标签:另一个 div 控制 oca 打开 类型 而在 sharp 环境
环境:Ubuntu 16.04
一. MQTT
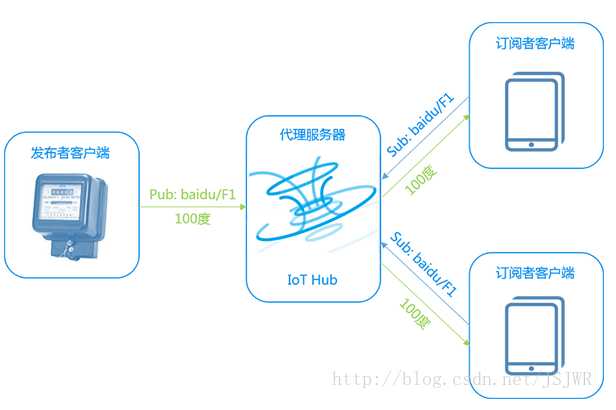
MQTT 是一个轻量级即时通信协议,使用基于 TCP/IP 协议的发布/订阅消息转发模式, MQTT 协议的中心是 broker( 服务器/代理),客户端通过订阅消息和发布消息进行数据交互。
若初次接触MQTT协议,可先理解以下概念:
【MQTT协议特点】——相比于RESTful架构的物联网系统,MQTT协议借助消息推送功能,可以更好地实现远程控制。
【MQTT协议角色】——在RESTful架构的物联网系统,包含两个角色客户端和服务器端,而在MQTT协议中包括发布者,代理器(服务器)和订阅者。
【MQTT协议消息】——MQTT中的消息可理解为发布者和订阅者交换的内容(负载),这些消息包含具体的内容,可以被订阅者使用。
【MQTT协议主题】——MQTT中的主题可理解为相同类型或相似类型的消息集合。
Mosquitto是一款实现了 MQTT v3.1 协议的开源消息代理软件,包括了服务器端和客户端,可以跨平台部署,提供轻量级的,支持发布/订阅的的消息推送模式,使设备对设备之间的短消息通信简单易用。
2.1安装mosquitto
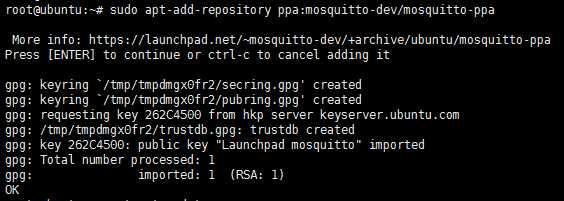
1.引入mosquitto仓库并更新
sudo apt-add-repository ppa:mosquitto-dev/mosquitto-ppa sudo apt-get update

2.执行以下命令安装mosquitto
sudo apt-get install mosquitto
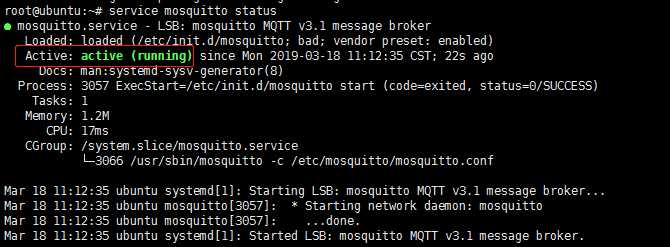
3.查看mosquitto服务状态
sudo service mosquitto status

4.开启/停止mosquitto服务
sudo service mosquitto start
sudo service mosquitto stop
2.2简单的测试
一个完整的MQTT示例包括代理器,发布者和订阅者。
测试分为以下几个步骤:
(1)启动服务mosquitto
(2)订阅者通过mosquitto_sub订阅指定主题的消息。
(3)发布者通过mosquitto_pub发布指定主题的消息。
(4)代理服务器把该主题的消息推送到订阅者。
本机测试:
代理器,发布者和订阅者都在本机。
1.安装mosquitto客户端
sudo apt-get install mosquitto-clients
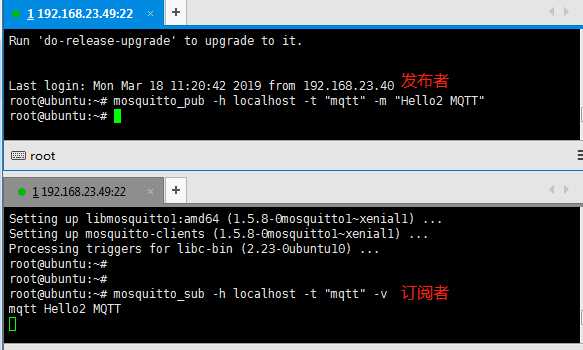
2.打开一个终端,订阅主题
mosquitto_sub -h localhost -t "mqtt" -v
【-h】指定要连接的MQTT服务器
【-t】订阅主题,此处为mqtt
【-v】打印更多的调试信息
3.打开另一个终端,发布主题
mosquitto_pub -h localhost -t "mqtt" -m "Hello2 MQTT"
【-h】指定要连接的MQTT服务器
【-t】向指定主题推送消息
【-m】指定消息内容

网络测试
test.mosquitto.org是一个公开可用的Mosquitto MQTT服务器/代理。
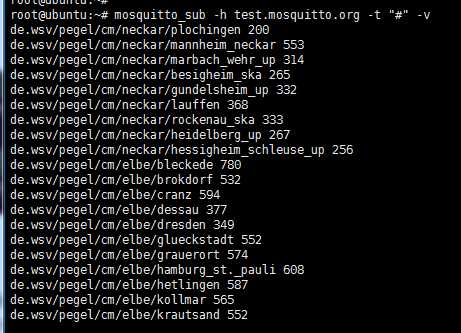
1.通过以下命令从test.mosquitto.org订阅所有主题,任何人发布的任何消息你都可以收到,你会看到大量有趣消息滚动在你的屏幕上。
mosquitto_sub -h test.mosquitto.org -t "#" -v

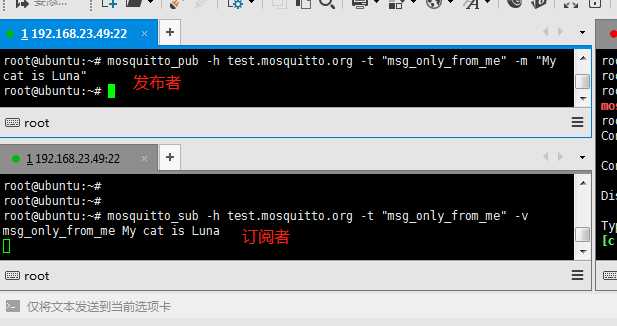
2.也可以通过以下命令订阅特定主题,用来接收自己的消息
mosquitto_sub -h test.mosquitto.org -t "msg_only_from_me" -v
mosquitto_pub -h test.mosquitto.org -t "msg_only_from_me" -m "My cat is Luna"

Ubuntu 16.04安装测试MQTT Mosquitto
标签:另一个 div 控制 oca 打开 类型 而在 sharp 环境
原文地址:https://www.cnblogs.com/chenxiaomeng/p/10551543.html