标签:css opened 高级技巧 技术 span lin 脚本 doctype scroll
CSS中有三个属性可以设置元素的显示于隐藏,分别是:display、visibility和overflow。
隐藏元素:display:none;
显示元素:display:block;(两层含义:1.显示模式转换为块级元素显示;2.显示元素)
display属性缺省默认属性值为:block或者inline,至于选择哪一个交给HTML元素确定,块级元素如<div>、<p>等默认显示为block,行内元素如<span>、<em>等默认显示为inline,但是无论block还是inline都表示元素显示。此外,display属性设定元素隐藏以后,隐藏元素是不占有原本位置的。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>元素显示与隐藏-测试</title> 6 <style type="text/css"> 7 .up { 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 display: none; 12 } 13 .down { 14 width: 200px; 15 height: 200px; 16 background-color: blue; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="up"></div> 22 <div class="down"></div> 23 </body> 24 </html>
效果

隐藏元素:visibility:hidden;
显示元素:visibility:visible;
visibility属性设定元素隐藏以后,隐藏元素是保留原本位置的。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>元素显示与隐藏-测试</title> 6 <style type="text/css"> 7 .up { 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 /*display: none; */ 12 visibility: hidden; 13 } 14 .down { 15 width: 200px; 16 height: 200px; 17 background-color: blue; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="up"></div> 23 <div class="down"></div> 24 </body> 25 </html>
效果

overflow属性有4个属性值:visible、hidden、scroll、auto。
overflow:visible;缺省默认属性,盒子内容超出盒子大小,超出的内容部分会显示在盒子外部。

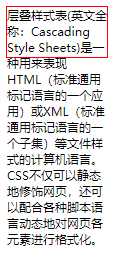
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>元素显示与隐藏-测试</title> 6 <style type="text/css"> 7 p { 8 width: 100px; 9 height: 50px; 10 border: 1px solid #f00; 11 } 12 </style> 13 </head> 14 <body> 15 <p> 16 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 17 </p> 18 </body> 19 </html>
等同于

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>元素显示与隐藏-测试</title> 6 <style type="text/css"> 7 p { 8 width: 100px; 9 height: 50px; 10 border: 1px solid #f00; 11 overflow: visible; 12 } 13 </style> 14 </head> 15 <body> 16 <p> 17 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 18 </p> 19 </body> 20 </html>
效果

overflow:hidden;超出盒子大小的内容部分会隐藏。

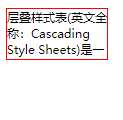
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>元素显示与隐藏-测试</title> 6 <style type="text/css"> 7 p { 8 width: 100px; 9 height: 50px; 10 border: 1px solid #f00; 11 overflow: hidden; 12 } 13 </style> 14 </head> 15 <body> 16 <p> 17 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 18 </p> 19 </body> 20 </html>
效果

overflow:scroll;为盒子添加滚动条,无论盒子内容是否超出盒子大小。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>元素显示与隐藏-测试</title> 6 <style type="text/css"> 7 p { 8 width: 100px; 9 height: 50px; 10 border: 1px solid #f00; 11 overflow: scroll; 12 } 13 </style> 14 </head> 15 <body> 16 <p> 17 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 18 </p> 19 </body> 20 </html>
效果自行测试
overflow:auto;盒子内容不超出盒子大小不添加滚动条,盒子内容超出盒子大小的情况下自动添加滚动条。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>元素显示与隐藏-测试</title> 6 <style type="text/css"> 7 p { 8 width: 100px; 9 height: 50px; 10 border: 1px solid #f00; 11 overflow: auto; 12 } 13 </style> 14 </head> 15 <body> 16 <p> 17 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 18 </p> 19 </body> 20 </html>
效果自行测试
标签:css opened 高级技巧 技术 span lin 脚本 doctype scroll
原文地址:https://www.cnblogs.com/snow-lanuage/p/10468513.html