标签:样式 性问题 预处理 拓展 roc global get bind 开发环境
正文
哈喽大家好,兜兜转转终于来到了Vue实战环节,前边的 6 篇关于Vue基础文章我刚刚简单看了看,感觉写的还是不行呀,不是很系统,所以大家可能看上去比较累,还是得抽时间去润润色,修改修改语句和样式,至少也得对得住粉丝哈,应该给博客园官方提个小建议,要是能允许好友或者其他人修改文章的功能就好了,比如百科和Wiki 那种就挺好哈哈,今天呢,终于到了安装环境的一章了,网上的栗子和文档也是很多,本来打算跳过这一章节,但是想想,本系列还是需要这一块来完善的,这才是整体教程嘛,好啦,废话不多说,准备好电脑安装吧!
今天的主要工作就是配置开发环境,不会涉及到代码,会平面化的铺开来说,相对来说比较简单,只是做一个记录使用,主要呢由以下几个方面:
A:安装 IDE —— Webstorm / VSCode / Atom
B:安装 nodejs 环境
C:安装 NPM / CNPM
D:安装 Git
E:安装 webpack
F:安装 vue-cli 脚手架
G:创建 blogvue 工程
H:对整体项目文件简要说明
I :Hello World
好啦,开始今天的表演~~~


一个好用的工具可以为开始节省太多的时间,增加效率,从而达到事半功倍的作用,作为一个.net 攻城狮,我几乎每天都泡在 visual studio 里,这个号称是宇宙级编辑器,当然现在有很多的大神都说开发人员用一个 node++就行,嗯~~~说实话不敢苟同,就比如说今天还着急的写了几个页面,要不是智能提示,真的会慢很多。今天呢,要说的Vue的开发工具,这里就简单说下三种常见的开发工具,大家都可以试试,根据个人爱好(我询问了几个vue开发的朋友,普遍用的是sublime,然后现在好像VSCode 和 Webstrorm的比较多,剩下的就是Atom,本系列用的是WebStorm)。

安装地址:https://code.visualstudio.com/Download
推荐优点:1、作为微软大大的产品,咳咳,还是比较给力,我在微软工作的时候,看到好多人在为了visual studio开发,甚至一个小组件都精益求精,点赞;
2、首次开始初始化特别快,号称是最快的,如果电脑比较低配,推荐使用;
3、微软这两年在开源道路山越来越给力,所以VsCode当然也是开源的,而且颜值也是可以,至少比Webstorm漂亮一丢丢;
4、尤雨溪大大一年前曾经也是很推荐,不知道现在有没有变化好好;

5、各种插件随心安装,使用量很多,插件很丰富;
6、支持断点调试debug,也是很嗨;

安装地址:https://www.jetbrains.com/webstorm/download/#section=windows
推荐优点:1、只能代码补全,针对不同的浏览器,还支持基本流行库JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、可以格式化代码,也可以自定义,作为强迫症的我来说,必须要代码整齐才是好的代码哈哈;
3、智能提示,联想查询,可以像VS那样,Ctrl+鼠标点击,可以跳转到定义;
4、代码检查和修复,可以提示错误的所在地点,快速解决;
5、最新版本已经继承Vode插件,可以界面话启服务,编译,打包等等,再也不用写命令行了;
6、nodejs 最好的开发工具,没有之一。只要你会用 chrome 调试浏览器端的 js,那么你就会用 webstorm 调试 nodejs。
7、简单易操作的版本控制,只要你简单的配置下git或svn就可以使用快捷键快速的进行版本控制
8、实时保存,不用频繁的按ctrl+s了
Diss缺点:从上边的功能也可以看出来,VsCode注重开源,快速和社区,这些Webstorm都木有
1、启动缓慢,内存占据大(300M+),如果再配上websocket,低配置的笔记本就开始唱歌了[哭笑];
2、是收费滴,真挺贵,只有一个月的免费使用,不过上有政策下有对策,各种序列号,破解等从来没停过;
3、样式长的不是很好,虽然有很多主题,属于注重功能型选手。

