标签:null http 旋转 code parent 扩容 pre city 动态

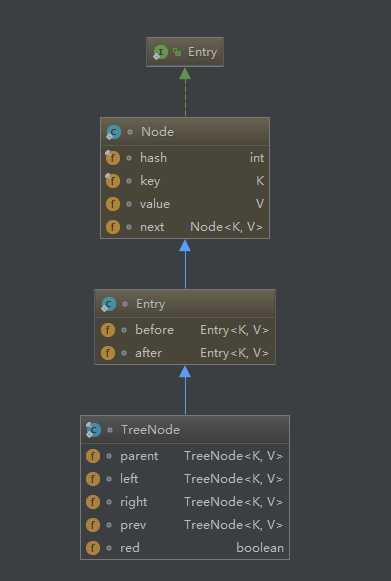
1. 当冲突长度小于8或数组长度小于64(MIN_TREEIFY_CAPACITY默认值为64)时,为数组+链表(Node)
2. 当冲突长度大于8时,为数组+红黑树/链表(TreeNode)。
红黑树用于快速查找,链表用于遍历。

HashMap中的TreeNode是红黑树的实现。
TreeNode几个方法
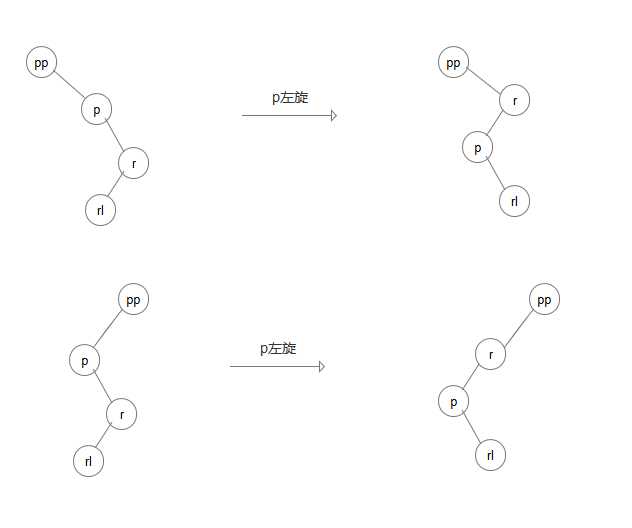
1. 左旋转
static <K,V> TreeNode<K,V> rotateLeft(TreeNode<K,V> root, TreeNode<K,V> p) { TreeNode<K,V> r, pp, rl; if (p != null && (r = p.right) != null) { if ((rl = p.right = r.left) != null) rl.parent = p; if ((pp = r.parent = p.parent) == null) (root = r).red = false; else if (pp.left == p) pp.left = r; else pp.right = r; r.left = p; p.parent = r; } return root; }
实现效果如图

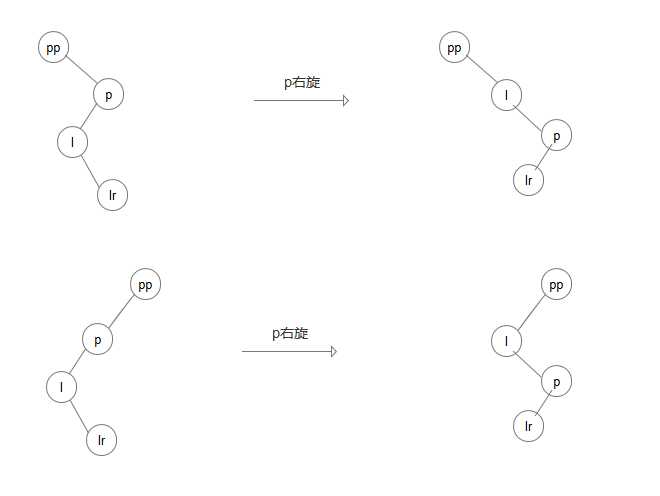
2. 右旋转
static <K,V> TreeNode<K,V> rotateRight(TreeNode<K,V> root, TreeNode<K,V> p) { TreeNode<K,V> l, pp, lr; if (p != null && (l = p.left) != null) { if ((lr = p.left = l.right) != null) lr.parent = p; if ((pp = l.parent = p.parent) == null) (root = l).red = false; else if (pp.right == p) pp.right = l; else pp.left = l; l.right = p; p.parent = l; } return root; }
实现效果如图

