标签:textarea 隐藏 显示 下拉框 收集 intro image pos 名称
表单用于收集不同的类型的用户输入,表单由不同类型的标签组成,相关标签及属性如下:
(1)<form>标签 定义整体的表单区域
-- action属性 定义表单数据提交址址
-- method属性 定义表单提交方式,一般有”get”方式和”post”方式
(2)<label>标签 为表单元素定义文字标注
(3)<input>标签 定义通用的表单元素
-- type属性:
--- type=”text” 定义单行文本输入
--- type=”password” 定义密码输入值
--- type=”radio” 定义单选框
--- type=”checkbox” 定义复选框
--- type=”file” 定义上传文件
--- type=”submit” 定义提交按钮
--- type=”reset” 定义重置按钮
--- type=”image” 定义图片作为提交按钮,用src属性定义图片地址
--- type=”hidden” 定义一个隐藏的表单域,用来存储值
-- value属性 定义表单元素的值
-- name属性 定义表单元素的名称,此名称是提交数据时的键名
(4)<textarea>标签 定义多行文本输入框
(5)<select>标签 定义下拉表单元素
(6)<option>标签 与<select>标签配合,定义下拉表单元素中的选项
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<h1>注册表单</h1>
<!-- 表单 -->
<form action="" method="get">
<!-- action为空,提交到当前页面
action为具体的某地址,提交到某地址
method 如果不写,默认为get方式
少量、不敏感的数据可以用get;
大量、敏感的数据要用post方式
-->
<div>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" placeholder="请输入用户名" />
<!-- 表单中是通过 name 属性来提交数据的,或者叫键名/数据库字段名
name 属性也比较重要
value 下面代码中的属性是键值
input中添加id属性,label标签的for属性值设置为id的值,
可以实现页面中点击 label 激活 input输入框
-->
</div>
<br />
<div>
<label for="password">密 码:</label>
<input type="password" name="password" id="password" placeholder="请输入密码" />
</div>
<br />
<div>
<label>性 别:</label>
<input type="radio" name="gender" value="0" id="male"> <label for="male">男</label> <!-- 单选框 设置点击label,激活input -->
<input type="radio" name="gender" value="1" id="female"> <label for="female">女</label>
</div>
<br />
<div>
<label>爱 好:</label>
<input type="checkbox" name="like" value="study" id="study"><label for="study">学习</label>
<input type="checkbox" name="like" value="book" id="book"><label for="book">看书</label>
<input type="checkbox" name="like" value="travel" id="travel"><label for="travel">旅行</label>
<input type="checkbox" name="like" value="sports" id="sports"><label for="sports">健身</label>
</div>
<br />
<div>
<label>照 片:</label>
<input type="file" name=""> <!-- 上传照片,用文件类型 -->
</div>
<br />
<div>
<label>个人介绍:</label>
<textarea name="introduce"></textarea>
</div>
<br />
<div>
<label>籍 贯:</label>
<select name="site" > <!-- 定义下拉框 -->
<option value="0">北京</option> <!-- 设置选项值 -->
<option value="1">上海</option>
<option value="2">天津</option>
<option value="3">河北</option>
<option value="4">河南</option>
</select>
</div>
<br />
<!-- type="hidden" 存值,可用于提交数据,不在页面展示 -->
<input type="hidden" name="hid01" value="01">
<input type="submit" name="login" value="提交" />
<input type="reset" name="clear" value="重置" />
<br />
<br />
<!--
<h4>图片提交</h4>
可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用,如下:
<br />
不建议使用 <br />
<input type="image" src="images/点这里.png" name="" />
-->
</form>
</body>
</html>
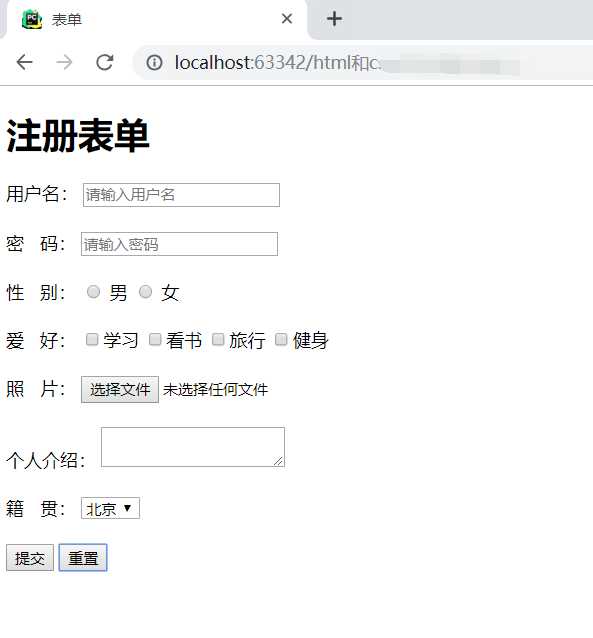
页面显示效果:

标签:textarea 隐藏 显示 下拉框 收集 intro image pos 名称
原文地址:https://www.cnblogs.com/reyinever/p/10549891.html