安装地址:https://atom.io/
推荐优点:1、啥都不说,就冲着这个颜值,就得加分哈哈,还有各种主题;
2、Atom是最大的开源网站github出的,基本功能和颜值都在线的,插件的质量还是很高的;
3、强大的社区做后盾,为程序员开发提供福利,特别是前端程序员;
4、当然还有很大的优点,就是开源免费,想用啥都可以;
缺点:1、还是稍微会卡顿的,不过官方正在慢慢优化,相信github也会慢慢加大投入;
总结:嗯。。。不太好说哈,大家可以思考思考,不过可能综合考虑来说,VsCode可能性价比高,Webstorm功能深,Atom开源颜值美。

Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
安装地址:官网 https://nodejs.org/en/download/
然后就是普通安装,一步一步 next 即可

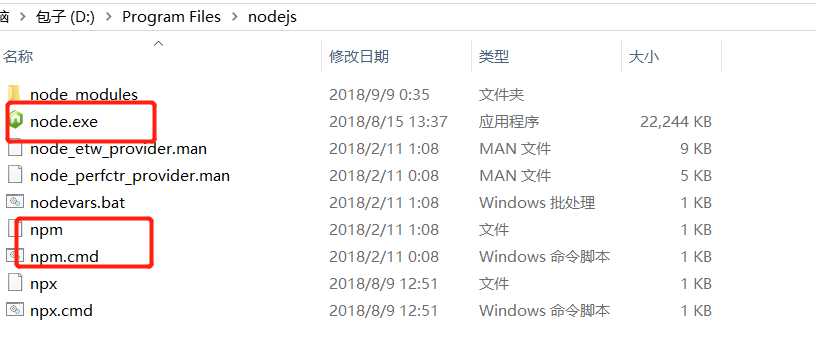
安装成功以后,打开我们的安装路径,我们可以看到,除了node,文件夹里还有npm,一起被安装了

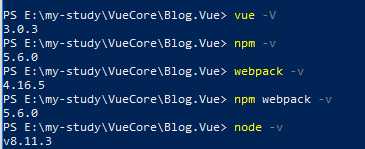
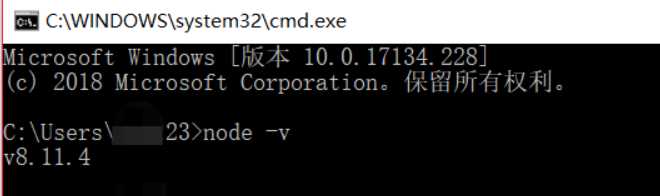
下面咱们会说到 npm,这里咱们先看node是否安装成功,打开 CMD 命令窗口,输入 node -v (注意要重启电脑)

这个时候,能看到node 的版本号,证明我们已经安装成功了,而且是全局的。
首先呢,咱不能直接上来就安装是吧,得明白其中的含义,为啥要安装,
NPM 名字的由来:Node Package(包) Manager(管理器),从名字看来它是通过 node 的包管理器,嗯大概了解了,那具体来说呢,好像还是不清晰,这个时候咱们说个栗子1,
咱们平时开发c#的时候,需要安装包,咋安装的呢,就是通过nuget包管理来安装,没错,npm也是起到了这个作用,只不过是 node 需要用的前端包。如果还是不太清晰,咱们说个前端的栗子2,
平时咱们开始jQuery的时候,需要引用jQuery.js 文件是吧,这一两个还好,要是多了可咋整,一个个手动添加不方便呀,欸!这个时候就有人想到了办法,用 JavaScript (运行在 Node.js 上)写的 npm,来控制已经提交到 远程仓库里的包,这些包都是原作者一个个发布上去的,起了一个名,如果咱们使用的时候,只需要再 packbag.json 中,写上这个名字,嗯!就成功的从远程 down 下来了,是不是很方便,是不是感觉前端慢慢工程化了!
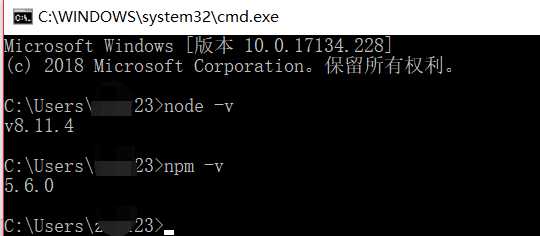
说了这么多,那到底如何安装呢,不用慌!上边咱们也说了,npm 是运行在node.js 上的,所以咱们刚刚安装 node.js 的时候已经安装好啦,不信来试试,
在cmd 命令窗口中,输入 npm -v ,就看到了自己安装的版本了。

