标签:alt 2.0 height logs ndt img hid idt .com
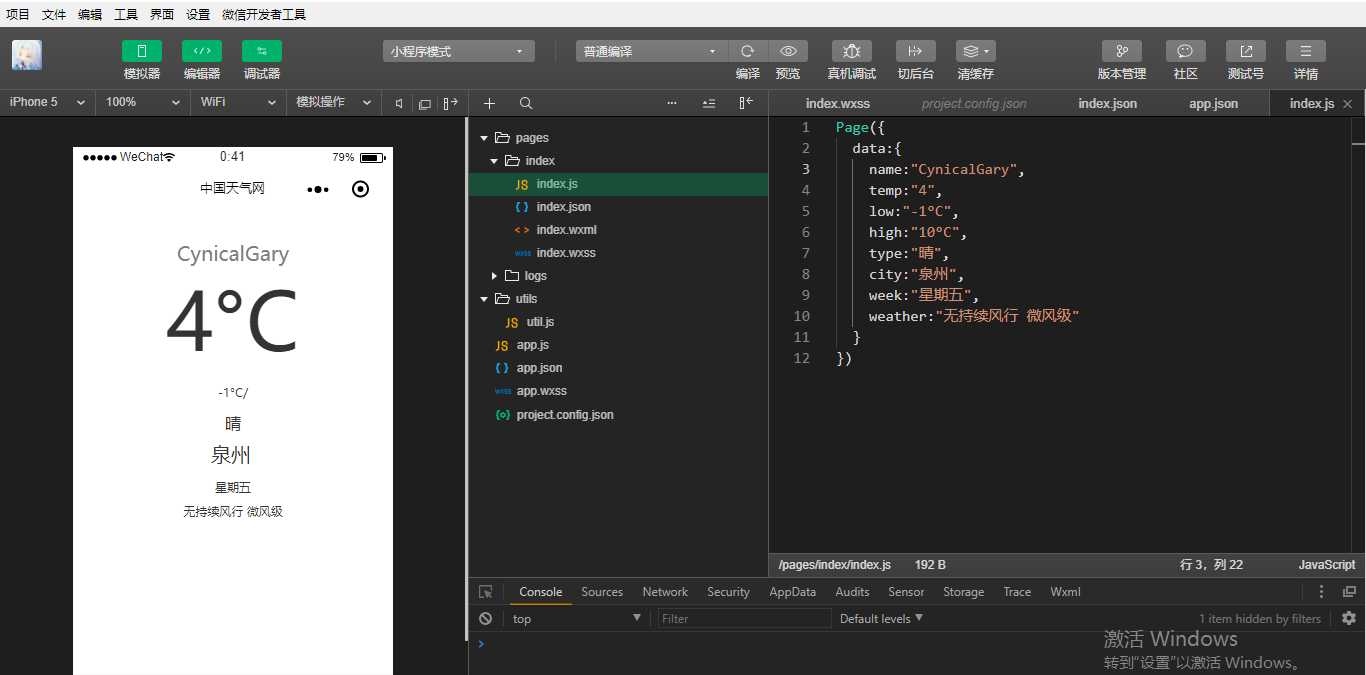
Demo:简单中国天气网首页


Page({ data:{ name:"CynicalGary", temp:"4", low:"-1°C", high:"10°C", type:"晴", city:"泉州", week:"星期五", weather:"无持续风行 微风级" } })

<view class=‘content‘> <view class=‘today‘> <view class=‘info‘> <view class=‘name‘>{{name}}</view> <view class=‘temp‘>{{temp}}°C</view> <view class=‘lowhigh‘>{{low}}/{{height}}</view> <view class=‘type‘>{{type}}</view> <view class=‘city‘>{{city}}</view> <view class=‘week‘>{{week}}</view> <view class=‘weather‘>{{weather}}</view> </view> </view> </view>

.content{
font-family: 微软雅黑,宋体;
font-size: 14px;
background-size: cover;
height: 100%;
width: 100%;
color:#333;
}
.today{
padding: 70rpx;
height: 50%;
}
.name{
font-size: 20px;
text-align: center;
color: grey;
}
.temp{
font-size: 80px;
text-align: center;
}
.lowhigh{
font-size: 12px;
text-align: center;
margin-top: 30rpx;
}
.type{
font-size: 16px;
text-align: center;
margin-top: 30rpx;
}
.city{
font-size: 20px;
text-align: center;
margin-top: 20rpx;
margin-right: 10rpx;
}
.week{
font-size: 12px;
text-align: center;
margin-top: 30rpx;
}
.weather{
font-size: 12px;
text-align: center;
margin-top: 20rpx;
}

{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "中国天气网", "navigationBarTextStyle":"black" } }
标签:alt 2.0 height logs ndt img hid idt .com
原文地址:https://www.cnblogs.com/1138720556Gary/p/10549908.html