标签:mamicode nbsp family 理解 使用 进不去 搜索引擎 网站 meta
(1)<div>标签 块元素,表示一块内容,没有具体的语义
(2)<span>标签 行内元素,表示一行中的一小段内容,没有具体的语义
<p>标签 默认是带空行的样式的
<div>标签 默认是不带空行的样式的
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块标签</title>
</head>
<body>
<p>这是一个段落,可以放一段文字</p>
<p>这是一个段落,可以放一段文字</p>
<p>这是一个段落,可以放一段文字</p>
<div>这是一个块标签,可以放一段文字</div>
<div>这是一个块标签,可以放一段文字</div>
<div>这是一个块标签,可以放一段文字</div>
</body>
</html>
<div>标签可以嵌套,如:<div> <div></div> </div>
<p>标签,一般不建议使用<p>标签中嵌套<p>标签,如果这么用的话样式可能会进不去;<p>标签可以包含其他的标签
(1)<em>标签 行内元素,表示语气中的强调词
(2)<i>标签 行内元素,表示专业词汇
(3)<b>标签 行内元素,表示文档中的关键字或者产品名
(4)<strong>标签 行内元素,表示非常重要的内容
<em>、<i>标签都带有使倾斜的样式
<em>、<i>展现形式是一样的,表示的语义不同
<b>、<strong>展现形式是一样的,表示的语义不同
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块标签</title>
</head>
<body>
<p>这是一个段落,可以放一段文字</p>
<p>这是一个段落,可以放一段文字</p>
<p>这是一个段落,可以放一段文字</p>
<div>这是一个块标签,可以放一段文字</div>
<div>这是一个块标签,可以放一段文字</div>
<div>这是一个块标签,可以放一段文字</div>
<div>
<div>
<h1>这是一个一级标题</h1>
<p>这是一个<span>段落</span>,可以放一段文字</p>
</div>
<div>
这是一个<em>em标签</em> <br />
这是一个<i>i标签</i> <br />
这是一个<b>b标签</b> <br />
<p><strong>这是一个段落中的strong标签,通常包含一段很重要的文字</strong></p>
</div>
</div>
</body>
</html>
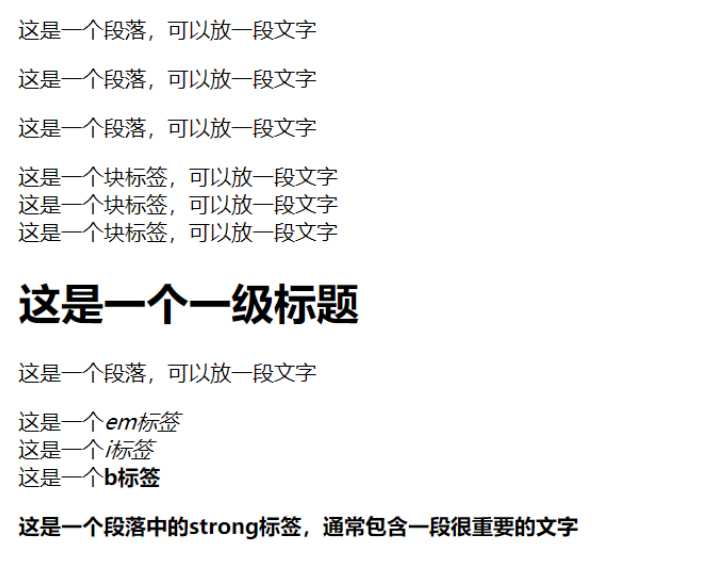
页面显示效果:

语义化的标签,就是在布局的时候多使用有语义的标签,搜索引擎在爬网的时候能认识这些标签,理解文档的结构,方便网站的收录。如:h1标签是表示标题,p标签是表示段落,ul、li标签是表示列表,a标签是表示链接,dl、dt、dd表示定义列表等,语义化的标签不多。
标签:mamicode nbsp family 理解 使用 进不去 搜索引擎 网站 meta
原文地址:https://www.cnblogs.com/reyinever/p/10549848.html