然后就开始用着很开心,但是类,后来发现这个远程仓库是在国外的,每次都需要FQ,有时候一二百兆的文件,需要等好久,更厉害的还卡到了一半,就挂掉了,哎,真是桑心,欸!国外有大神,国内也有老板,没错,就是一直专注于开发的阿里攻城狮们,自己根据 npm ,搭建了一个国内的镜像,基本来说内容都差不多,虽然号称一直在同步,不过有时候命令还是有些问题,不过基本的都没啥问题,如果你不能FQ,如果电脑很卡,没问题!放心的时候吧,就是 cnpm!那如何安装呢?
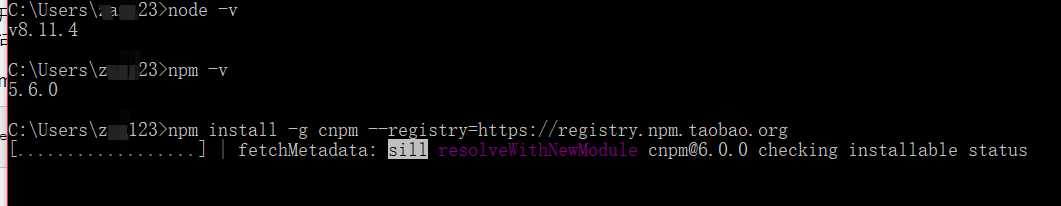
我们刚刚已经成功的安装了npm了,这时候我们执行下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装完成即可。以后呢,任何 npm 的命令,都可以使用 cnpm 来写,比如下边,就是这么简单!
npm run dev//正规版 cnpm run dev //镜像版
这里要说下为什么安装 git,因为在以后的开发中,会涉及到各种启服务呀,发布呀等等,而且都需要进入不同项目的不同文件夹操作,常用的呢是以下三个操作:
1、通过cmd 命令行,进入不同的文件夹,比如:cd D:\Program Files\nodejs ,然后再进入不同的文件夹,万一哪次没看好生成错了,就麻烦,所以我们需要工具。
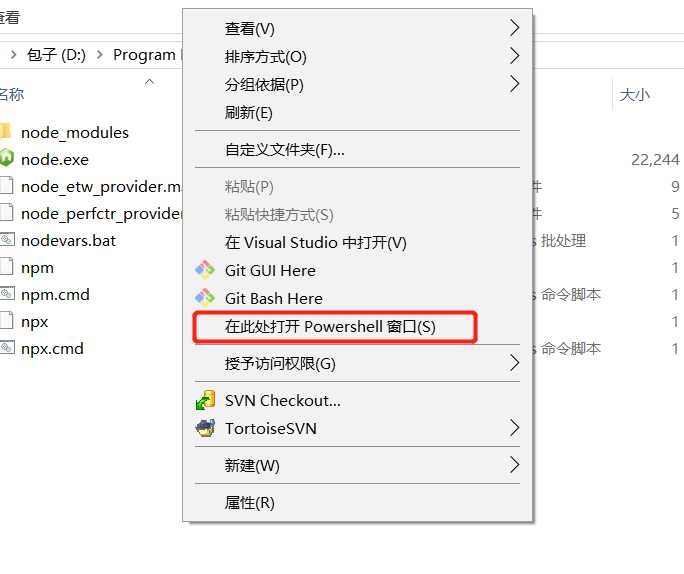
2、通过 power shell 来执行,不知道这个工具的呢,可以百度下,目前win10自带都有,使用起来也很简单,在当前文件夹下,先按下 shift 键,然后点击鼠标右键,就弹出来了,

然后执行命令也是可以滴,是不是很方便,当然还可以使用下一种。
3、通过 git 的方法,https://git-scm.com/downloads,然后普通安装成功后,就能看到上图中的 Git Bash Here 了,就是直接进入当前文件夹地址,然后就可以随心的操作了。
总结:通过一定的工具来辅助开发还是很有必要的,安全又可靠。

