标签:inf black dip ext sim title flow http pac
一般会在新闻列表中或者详情列表中
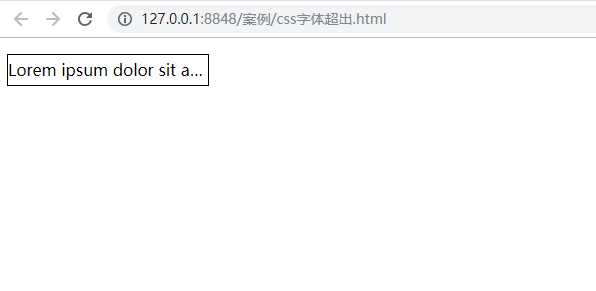
a标签字数超出指定的宽度:
可以采用css养时解决“
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
举例:
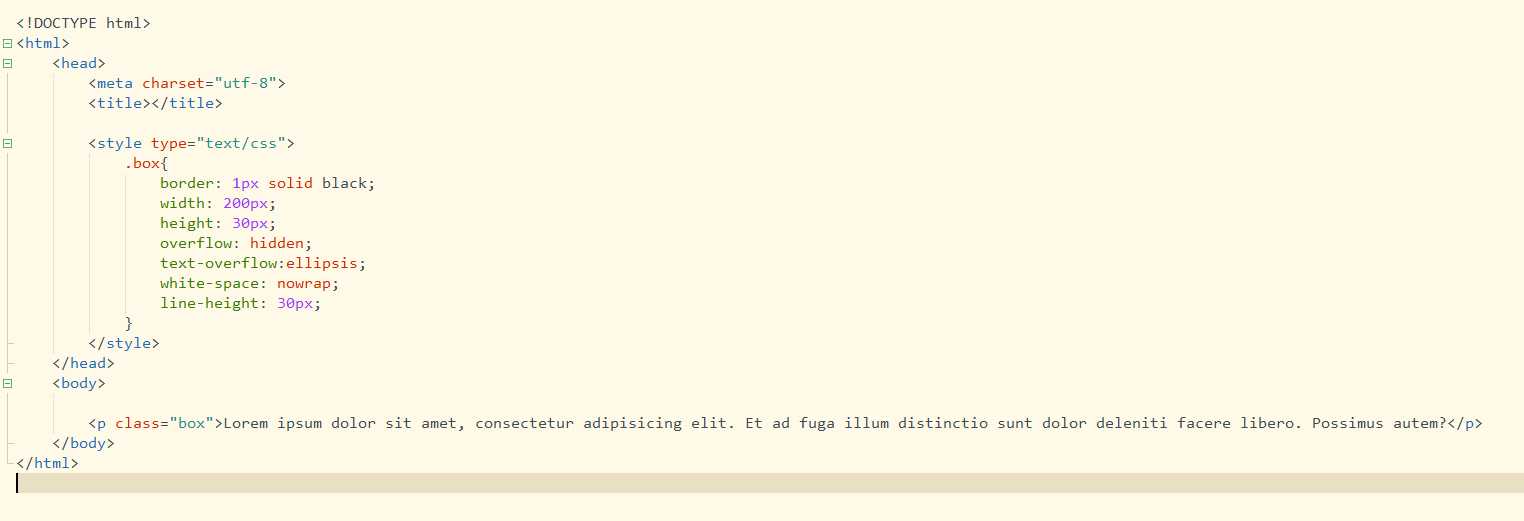
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
border: 1px solid black;
width: 200px;
height: 30px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
line-height: 30px;
}
</style>
</head>
<body>
<p class="box">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et ad fuga illum distinctio sunt dolor deleniti facere libero. Possimus autem?</p>
</body>
</html>


标签:inf black dip ext sim title flow http pac
原文地址:https://www.cnblogs.com/Chestnut-LYN/p/10551257.html