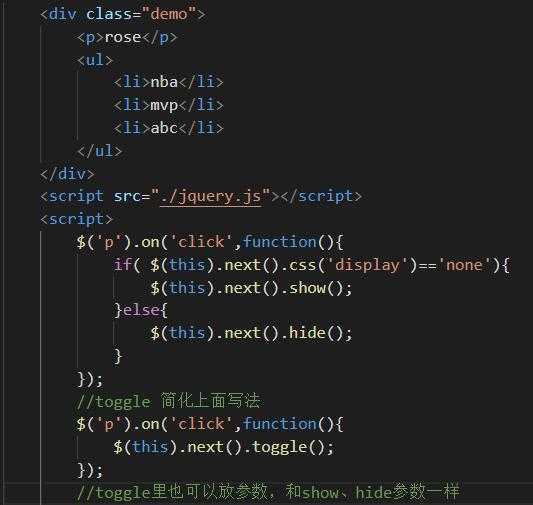
.hide()、.show()、.toggle()
参数:null 或 (duration, easing, callblack)
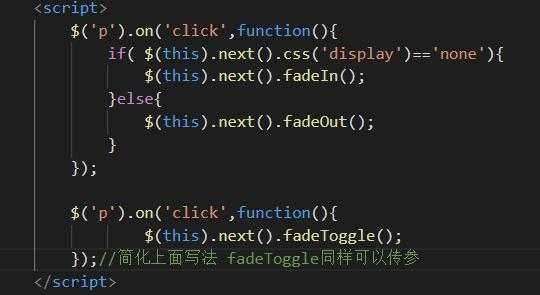
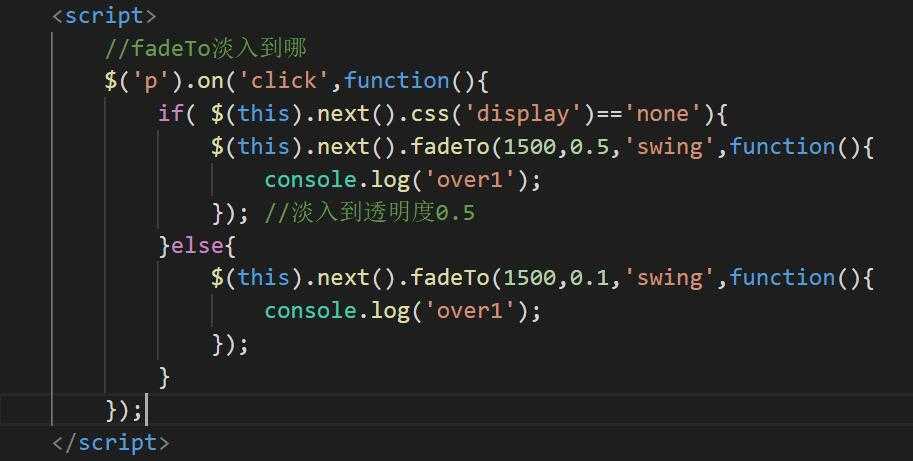
.fadeIn、.fadeout 、.fadeToggle、.fadeTo()
参数:null或 (duration, [opacity], easing, callblack)
.slideDown()、.slideUp()、.slideToggle()
参数:null或 (duration, easing, callblack)
.animate()
参数:(target duration easing callback)
.stop() .finish()
参数:true false
.delay()
jQuery.fx.off = true 运动的开关
1、.hide()、.show()、.toggle()


2、.fadeIn、.fadeout 、.fadeToggle、.fadeTo()


3、.slideDown()、.slideUp()、.slideToggle() 卷入卷出 主要是高度变化
4、.animate()
标签:asi mat tar toggle nim delay out callback show
原文地址:https://www.cnblogs.com/tianya-guoke/p/10545099.html