还是老规矩,咱们呢,先说说什么是WebPack,这里要说webpack ,那首先就得说说 SPA
这个名字起的,总能让大家想起来其他的哈哈,言归正传,现在的web网站正在慢慢前端化,在vue开篇的时候我也说过了,关于我的开发历程,来简单说了下web的发展过程《十四 ║ VUE 计划书 & 我的前后端开发简史》,总结来说,越来越多的JS,由整页的刷新,到局部刷新,到现在的SPA(单页面应用程序)—— 就是整个项目是一个页面,通过锚点 路由,将全部的组件结合起来,看起来像是多个页面。所以大家想一下,现在整个web应用程序都融合到了一个页面里,一个体积庞大的代码库就需要好好的控制和组织,不能出现混乱的局面,这个时候为了解决这个问题,就出现了——模块化编程的思想。
这个时候如果还是不太清楚,那我们举个栗子:
大家在开发的时候一定会遇到过这个问题,我的项目是用Bootstrap框架开发的,但是呢,突然领导看上了EasyUI其中的一个组件或者是小插件,这个时候,我们就会直接把EasyUI的样式给引入进来,
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> //引入了EeayUI样式 <link rel="stylesheet" type="text/css" href="../resource/js/jquery-easyui-1.5/themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="../resource/js/jquery-easyui-1.5/themes/icon.css"/>
这个时候,本来应该很开心的看结果了,发现好多地方都冲突了,额。。尴尬呀,当然正规项目是不能这么开发的,都是自己的前端工程师写的,这里只是举一个反面教材,大概就是这个意思,当然还有JS文件的引用,比如这样
<script src="module111.js"></script> <script src="module222.js"></script> <script src="libraryABC.js"></script> <script src="module333.js"></script>
模块接口导出到全局对象,即window对象。模块的接口可以访问全局对象的依赖关系,从上边的问题中可以看出来以下问题
全局冲突
对加载的顺序严重依赖
开发人员必须人工解决模块/库的依赖关系
大型项目,script.js可以很长,难以管理
这种风格用同步require 的方法去加载一个依赖并用暴露一个接口。 一个模块可以通过给export对象添加属性或给module.exports设置值 来指定导出。
require("module");
require("../file.js");
exports.doStuff = function() {};
module.exports = someValue;
服务器端node.js用的就是这种标准。 1. 服务器端模块可以重用 2. 已经有许多模块用这种风格(npm)。生态圈良好 3. 非常简单和容易使用。
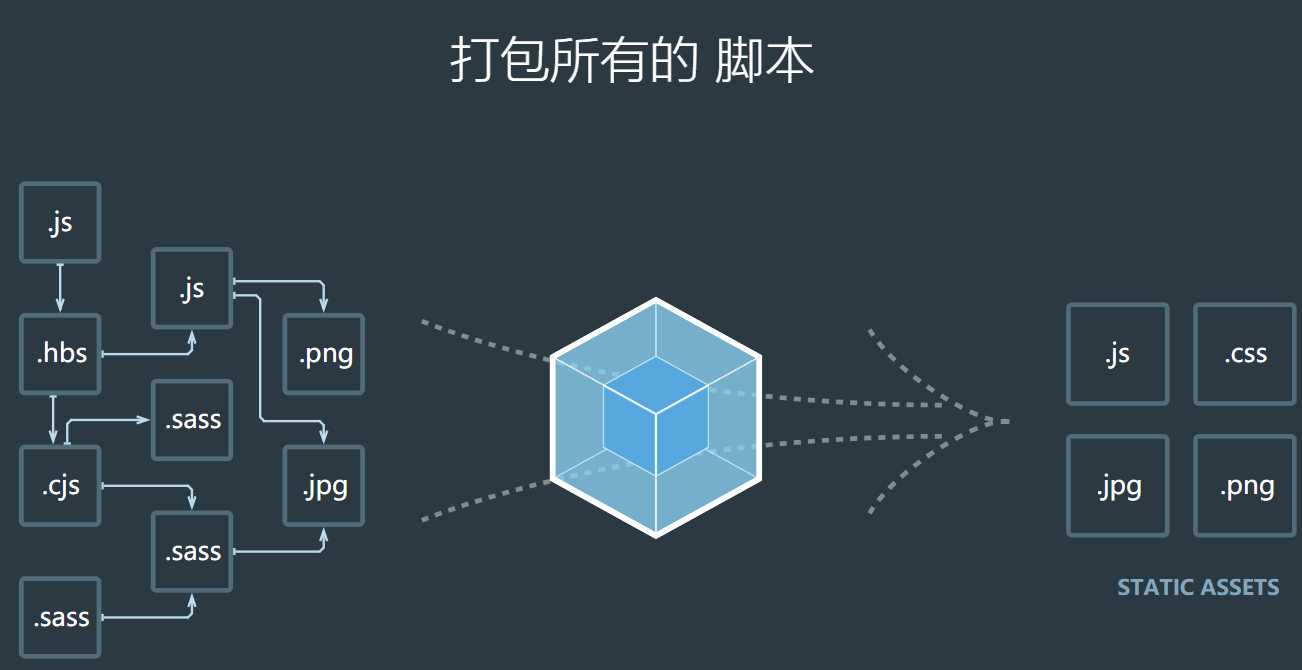
webpack是一个模块打包器。WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。webpack把模块(s)连同它的依赖一起打包生成包含这些模块的静态资源。现有的模块打包器不适合大项目(大单页面应用)程序。代码分割和静态资源无缝模块化的迫切需求,催生了一个新的模块打包器。 我试图扩展现有的模块打包器,但是它没能实现所有的目标。
1. 把依赖树切分成块,实现按需加载。
2. 保持低初始加载时间
3. 每个静态资源都能是一个模块
4. 具备把第三方库集成为模块的能力
5. 具备打包器每个部分几乎都能自己定制的特点。
6. 适合大型项目。
安装:直接执行 npm 命令
npm install webpack -g

