标签:设置字体大小 就是 pad inf 单位 size font css mamicode
em的使用方法的总结:
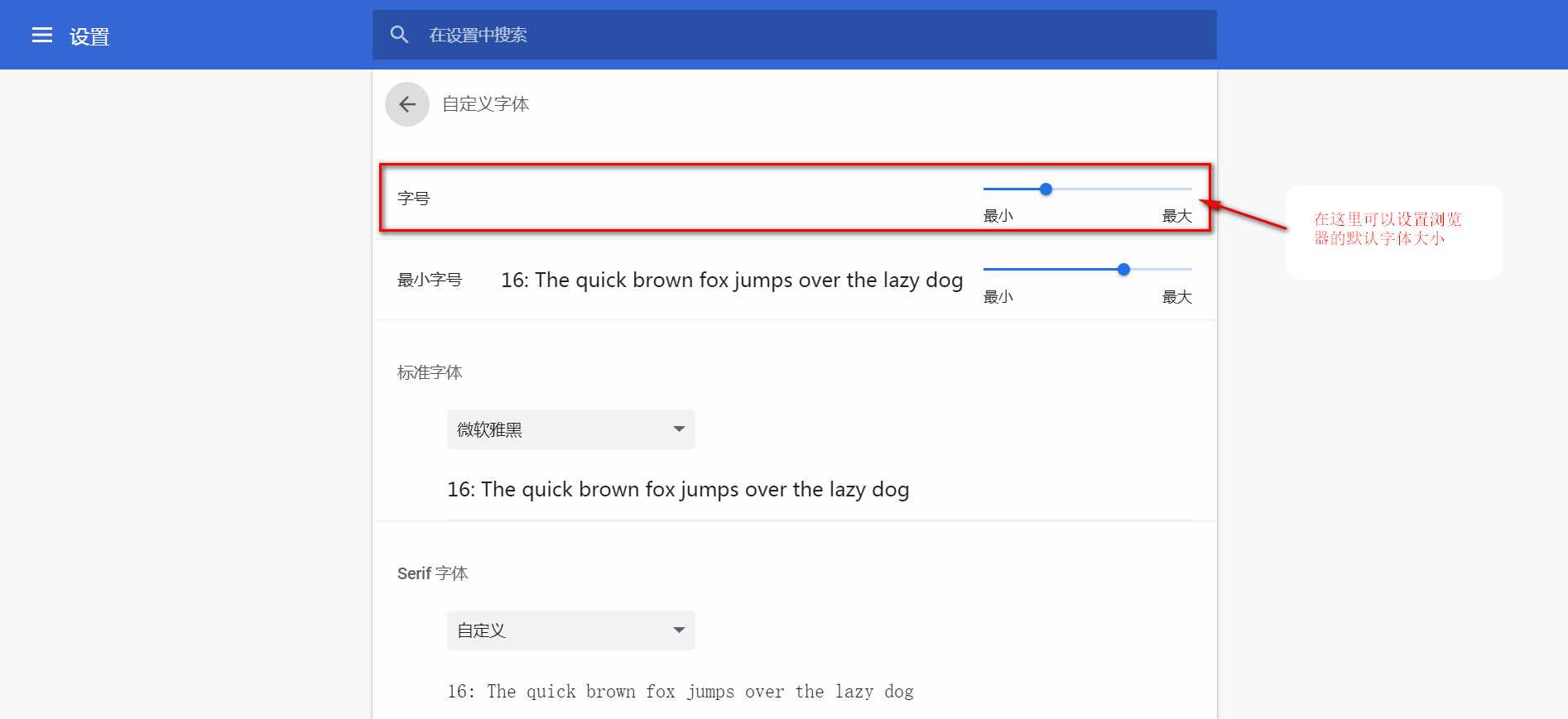
1. 浏览器的默认字体大小是16px,可以在浏览器中设置默认的字体大小(下面的Chrome浏览器的设置方法)

2. em是一个相对的单位,是当前元素相对于父元素字体的大小而言的;例如:父元素设置font-size: 32px ,子元素设置font-size: 1em ,那么子元素的字体大小也是32px
3. 如果父元素没有设置字体大小的话,就是想对于浏览器默认的字体大小而言的
4. 除了元素字体可以设置em,元素的width,height, padding,border,margin 都是可以设置em的
标签:设置字体大小 就是 pad inf 单位 size font css mamicode
原文地址:https://www.cnblogs.com/david-lcw/p/10548296.html