标签:dev 容器 table stat 简单 device 特定 ram phi
?
| ??OS | ??Windows 10 x64 |
| ??browser | ??Firefox 65.0.2 |
| ??framework?? | ??Bootstrap 3.3.7 |
| ??editor | ??Visual Studio Code 1.32.1?? |
| ??typesetting | ??Markdown |
?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<!-- 定义导航条的部分 -->
<!-- navbar-inverse 反色的导航条 -->
<!-- navbar-static-top 圆角变为方角 -->
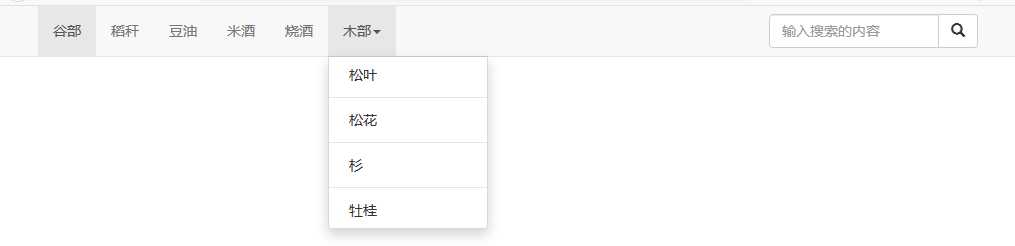
<nav class="navbar navbar-default navbar-static-top">
<!-- container容器,左右留有余地 -->
<div class="container">
<div class="navbar-header">
<!--
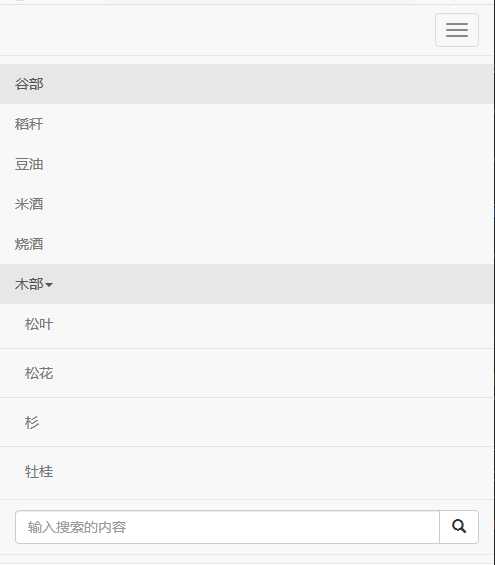
在浏览器的宽度很小时,buttion出现。
图案为方框内有三道杠。
data-target="#TaoistsNavBar" 与 div id="TaoistsNavBar" 相对应
-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#TaoistsNavBar" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!--
icon-bar有一个,那个图标就有一道杠。
这里有三个,那么图标就有三道杠
-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="TaoistsNavBar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">谷部</a></li>
<li><a href="#">稻秆</a></li>
<li><a href="#">豆油</a></li>
<li><a href="#">米酒</a></li>
<li><a href="#">烧酒</a></li>
<!-- 一个下拉列表 -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">木部<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">松叶</a></li>
<li class="divider"></li>
<li><a href="#">松花</a></li>
<li class="divider"></li>
<li><a href="#">杉</a></li>
<li class="divider"></li>
<li><a href="#">牡桂</a></li>
</ul>
</li>
</ul>
<!-- navbar-right:通过 CSS 设置特定方向的浮动样式。[节选自bootstrap官网]-->
<form class="navbar-form navbar-right">
<div class="input-group">
<input type="search" name="information" class="form-control" placeholder="输入搜索的内容" />
<span class="input-group-btn">
<button class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
</div>
</div>
</nav>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>?


?
?
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
标签:dev 容器 table stat 简单 device 特定 ram phi
原文地址:https://www.cnblogs.com/kemingli/p/10545400.html