这个时候,我们的 webpack 就已经安装完成啦,以后可以使用了。

vue-cli 是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板的,脚手架大家肯定知道,就是一个架子,用来搭建项目的整体基本骨架,有点儿什么意思呢,就比如咱们开发 .net 的时候,咱们其实可以自己一步一步的建 mvc ,但是呢,VS给我们封装了 MVC框架,我们直接就生成了整体框架,包括基础包和一些必要文件夹,vue-cli 也是这个作用。
全局安装:直接输入 npm 命令
npm install --global vue-cli
安装完成后,我们输入 vue -V(这里是大V),看到版本号,就证明安装成功了,现在已经是 3.0 的脚手架了,生成的文件夹和 2.0 的不一样,一会儿咱们都会说到。


1、进入指定文件夹后,执行
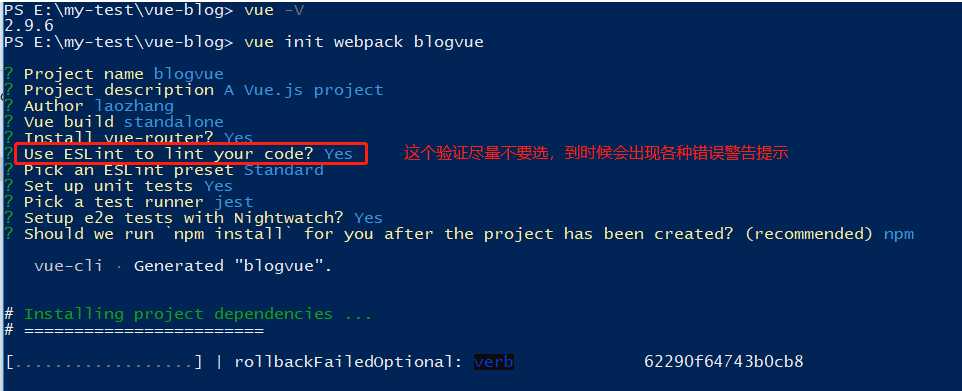
vue init webpack blogvue
2、然后就是一系列选择的过程

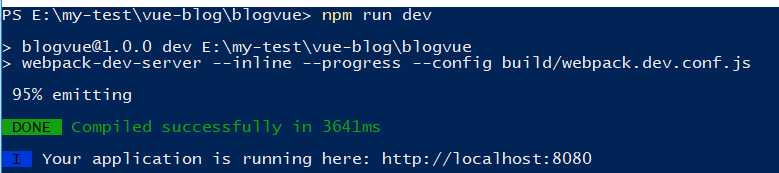
然后就是一直等待就行了,看到完成了。然后进入该项目文件夹,执行 npm run dev,就可以启动了

就这样启动了。
首先执行下命令 npm i -g @vue/cli 升级到3.0( 注意管理员权限 )

