标签:tps 多个 span pre run 对齐 src css lex
默认情况下,一个div独占一行
使用css选择器给外层div加上以下flex属性,则该div的子div可以在同一行中显示,
.runs-paginator-flex-container { flex: 1 1 auto; flex-direction: row-reverse; display: flex; }
<div className="runs-paginator-flex-container"> <div>1</div> <div>2</div> </div>
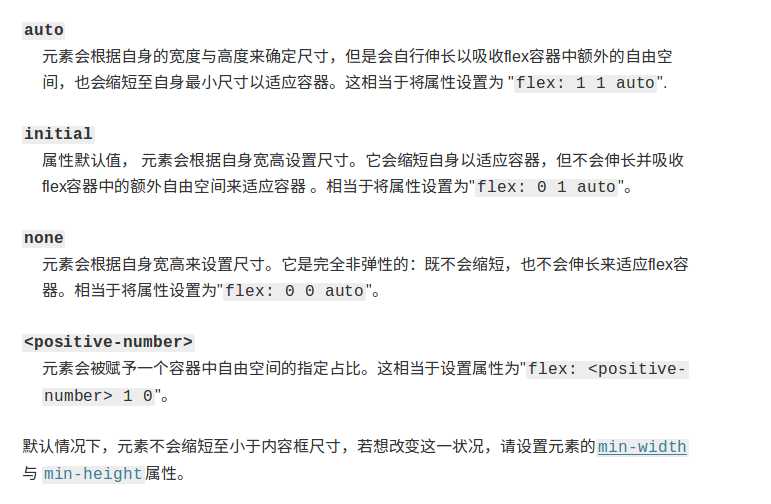
关于flex字段:

https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
关于flex direction字段:https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-direction
注意 flex-direction有4个选项:column,row,column-reverse,row-reverse,分别代表:在一列中放多个div,上对齐;在一行中放多个div,左对齐;在一列中放多个div,下对齐;在一行中放多个div,右对齐。
关于float:https://www.yinchengli.com/2016/09/16/css-layout/
标签:tps 多个 span pre run 对齐 src css lex
原文地址:https://www.cnblogs.com/zealousness/p/10557584.html