3. 插入
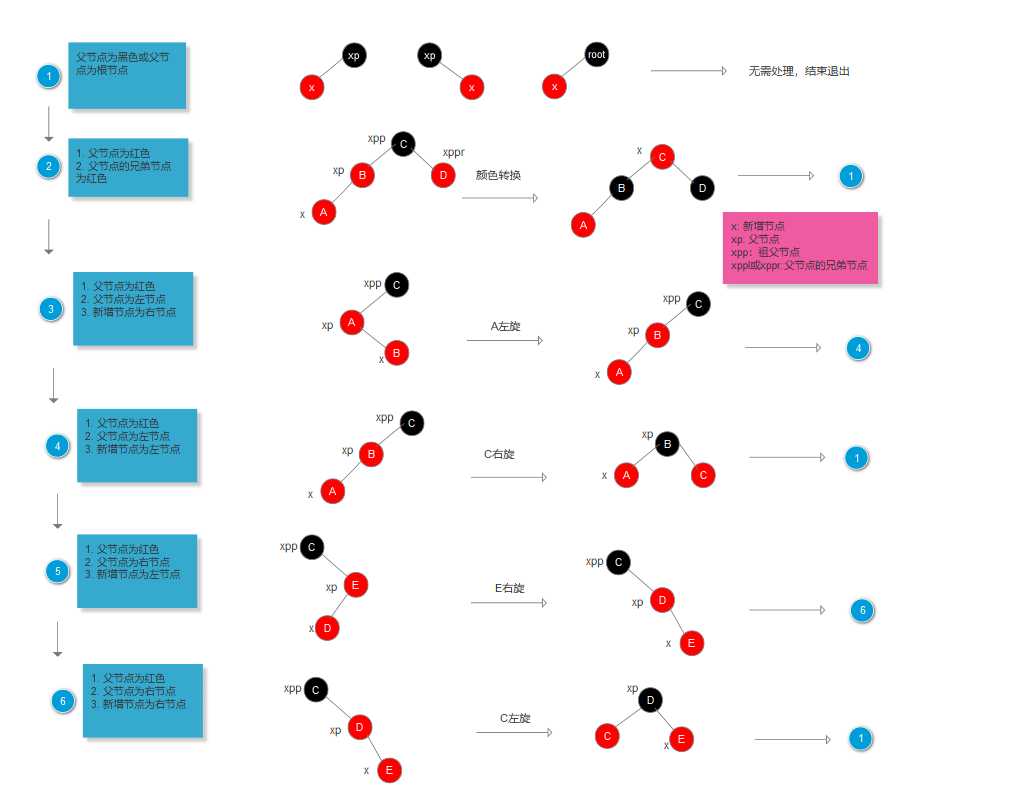
static <K,V> TreeNode<K,V> balanceInsertion(TreeNode<K,V> root, TreeNode<K,V> x) { x.red = true; for (TreeNode<K,V> xp, xpp, xppl, xppr;;) { if ((xp = x.parent) == null) { x.red = false; return x; } else if (!xp.red || (xpp = xp.parent) == null) //① return root; if (xp == (xppl = xpp.left)) { if ((xppr = xpp.right) != null && xppr.red) { //② xppr.red = false; xp.red = false; xpp.red = true; x = xpp; } else { if (x == xp.right) { //③ root = rotateLeft(root, x = xp); xpp = (xp = x.parent) == null ? null : xp.parent; } if (xp != null) { //④ xp.red = false; if (xpp != null) { xpp.red = true; root = rotateRight(root, xpp); } } } } else { if (xppl != null && xppl.red) { //② xppl.red = false; xp.red = false; xpp.red = true; x = xpp; } else { if (x == xp.left) { //⑤ root = rotateRight(root, x = xp); xpp = (xp = x.parent) == null ? null : xp.parent; } if (xp != null) { //⑥ xp.red = false; if (xpp != null) { xpp.red = true; root = rotateLeft(root, xpp); } } } } } }
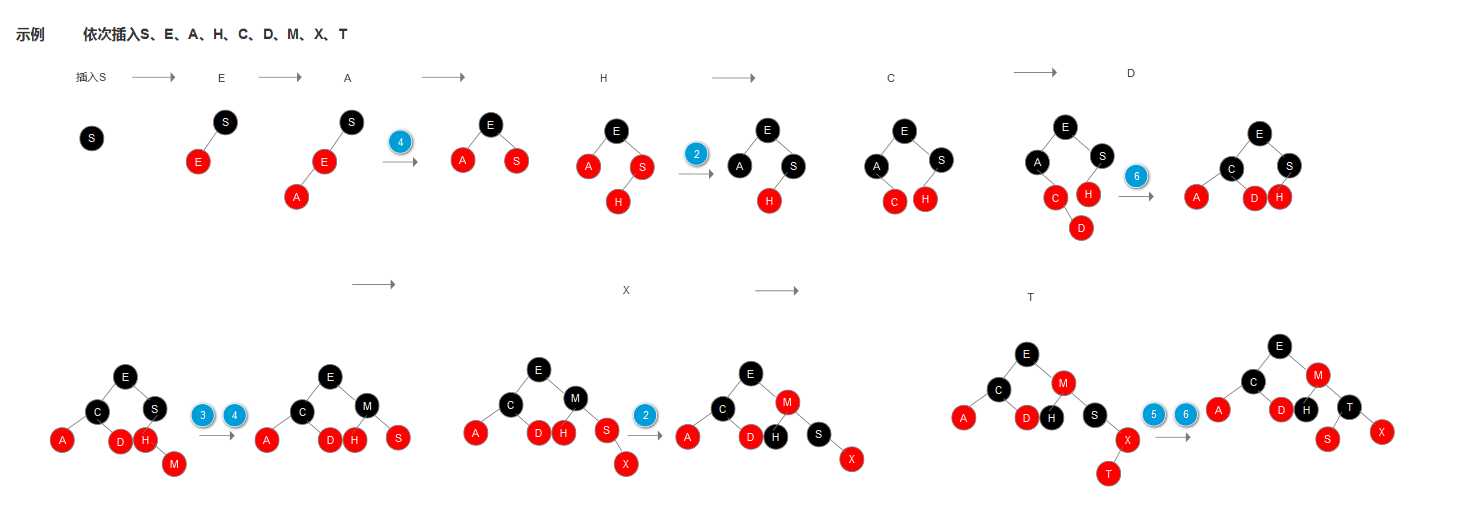
实现效果如下:


标签:null http 旋转 code parent 扩容 pre city 动态
原文地址:https://www.cnblogs.com/huiyao/p/10549752.html