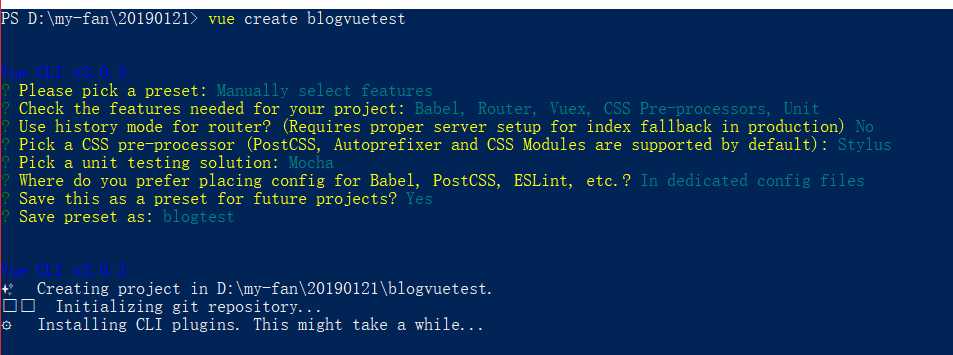
安装好后,开始创建我们的项目 vue create project-name

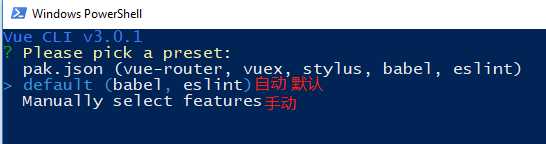
这里有两个方式:默认方式和手动方式
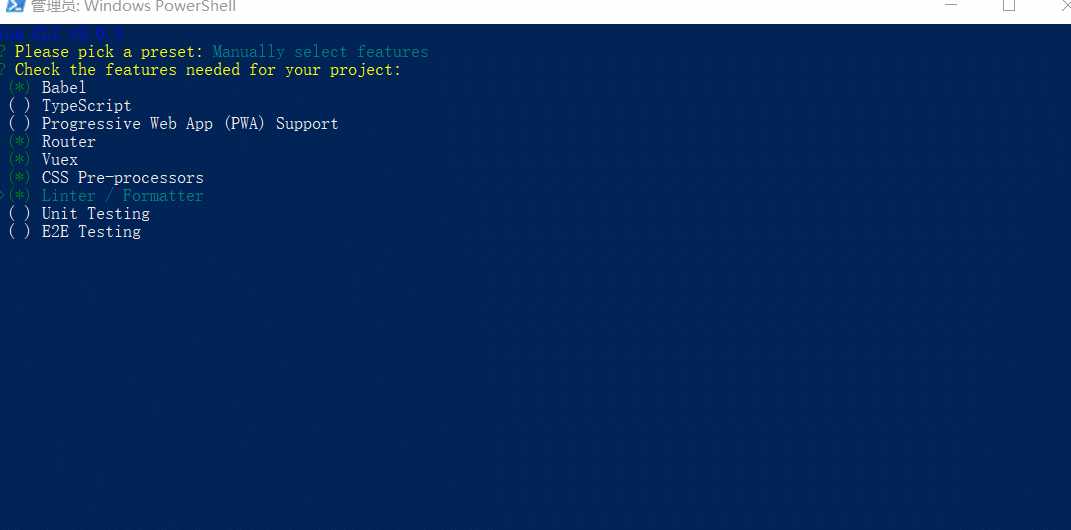
默认方式就是安装 babel 和 eslint ,一致 Enter 键往下走就是了,因为不需要那么多,所以我就选择手动了,这里说下,好多人第一次不知道如何进行选择——使用鼠标上下键来操作,然后 Enter 选中,然后就会出现插件列表,也是用上下键,然后用 空格键 来选中,下边有动图。

