标签:meta har otto img body lang type 情况 建表
(1)<table>标签:声明一个表格,它的常用属性如下:
-- border属性 定义表格的边框,设置值是数值
-- cellpadding属性 定义单元格内容与边框的距离,设置值是数值
-- cellspacing属性 定义单元格与单元格之间的距离,设置值是数值
-- align属性 设置整体表格相对于浏览器窗口的水平对齐方式,设置值有:left(默认)|center|right
(2)<tr>标签:定义表格中的一行
(3)<td>和<th>标签:定义一行中的一个单元格,td代表普通的单元格,th表示表头单元格,它们的常用属性如下:
-- align 设置单元格中内容的水平对齐方式,设置值有:letf(默认)|center|right
-- valign 设置单元格中内容的垂直对齐方式 top|middle|bottom
-- colspan 设置单元格水平合并,设置值是数值
-- rowspan 设置单元格垂直合并,设置值是数值
<th>表头中的内容默认是加粗、居中展示的
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<h1>表格</h1>
<!-- table中的属性值不写单位,单位是像素 -->
<!--
<table border="1" width="300" height="200" align="center">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
</tr>
</table>
-->
<br />
<!-- 创建表格,快捷键:table>(tr>td*5)*6 按Tab键 -->
<table border="1" width="800" height="300" align="center">
<tr>
<th colspan="5" align="left">基本情况</th>
</tr>
<tr>
<td width="15%">姓 名</td>
<td width="25%"></td>
<td width="15%">性 别</td>
<td width="25%"></td>
<td rowspan="5" width="20%" align="center"><img src="images/kity4.png" alt="照片" /></td>
</tr>
<tr>
<td>民 族</td>
<td></td>
<td>出生日期</td>
<td></td>
</tr>
<tr>
<td>政治面貌</td>
<td></td>
<td>健康情况</td>
<td></td>
</tr>
<tr>
<td>籍 贯</td>
<td></td>
<td>学 历</td>
<td></td>
</tr>
<tr>
<td>电子信箱</td>
<td></td>
<td>联系电话</td>
<td></td>
</tr>
</table>
</body>
</html>
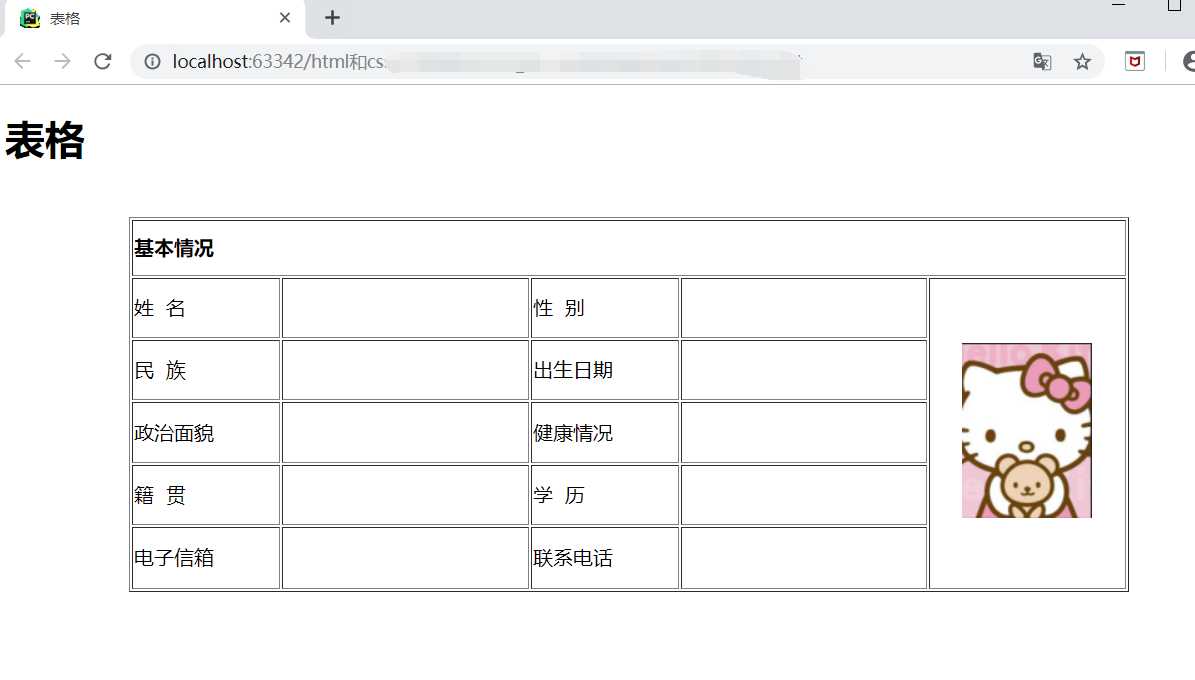
页面显示效果:

标签:meta har otto img body lang type 情况 建表
原文地址:https://www.cnblogs.com/reyinever/p/10549879.html