这里说下这几个的意思:
babel:一个javascript转译器,将最新版的js语法(es6、es7)转换为现阶段浏览器可以兼容的js代码
typescript:作用有些类似于babel,拥有类型检查能力和面向对象新特征。
PWA:渐进式WEB应用
Router:路由,设置url,使不同的url显示不同的页面
Vuex:作用类似于全局对象,但是并不完全相同。
CSS Pre-processors:css预处理器
Linter / Formatter:代码规范标准 // 注意:尽量不选
Unit Testing:单元测试
E2E Testing:e2e测试
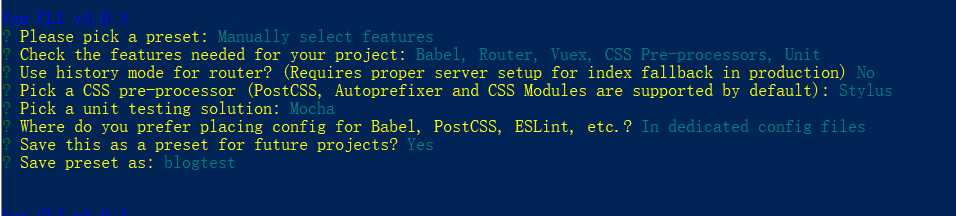
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): SCSS/SASS LESS > (*)Stylus
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。通俗的说,CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为CSS增加一些编程的特性,无需考虑浏览器的兼容性问题,例如你可以在CSS中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
这里说下 stylus :来自于Node.js社区,主要用来给Node项目进行CSS预处理支持,不过在使用人群上不如Sass和LESS。

? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Lint on save ( ) Lint and fix on commit
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) > (*)In dedicated config files //独立文件存放 In package.json// package.json 文件
Save this as a preset for future projects? (y/N)
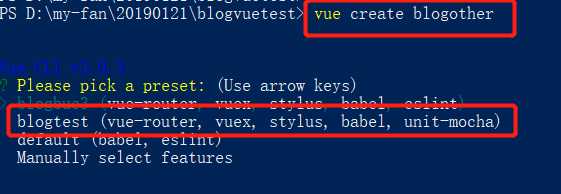
下次安装的时候就是这样的

接下来就是安装了,等待中...


我们可以直接通过命令,vue ui 来调取页面,基本都是一样的,没有啥区别,只是更UI化。

具体的大家可以玩玩,这里就不细说了。
├── README.md // 项目说明文档 ├── node_modules // 项目依赖包文件夹 ├── build // 编译配置文件,一般不用管 │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config // 项目基本设置文件夹 │ ├── dev.env.js // 开发配置文件 │ ├── index.js // 配置主文件 │ └── prod.env.js // 编译配置文件 ├── index.html // 项目入口文件 ├── package-lock.json // npm5 新增文件,优化性能 ├── package.json // 项目依赖包配置文件 ├── src // 我们的项目的源码编写文件 │ ├── App.vue // APP入口文件 │ ├── assets // 初始项目资源目录,回头删掉 │ │ └── logo.png │ ├── components // 组件目录 │ │ └── Hello.vue // 测试组件,回头删除 │ ├── main.js // 主配置文件 │ └── router // 路由配置文件夹 │ └── index.js // 路由配置文件 └── static // 资源放置目录 └── test // 我们的项目的单元测试文件
├── public // 项目公共文件夹 │ └── favicon.ico // 项目配置文件 │ └── index.html // 项目入口文件 ├── src // 我们的项目的源码编写文件 │ ├── assets // 基础样式存放目录 │ │ └── logo.png // 基础图片文件 │ ├── components // 组件存放目录 │ │ └── HelloWorld.vue // helloworld组件 │ ├── views // view存放目录 │ │ ├── About.vue //about 页面 │ │ └── Home.vue //Home 页面 │ └── App.vue // App入口文件 │ └── main.js // 主配置文件 │ └── router.js // 路由配置文件 │ └── store.js // Vuex store配置文件 ├── tests // 测试文件夹 │ ├── unit // 单元测试 │ │ ├── .eslintrc // 基础图片文件 │ │ └── HelloWorld.spec.js └── babel.config.js // babel 配置文件 └── package.json // 项目依赖包配置文件 └── package-lock.json // npm5 新增文件,优化性能 └── postcss.config.js // └── README.md // 说明文档
好啦,今天的安装就到这里了,当然还有一些小技巧我还没有说,终于出现传说中的Hello World了,下次咱们就开始正式搭建项目啦,再见咯~~~

从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十一║Vue实战:开发环境搭建【详细版】
标签:样式 性问题 预处理 拓展 roc global get bind 开发环境
原文地址:https://www.cnblogs.com/Alex80/p/10545036.html